How to use a custom font to display sites in Firefox

The Firefox web browser uses a site's font selection whenever it connects to it by default. This works fine most of the time, but can lead to display issues on some websites.
Some websites may use font families that you find difficult to read for example, and while you can zoom in and out to increase or decrease the size of text, you cannot really modify the font that is being used on the site.
That's why Firefox ships with an option to set your own font. It allows you to set a custom font installed on your system as the core font that gets used when websites are rendered in the browser.
Let me show you how that is done
- Tap on the Alt-key on your keyboard and select Tools > Options from the menu bar at the top of the browser window.
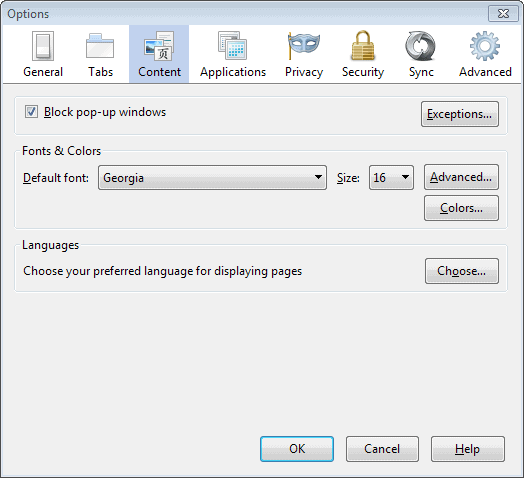
- Switch to the content tab here and locate Fonts & Colors.
Here you can set a default font (which is being used if websites make no font classifications) and size. While that is handy, it won't help you if a site sets its own fonts.
Click on advanced to change that.
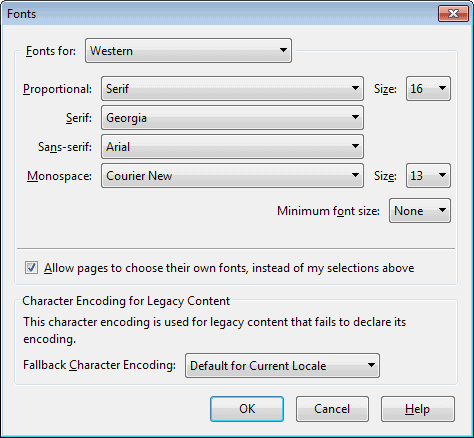
The top part of the new configuration window allows you to set different font types. To prevent pages from using their own fonts, uncheck the following option that you find below those menus.
Allow pages to choose their own fonts, instead of my selections above.
When you disable the option, Firefox will force the use of the selected font on all websites that you visit in the browser.
This works well on most sites, but can lead to issues on others. The two core issues that you may run into are the following ones:
- The layout of the page may change depending on font size or type.
- Some icons may not display properly if you force the use of a custom font on web pages.
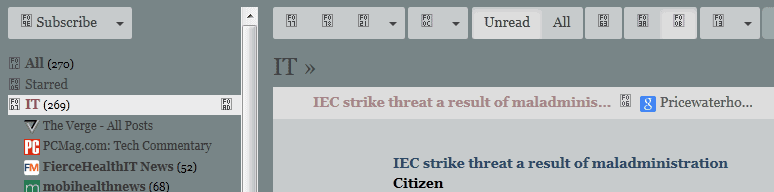
Below is a screenshot of a page on Commafeed that displays strange symbols instead of icons when you are using your own fonts in Firefox.
Sites may use web fonts to display icons which the selected font may not support. That's why strange symbols are displayed on them whenever you select to use your own custom font on all websites.
The Firefox extension Document Font Toggle takes care of that somewhat. It offers to switch between the custom font selected in the preferences and a website's fonts. It adds an icon to Firefox's main toolbar that you can click on to toggle between those two settings.
In addition to that, it ships with a whitelist that you can use to block the use of the custom font on select websites so that they display correctly all the time.



















I did this about 3 months ago and never had any luck, I found that the websites you would visit had no affect at all. Nevertheless Thanks for the little Tutorial.
In the advanced section ,you also have to set the minimum font size as per your needs. I usually set 15 or sixteen depending upon the font chosen.
You can also use Stylish for better customization.
“Sites may use web fonts to display icons which the selected font may not support. That’s why strange symbols are displayed on them whenever you select to use your own custom font on all websites.”
This is particularly a problem a problem on Yahoo! Mail. If you forget that you changed the browser font settings, and you don’t recognize straight away what is happening when you see the strange symbols, it will drive you nuts until you figure it out.