How to look up Firefox interface IDs for use in custom styling

The Firefox web browser is without doubt the most customizable web browser when you compare those with a sizable market share. There is a lot that you can do in terms of customizations: from moving interface elements around, adding new items to the interface and even using custom styling to change the look, feel and visibility of Firefox interface elements.
If you are a Firefox user, you have probably come upon guides that make use of custom styling techniques. Heck, we have posted quite a few in past years, for instance to hide the scrollbar completely, to separate the stop and reload button, or to display back and forward buttons at all times.
To make those changes, you need to know the IDs used to style Firefox interface elements. This guide explains how you can look those up, so that you can do your own custom styling or ask someone who knows CSS to do it for you.
Firefox interface IDs
Good news is, you can look up the IDs directly in Firefox, so no source code crawling or other tedious tasks. You do need an add-on for that though.
DOM Inspector is a handy extension for Firefox that integrates directly in the browser's Web Developer tool set that it ships with. Just install the extension and restart Firefox once to gain access to it.
You can launch the new tool by tapping on the Alt-key, selecting Tools > Web Developer > DOM Inspector.
You have two main options to use it. The first thing that you may want to do is select File > Inspect Chrome Element and then one of the open websites of the browser.
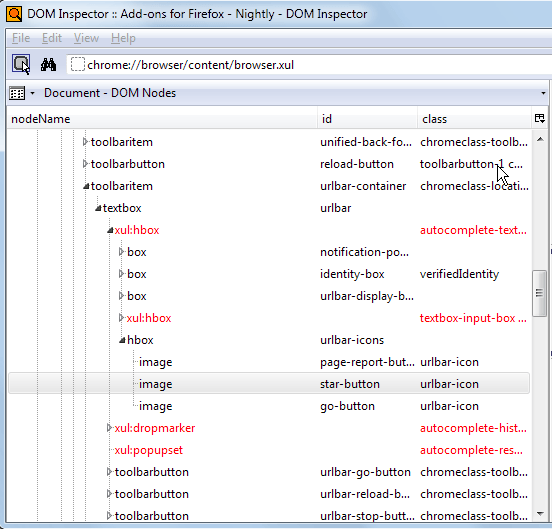
Once that is out of the way, you can use the select button on the very left of the address bar in DOM Inspector. Click on the icon and then on an element in the Firefox interface. It should get highlighted in red shortly which acts as a confirmation.
Instead of using the selector icon, you can also click on the search button and use it to find the element, but that works only if you know its official name. Note that you can search by ID, tag or attribute. The search works well if the interface element you are interested in is not displayed on the page currently.
Now that you have the ID of the element, you can start to add custom styling to it. Popular examples are:
- To hide the element: #ID {display:none: !important;}
- Change color: #ID {color: #AAAAAA}
- Change background color: #ID {background: #AAAAAA}
- Change font: #ID {font-family: NAME;}
You need to apply those changes to the userChrome.css file that you find in the Firefox profile folder.
Closing Words
You can look up the IDs of Firefox interface elements using the DOM Inspector add-on. It is especially useful for Firefox users who know CSS and have no troubles applying custom styles to some elements of Firefox's chrome.
Advertisement


















To hide the element: #ID {display:none: !important;}
Change color: #ID {color: #AAAAAA}
Change background color: #ID {background: #AAAAAA}
Change font: #ID {font-family: NAME;}
we should use ; instead of : after display: none
As a beginner that made created a problem for me.
ChromeEdit Plus (http://webdesigns.ms11.net/chromeditp.html) is also VERY useful for modifying the required files (userChrome.css, mainly)
He meant two, it’s a typo.
Inspector Widget is an essential companion to DOMi. Click the button, click on something on a web page, or Firefox itself, and the DOM Inspector will open with that element highlighted.
You right click on the element and you can then select Copy Selector.
Also, in the right pane in DOMi, select CSS to display elements, right click on one View File and the style sheet will be opened with that element highlighted.
DOMi, Inspector Widget, Stylish (and Stylish Custom) have all helped me to customize Firefox, Thunderbird, and web sites the way that I want, they’ve helped me when I was learning CSS, and when developing add-ons.
https://addons.mozilla.org/firefox/addon/inspectorwidget/
One more notable add-on.
Inspect Context
“Adds menu item to many existing context menus. Stand alone “Inspect” context popup for many items that normally have no context menu including menus.”
https://addons.mozilla.org/firefox/addon/inspect-context/
Thanks Ken, good add-ons.
Is there a way to make the tabs look “3D-ish” with this? I recently upgraded to Firefox 24 from 3.6 and I hate the rather bland flat looking tabs…
“You have to main options to use it.” What? That makes no sense.
Yeah two is what I meant, corrected it.
Martin, I have been looking for updated IDs for so long now–found a few that still apply in recent versions, but this is AWESOME! Thanks for thinking of us designers! :)
Always at your service ;)