Separate stop and reload in Firefox

I can't really say when Mozilla made the decision to move and combine the stop and reload buttons in Firefox, only that this did happen in the past. The new button has been moved to the right edge of the address bar of the browser. It displays stop when a page is still loading and otherwise reload.
While this may make sense on first glance, it may not be sufficient for the needs of some users of the browser. One example to get my point across. If you want to reload a page that is still loading, for instance if the loading seems stuck, you need to click on stop first before the reload button becomes active. While some of you may use keyboard shortcuts for that for that extra bit of speed, others may not want to do so.
Here are two native options to separate the stop and reload feature of Firefox.
Interface
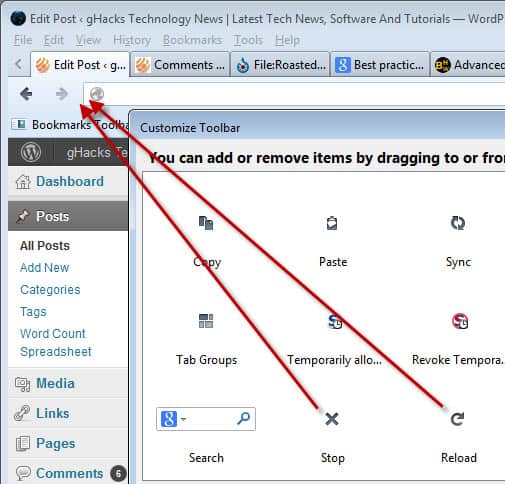
Do the following if you want to add stop and reload button, or only one of the buttons, to the Firefox interface.
- Tap on the Alt-key to bring up the Firefox menu bar.
- Select View > Toolbars > Customize from the menubar.
- This opens the visual editor that you can use to drag and drop elements from the customization window to a toolbar, from one of the toolbars to another or to the customization window to remove it completely.
- Locate the Stop and Reload buttons in the Customize Toolbar window and drag and drop the icons to a location you want the buttons to appear in.
- Note that the reload button may only work after a restart of the browser-
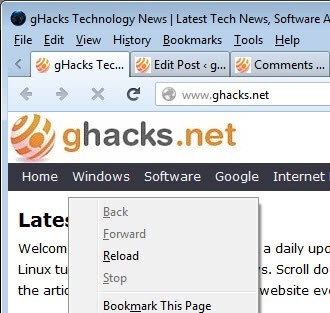
Mouse Context Menu
If you prefer to separate the stop and reload options in the right-click context menu do the following:
- You need to add code to the userChrome.css file.
- To do so enter about:support in the Firefox address bar.
- Locate and click on the Show folder button.
- This opens the Firefox profile folder.
- Open the Chrome folder, if it does not exist, create it.
- Open the userChrome.css file in the folder, if it does not exist, create it.
- Add the following two lines of code to the file
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#context-stop,#context-reload[hidden="true"] { display: -moz-box!important; }
Restart the browser when you are done to see the changes take effect.
Depending on what you changed, you may now see reload and stop buttons in one of the browser toolbars or in the browser's right-click context menu.
Advertisement




















Not to mention how slow firefux is! While page is being loaded and rendered (don’t forget flash and JS!), especially advertisement fullscreen pages, you can keep clicking STOP button in panic as much as 10 times, but SUDDENLY it turns into RELOAD(!) button and LOADS THAT AD AGAIN!!! Can you imagine how stupid it is? Do they put two functions on emergency brakes of the train too? Like “stop train/restart train at full speed”. Seriously, people who ‘invented’ this stop/reload button should be fired and shot.
Sorry, by “variable space” I mean “flexible space”.
Same thing.
It is much easier to drag variable space between the two buttons.
There will be no gap because the Awesomebar expands to take up all the available space.
thanks for that, these tweaks for firefox are really handy.
slightly off topic but I think firefox sometimes goes a little too far on their ‘improvements’ take for example the use of flash. If you disable auto play… which displayed an icon in the address bar to activate, now in addition to this on pageload you get a large menu “activate adobe flash” displayed which you need to click outside of to remove.
There are also a number of add-ons which allows the Firefox user to customize the buttons in the toolbar.
The one I use is called “Classic Toolbar Buttons”
https://addons.mozilla.org/en-us/firefox/addon/cstbb/
There is more to it than it meets the eye :) If you go for the View -> Toolbars -> Customize… method, you can drag both Stop and Reload buttons to your navigation toolbar. However, there are two situations: If you place the stop button immediately to the right of the reload button, then click Done, you will get the default behaviour of Firefox (both buttons in one). If you place the stop button to the LEFT of the reload button, both of them will be shown.
Now that’s interesting. I must have done it right the first time then as I ended up having two buttons.