Google Chrome: hard reload vs. normal reload

The Google Chrome web browser supports multiple options when it comes to reloading or refreshing a web page.
The reload button is probably the most popular choice when it comes to reloading web pages considering that it is the only option visible in the browser's UI.
But clicking on the button is not the only option that Chrome users have. The Chrome keyboard shortcuts listing over on the Google website includes two reload options for instance: normal reload and hard reload.
What's the difference between normal and hard reloads in Chrome, and is there a third option? Let's find out.
Chrome reload options

Google Chrome supports three different reload functions:
- Normal reload
- Hard reload
- Hard reload with cache clearing
Normal reload is the most straightforward function to explain. You activate it with a click on the reload button or with the keyboard shortcuts F5 or Ctrl-R.
Google Chrome uses the cache of the browser in this case but will validate the cached files during page load to make sure only resources that the server returns a 304 not modified response for are loaded from cache.
Hard reload is not exposed directly in the UI of the browser. You activate the function with the keyboard shortcut Ctrl-Shift-R, Shift-F5, or by holding down Shift before you activate the reload button.
Chrome ignores the cache and will load all resources from the web page again.
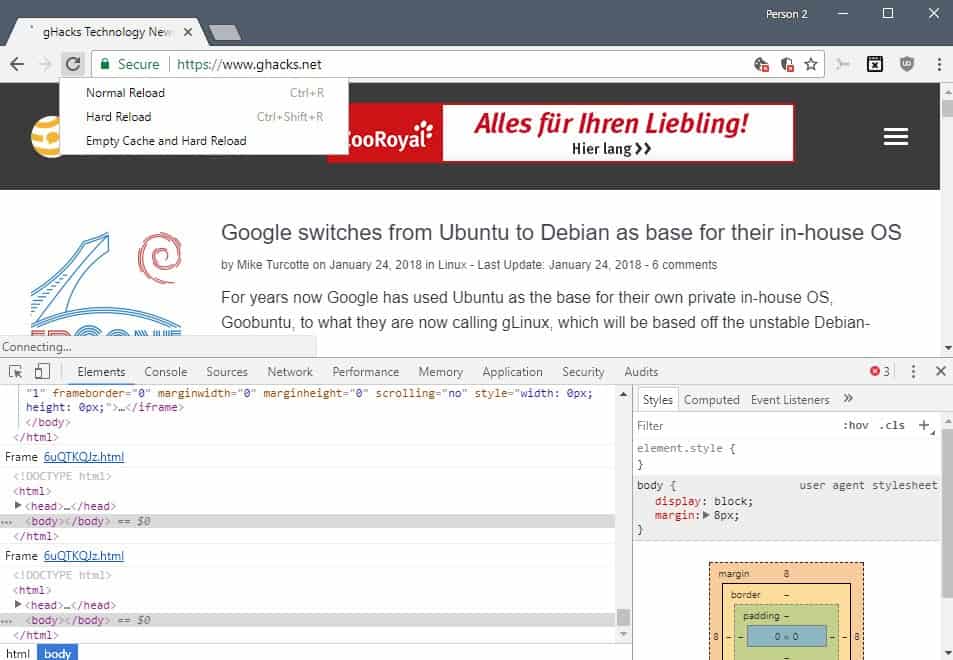
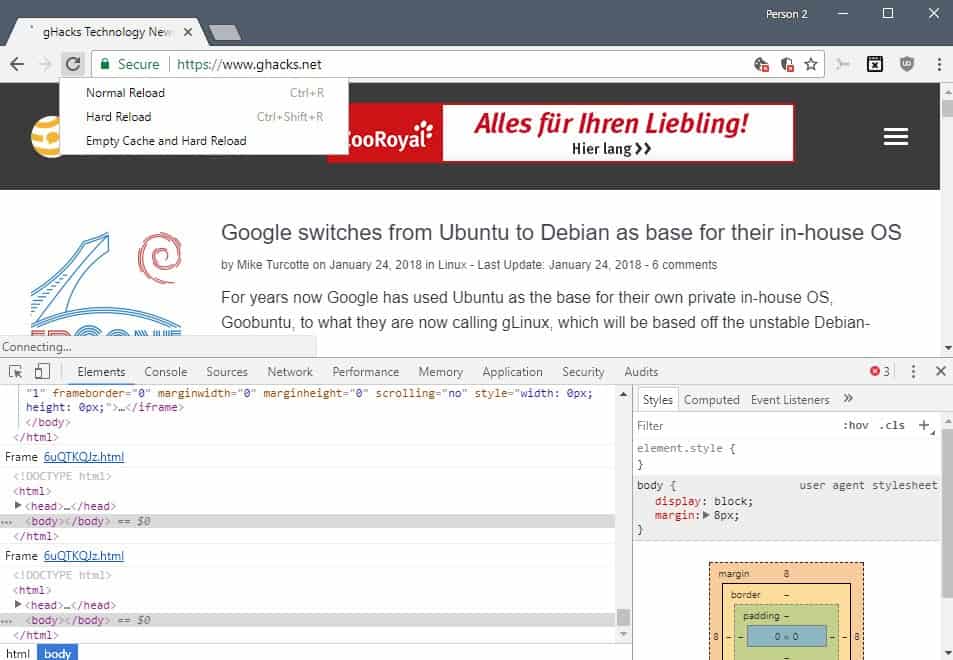
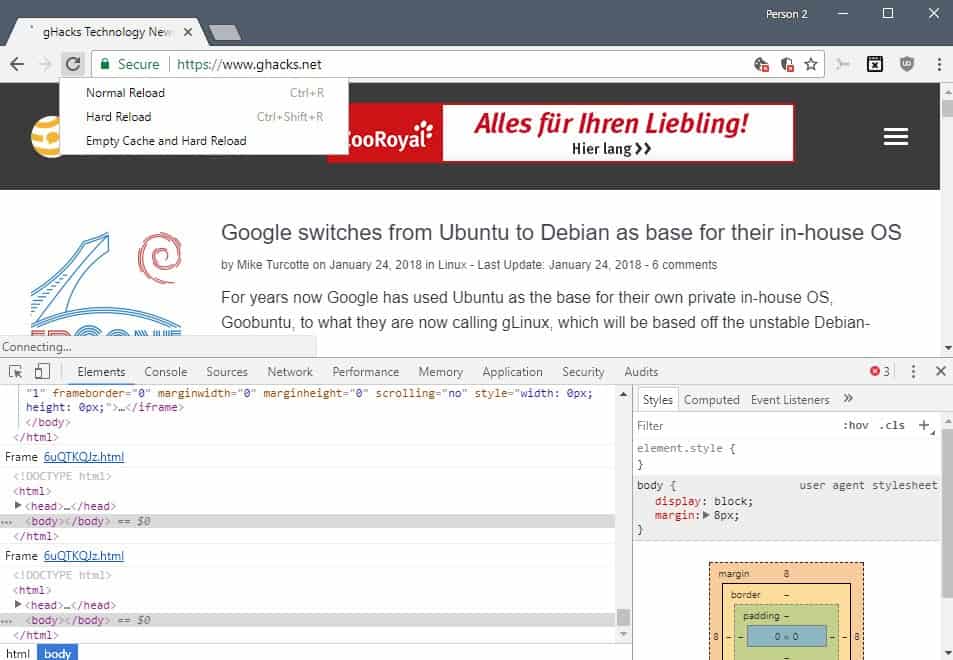
Google Chrome supports a third reload option and a somewhat hidden reload menu as well. You need to open the browser's Developer Tools with the keyboard shortcut F12 first as it is a prerequisite for it.
Right-click on the reload button afterward to display the reload menu. It includes the empty cache and hard reload option that you may use. What it does, is clear the browser cache before the hard reload is activated.
You may ask yourself what benefit the clearing of the cache has as hard reloads bypass the cache. The method takes situations into account where web pages may download additional content using JavaScript or other means that are not part of the initial page load process. These resources may be cached and as a consequence may be loaded from cache even if you do a hard reload.
Tip: Most web browsers support regular reloads and reloads that bypass the cache. The keyboard shortcuts mentioned above should work in most of them.
Usage
When is it appropriate to use a hard reload or a hard reload with cache clearing? Hard reloads are useful if you want that all resources are downloaded from the browser. This may be in expectation of an update, during development or corruption of the cache.
Related articles
- Auto Refresh Select Tabs In The Firefox Web Browser
- Find out if websites get loaded from cache and how to force reloads
- How to reload in Firefox now that View Reload (Alt-v-r) is gone
- Mozilla Firefox Cheat Sheet
- Refresh multiple browsers with a hotkey




















So does ‘Ctrl F5’ and ‘Shift F5’ currently have exactly the same function in Chrome (Jan 2020)?
Thanks for this. I’ve looked around, and yours is the first article I’ve read that helps with my questions. I need to be able to do hard refresh with out cache every second or so when chasing hours on the company scheduler. If I’m not seeing the hours as they drop I loose out sometimes. I would like to make chrome never cache pages actually. Currently usines ie to chase hours.
Please correct me if I am wrong, but won’t this Chrome extension clear the cache every time a page loads (or reloads), and do it without a keystroke or mouse click?
https://chrome.google.com/webstore/detail/classic-cache-killer/kkmknnnjliniefekpicbaaobdnjjikfp
This is a relatively new extension — not the similar extension that was a vector for malware.
CTRL+F5 doesn’t works as hard reload in the Chrome? What does this shortcut in the Chrome do?
This is article is a bit misleading. F5 and CTRL+F5 is working on all browsers, you don’t need to remember other shortcuts.
Source: http://podlipensky.com/2012/03/behind-refresh-button/
CTRL+F5 is a hard reload and works in Chrome, it just doesn’t clear the cache beforehand. I can see how the “Hard reload with cache clearing” would be useful, there are times I’ve been messing around with css and I’ve had to use CTRL+F5 a couple times to get something to work.
CrowdFilter https://crowdfilter.inf.tu-dresden.de/index-en.html
CrowdFilter is a research project of the Chair of Privacy and Data Security, Faculty of Computer Science at the TU Dresden.
The project aims to create a technical solution for client-side hiding of unwanted content on websites, independent from the platform provider. Think of it like an adblocker which hides ad banners. For this, clients use a browser addon to mark and classify text on websites. These classifications could for example be racism, harassment or other unwanted content. As soon as we have enough data, we will evaluate the possibility of creating automatic filters based on this data. This means, the more classifications you send to us, the more precise we can build those filters! These filters could then be pushed back to the client and you could choose e.g. “hide content that is classified as racism” and the addon would identify the elements and remove them.
In FireFox it’s a bit different, and it is similar to Opera Presto:
Reload: F5; Ctrl+R; Click on Reload icon
HardReload: Ctrl+F5; Ctrl+Shift+R; Shift+Click on Reload icon
Ctrl+Click on Reload icon does a normal reload in a new tab. Ctrl+Shift+Click on Reload icon also does a normal reload but in a background tab.
I think in Opera Presto it was called forced reload. That’s the term I’ve been using to refer to it. I guess Google doing things differently (slightly different shortcuts) also names them differently..