Firefox 60: new "not secure" indicator preferences

Mozilla Firefox 60 and newer versions of the web browser support two new browser preferences that highlight HTTP websites as "not secure" in the browser's address bar.
HTTPS is pushed throughout the Web and many sites and services migrated to HTTPS already. Browser makers like Google or Mozilla prepare to mark HTTP sites and services as not secure which will give HTTPS adoption another push as sites may lose users if they are marked as not secure.
Google announced this week that it plans to mark all HTTP sites as not secure in Chrome 68. The browser is scheduled for release in mid-2018.
Firefox 60: new "not secure" indicator preferences
While it is not clear yet when Firefox will start to mark HTTP sites as not secure, we know now that Firefox 60 comes with two preferences that power the functionality.
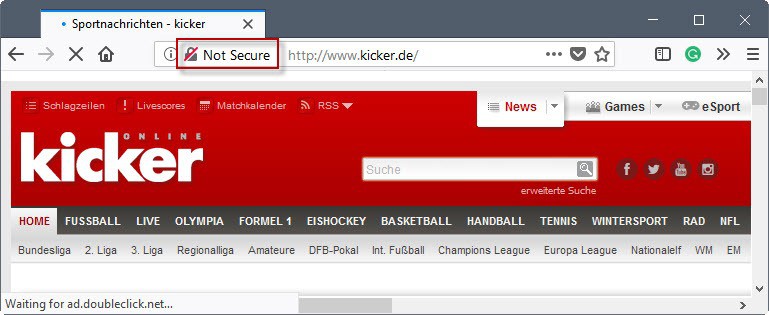
Firefox displays a "not secure" flag in the browser's address when when the preferences are enabled similarly to how Google Chrome marks HTTP sites.
Here is how you configure these options right now (requires Firefox 60 or newer):
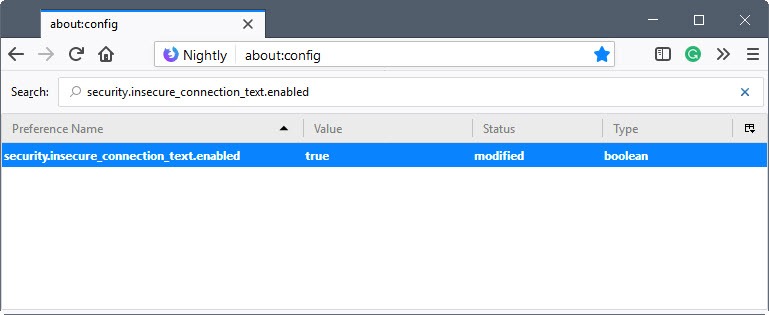
- Load about:config
- Search for security.insecure_connection_text.enabled.
- Double-click the preference to enable it.
- Search for security.insecure_connection_text.pbmode.enabled.
- Double-click the preference to enable it.
security.insecure_connection_text.enabled
This preference adds the "not secure" flag to HTTP sites in regular browsing mode.
security.insecure_connection_text.pbmode.enabled
This preference adds the "not secure" flag to HTTP sites in private browsing mode.
You may also add a broken lock icon to the browser's address bar by changing the status of the following preferences to enabled.
- security.insecure_connection_icon.enabled
- security.insecure_connection_icon.pbmode.enabled
Let's Encrypt Data
Let's Encrypt data, which uses Firefox Telemetry data to get a read on pageloads over HTTP and HTTPS, saw global HTTPS connections at about 70% yesterday and US traffic at 78.6% already.
Closing Words
HTTPS adoption will improve in 2018, and one reason for that is that browser makers will mark HTTP pages as "not secure". Webmasters who don't want their sites to show up as insecure need to migrate to HTTPS. Considering that it takes some preparation to do so, especially for sites with more than a few dozen pages, it seems like a very good idea to start the migration asap if it has not started already.
Now You: Do you care if a site uses HTTPS? (via Sören Hentzschel)
Related articles
- Facebook starts rolling out https for all users
- Ghacks: Cloudflare, new theme, HTTPS, more
- Google To Enable HTTPS For International Search Users In The Coming Weeks
- HTTPS Everywhere WebExtension for Firefox
- HTTPS Checker: scan your web page for HTTPS issues






















I believe mosto of the people will think that this is about the status of the website security not the connection between their browser and the website server.
So, I’m pretty sure that we’ll now see a lot of viruses and malware spread through all these websites that Firefox marks as “secure” and people will be more confused and will lose some trust into their browser.
Besides, what’s with the expiration date of SSL certificates?
How can someone put a website online and and accessible and make sure it stays that way for years?
Yes, if I recall correctly last time they laid people off, they gave them a bunch of time to find new jobs and proposed different jobs within Mozilla to some of them. This is clearly more fair and respectful than your typical Rightist* fired-on-the-spot habit, with quotas on how many of them should be “dismissed for serious misconduct” because that’s a gain for the company.
*I don’t care about that, it’s just to highlight your useless bias.
Honest, noble and always serving the best interest of Leftist censorship, their users AND their employees!
https://www.cnet.com/news/layoffs-mozilla-taiwan-changes-firefox-work-in-asia/
“We value our employees, so our priority is managing this transition in a way that gives them the respect and consideration they deserve.â€
Ridiculous is that it’s fucking hard to get the most used CMS (wordpress) to https.
Let me tell you it’s a fucking nightmare. It took me 5hrs to get every fucking page. They hard-code so much absolute urls into the serialized format, that’s impossible to do replace with a simple SQL. Also most plugins that should be able to fix that do it only partially. None of them doesn’t handle everything because it’s impossible because of the sheer number of plugins.
Well setting up nginx is a quick process. Changing the url inside a settings page is quick but that in reality does nothing.
After that you have to go through every page and every widget because each of them can have some url hard coded to the http version. Not fixing this for someone might be ok, but then you get a green padlock with a triangle, because you are serving mixed content. Now imagine that you have a site in a few languages. You have to repeat this for every language. The problem with that lies in wodpress design where everything is crammed into some key value posts so the content get’s serialized so you can fit everything into those 2 columns. Unfortunately the php serialization format prefixes the string with the length. and changing http to https doens’t work via search and replace which would be a 5 minute task.
@Miha
That’s weird — on my wordpress-based websites, converting to https was mostly painless. It took me about 10 minutes per site. I wonder what the difference is?
Well it depends largely on the site in question. It is easier, for example, if you don’t connect to third-party sites. May also depend on the hosting company.
That makes sense. I made this change a few years back and had forgotten the details, so I peeked into one of my servers — I think the biggest factor is that because I mirror all my sites on a private server (so I can experiment with structural changes safely), I had already arranged everything to use relative URLs rather than full ones, so the sites would work under different top level domains without change.
So, in fairness, it did take a lot of work — but it’s work I’d already put in before I ever switched to HTTPS.
“Do you care if a site uses HTTPS?”
It entirely depends on the site.
A site (such as this one) that I just read and casually comment on? I don’t actually care very much. HTTPS is better than not, but I’m not going to avoid such a site just because it lacks it.
A site that I log into or that is inherently sensitive? I care quite a bit.
Still the other way around here with a colorized urlbar when the site is in https. Flagrant enough, no need for disliked explicit text as if I were leaving France to enter Monaco.
/* URLBAR TO YELLOW WHEN HTTPS */
#urlbar {position: relative; z-index: 1;}
#identity-box:after {
content: ”; position: absolute; height: 100%; width: 100%; top: 0; left: 0; pointer-events: none; z-index: -1; background: white; opacity: 1;}
#urlbar[pageproxystate=’valid’] #identity-box.verifiedIdentity:after{background:#FFFFA0;}
#urlbar[pageproxystate=’valid’] #identity-box.verifiedDomain:after{background:#FFFFA0;}
Source: https://www.reddit.com/r/FirefoxCSS/comments/7dkhuh/color_your_url_bar_based_on_website_security/
This is a rant about how the whole “not secure” versus “secure” labelling is utter BS if you pardon my French.
A site can well use _encryption_ and be out to steal your password, i.e. phishing.
Encryption != security (if it is run by a different person)
Encryption + confirmation of ownership == real security
https://www.paypal.com/
https://www.paypaI.com/ (depending on the font your browser currently uses the I and l look same)
So if you don’t constantly:
1) check the URL by eye
2) network.IDN_show_punycode;true
3) use DNSSEC
4) check cert
The green lock icon is NOT your friend, it is useless. Most phishing sites use HTTPS with letsencrypt certs.
https://community.letsencrypt.org/t/phishing-sites-and-ssl-certificates/38261
https://nakedsecurity.sophos.com/2017/03/30/lets-encrypt-issues-certs-to-paypal-phishing-sites-how-to-protect-yourself/
Even the connection to your home router e.g. http://10.0.0.1/ is _NOT_ insecure just because the browser tells you so.
If someone actually is in your home network and literally wiretapped your LAN to packetcap a password, you got worse problems than a green/red placebo lock icon.
/rant
You’re confusing security with safety. Is it secure? Yes. Is it safe? That depends.
@Jessica
Are we playing with words now? Safe is synonym of secure, secure means safe, safe means secure. Don’t believe me? Feel free to open dictionary to find the synonym of safe/secure.
The correct word should be ‘Encrypted’. The connections are encrypted but that doesn’t mean it’s secured or safe.
@Jessica
Yes, this is a pertinent point, and part of why this use of “secure” and “not secure” makes me a little uncomfortable. To the nontechnical user, “secure” implies “safe”, and that implication can be misleading.
I’m also reminded of the age-old truism in security: the moment you believe you are secure is the moment that you are at the greatest risk.
But the point of the article is not to make statements about the security of encrypted HTTPS, but rather the *insecurity* of plain HTTP, no?
Yes, this whole post also fails to outline the vast privacy improvement represented by the move to HTTPS in an era where “Man in the middle” is being done large scale.
Yes, I agree. There is a real issue with using the terms “secure” and “not secure” in this way.
Good points. Just had an audit done for one of my clients and they are being pushed so that no self signed certs are used internally. While I can sort of understand their point of view, a self signed cert on, say my VMware Appliances, or Wireless Controllers isn’t as huge of a concern to me because as you say, if the hacker is already inside we’re pretty f’d.
” they are being pushed so that no self signed certs are used internally”
That’s pretty ridiculous. When used correctly, self-signed certs (or, more properly, certs signed by a self-signed CA that you control) are better than ones signed by a third-party CA, because you can actually trust the trust chain. The only advantage to using certs signed by a third-party CA is convenience.
Quick follow-up to be clear:
I love and endorse encryption, but don’t call it “secure”, it means a connection is encrypted and nothing else.
Yahoo uses HTTPS, correct?
http://money.cnn.com/2017/10/03/technology/business/yahoo-breach-3-billion-accounts/index.html
Something is only _secure_ if you can also _trust_ the people which received your data over an _encrypted_ connection.
Crazy innovation. That’s what I need!
You just don’t know it, but yes you do