Google tests dark mode for web content in Chrome for Android

Dark interface modes seem to be en vogue currently. While there has always been a group of users who prefer dark interfaces and designs over light ones, it seems that software companies just started to introduce dark themes to their programs only recently.
Google is working on a dark theme for Chrome and YouTube, Microsoft is adding dark mode support to more and more apps of Windows 10, there is a Night mode on Twitter, and Firefox comes with a native dark theme as well.
Google's work in integrating a dark design for the company's Chrome browser continues, but that is not keeping the company from experimenting with other dark mode options.
The recent version of Chrome Canary for Android comes with a new experimental flag to enable a dark mode; this time, however, not for the browser user interface but for web content.
Note that experimental flags may or may not make it natively in the browser, for instance as an option. They may be pulled at any time again without notification.

Changing the color scheme of websites from light to dark is not a new feature. Firefox users could install an extension like Blackout in 2009 to change a site's color scheme, and Chrome users can invert colors on sites with Hacker Vision.
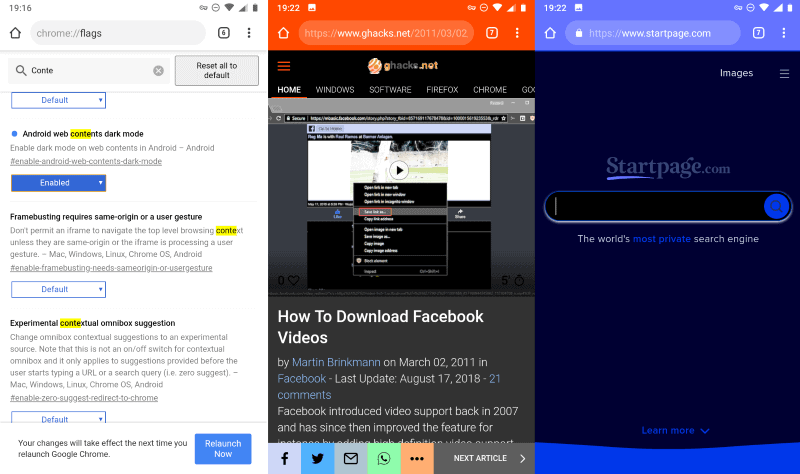
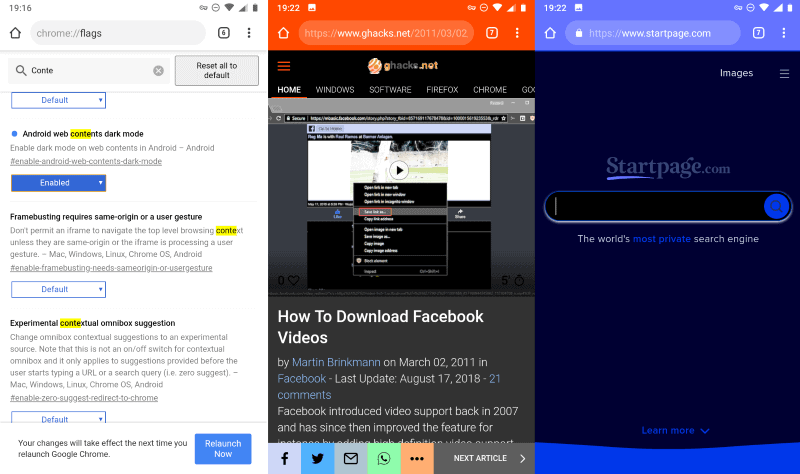
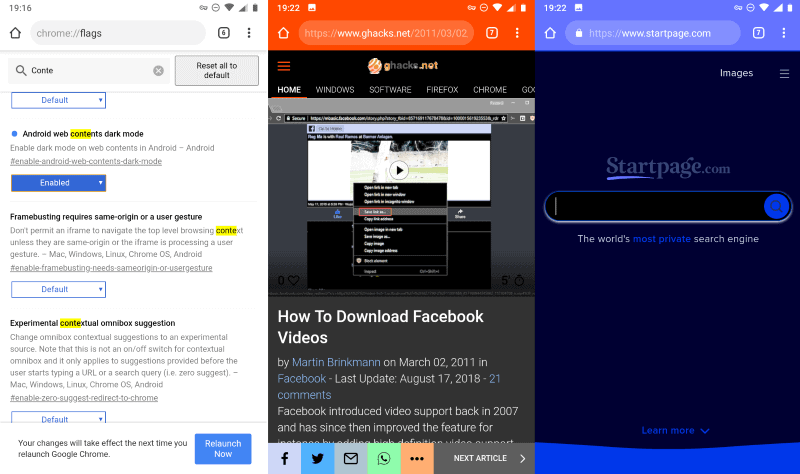
The Chrome experiment "Android web contents dark mode" enables dark modes for any site you visit. Actually, what you get is an invert mode that seems to invert the color scheme of the site.
So, if you visit a light site it is turned into a dark one, but if you visit a dark site, it is changed into a darker one.
Google's native implementation in Chrome for Android inverts colors everywhere. Means, the feature inverts not only text, menu and background colors but also the majority of images.
Some elements are not inverted. If you watch videos on YouTube or any other streaming site, you will notice that these play with their original colors and not inverted.
Setting it up
The feature is only available in Chrome for Android currently.
- Load chrome://flags in the Chrome address bar.
- Search for Android web contents dark mode (or just dark mode).
- Toggle the status of the experiment to Enabled.
- Restart the Chrome browser.
Closing Words
There is certainly a market for extensions that change the color scheme of sites. I'm not sure if the niche is big enough for Google to implement the functionality natively in its Android browser.
The feature needs a toggle to turn it off on specific sites, at the very least.
Now You: Would you like to see such a feature in your mobile browser? (via Caschy's blog)



















Dark mode on my mobile browser?
Hmm, I haven’t considered that.
I have gone all dark with my Vivaldi desktop browser, with the help from some Chrome extensions that can make most all web pages I visit dark.
Overall, I much prefer the dark themes, although there are issues with some images not displaying proper.
It’s about time to bring back dark Android. our eyes are screaming!
Yes It will be nice if someone gets it right.
I use a combo of Linux’s ‘Brightness Controller’ for my Monitor brightness.
Protect eye in Firefox. & if I remember the aforementioned ‘Dark Mode ‘ in Vivaldi.
Its really annoying on some of the word captchas….Everything is WAY too dark to decipher.
Same here as Clairvaux and Bobby – the all white is killing my eyes. When I get hit by one, it physically hurts. I now use the extension called Dark Mode on all my browsers but there are a few websites that do not work well with it. Things like Chrome’s Settings page and Web Store are BRIGHT white and I’ve yet to find an extension that will darken them, making it very difficult for me to navigate them. I agree that with the extensions, there may be no need for Chrome to go dark but I do like the idea. More dark = Less eyestrain. Vivaldi is the best I’ve found at going all dark.
@Cim
I likewise have found that Vivaldi is the best for going all dark. I use the Dark Reader Chrome extension in Vivaldi with good success on most all the sites I visit. I also tried Dark Reader in Opera, but with far less success as it’s not as compatible with that code, but at least Opera warns the user about that.
I’m pretty goddammit curious about how this will work out when completely, if they will be able to pull off a good execution of the idea, I mean… most of this extensions and implementations so far ended up not being that “magical” flawless experience that we envision in your mind and that we are all hoping for.
Usually some small page elements (like small images or some icons) – especially of lesser known pages, which don’t have any manual pre-default custom made css styles to them – end up not being affected which renders the final result into some kind of bizarrice mix between the original white page version and its dark version, which is just bad and totally non aesthetic and definitely not eye pleasing.
That said, I obviously think this problem can be solved with AI and machine learning and bada bing, bada boom, you have your dark page. Maybe Chrome could analyze the different page elements, as well as the page as a whole and adapt them, based on some dark color palettes, I mean, for god sake, you could program some algorithm like that, we have AIs capable to somewhat accurately…ish automatically colorize black and white photos, just “guessing the colors” of each element in the photos) .
But, with that said, although I think this is totally possible to create, to make an algorithm that can reliably convert pages from “white mode” to “black mode” …
With chrome being chrome you have to take into account other factors, that is mostly RAM consumption and page loading times, I think it’s hard to create a real good dark mode that don’t compromises none of these two things. If they are able to pull this off though, it would be absolutely insane.
Just inverting colours and not darkening the interface itself is a very, very crude way of going dark.
I have converted to darkness due to my eyesight, and on my desktop Vivaldi, it works like a charm with a) one of Vivaldi’s included dark themes for the interface, b) the Dark Reader extension for the web content.
Is there a way to just change the notification bar to black? That’s really all I want/need. I don’t really care if webpages are dark, but the all white theme is just killing my eyes.