Mozilla experimenting with vertical tabs

Firefox users can move browser tabs to a sidebar so that the tabs are displayed vertically with the help of extensions such as Tab Kit. This at first may be confusing to users of the browser who always had their tabs aligned horizontally, but the benefits may make it worth their ewhile. Computer monitors nowadays are often wide screen displays, which means that you get lots of width and not so much height. Websites on the other hand usually limit the width of their contents, so that space remains untapped in the browser if you are running it in fullscreen or a large window.
Moving tabs to the side not only makes available additional vertical space for the actual website, since the tabbar is no longer displayed in its original location, but also additional tabs before you need to start scrolling.
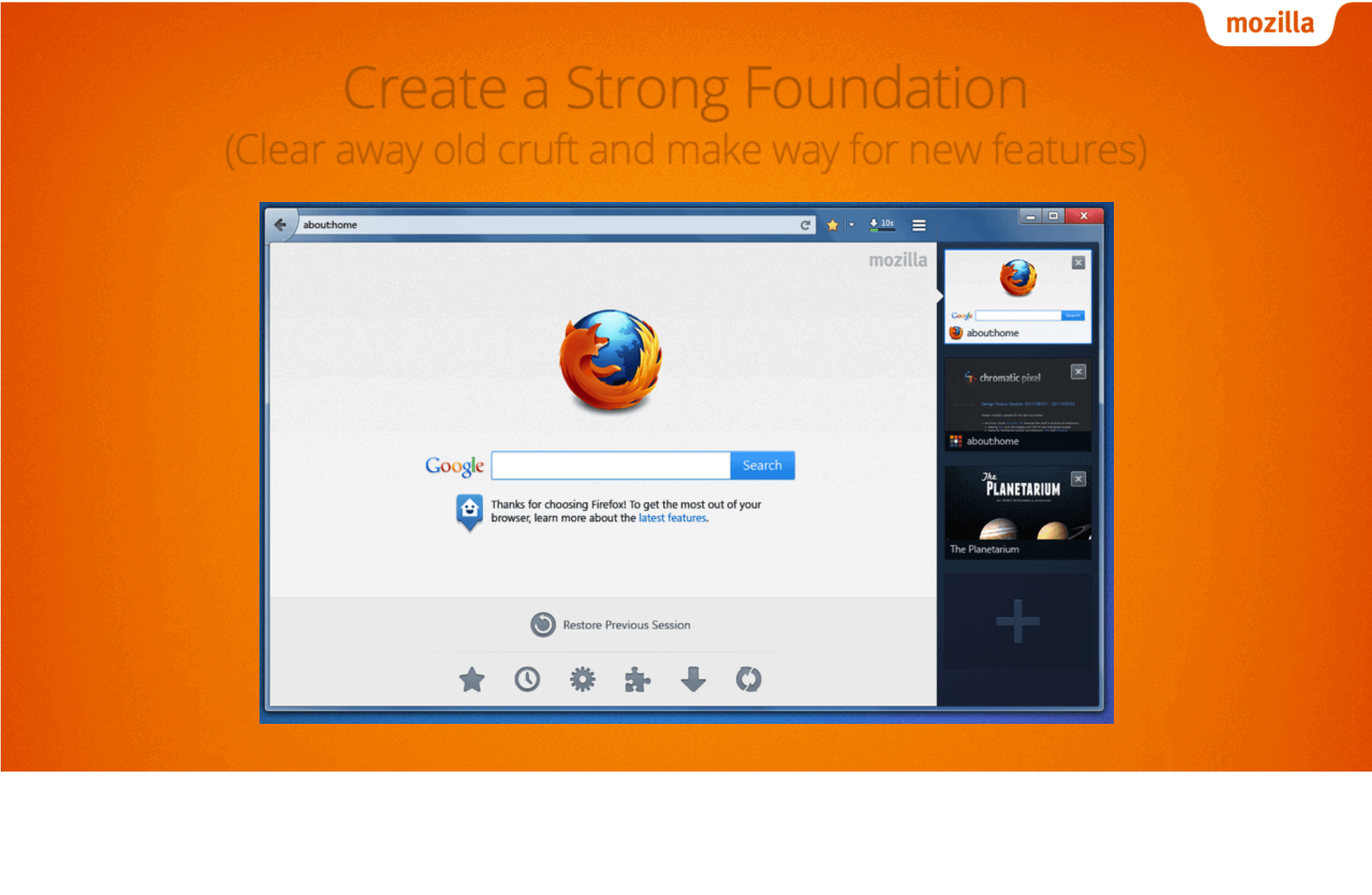
A recent Australis demo document (pdf) highlights that Mozilla seems intent to add vertical tabs as an option in the near future. It needs to be noted that this is a mockup right now and not something that you can activate. Still, it is likely that this feature will eventually make its way into a future Firefox version.
The mockup demonstrates how vertical or sidebar tabs could look like in the browser. It is interesting to note that tabs are displayed as thumbnail images and page titles here. It is likely that tabs will only be presented this way if they do not exceed a certain threshold, as too many open tabs would either render thumbnails too small or reduce the overview over open tabs as you'd have to scroll a lot as only a certain number of thumbnail tabs fit on the screen at the same time.
If you look closely, you will notice that the mockup showcases a different design than other mockups. This can't be attributed to the moving of the tabbar alone, and is an indication that designs are not final yet either way.
I'd like to see the following features supported if Mozilla implements the vertical tabbar in the Firefox web browser:
- Options to place the tabbar on the left or right
- Options to disable thumbnail previews and use text only links
- Options to modify width, height and font sizes
What's your take on the development? Would you like to see a built-in sidebar tabs in Firefox? (via Sören)
By the way, some of the other sheets of the pdf document linked above show other ideas and mockups that you may want to take a look at. You see the new about:home or new tab page here for instance. One interesting little tidbit here is that one mockup shows weather conditions on the screen. Could this be the integration of a speed dial extension-like feature that Opera supports for a while now?
Advertisement




















How to add a vertical toolbar to Firefox?
Well, [page] tabs *belong* on the right side (just like in the real world), but I’m fairly sure Mozilla will find a way to screw this up, too. As it is, I’ve had my Fx tabs on the right for awhile now–it’s perfect for wide-screen monitors (as you say). It’s now hard for me to imagine them being anywhere else.
Tab Kit: Not available for Firefox 18.0 :((
I wonder how this’ll work with a lot of tabs open? I currently have 101 tabs open in Chromium, and just earlier today I had 150+ (yeah, I know). The two reasons I haven’t moved to Firefox though is that I’d hate to scroll through so many tabs (I’m use to picking out tabs by their squished icons now) and because Firefox tends to die after about 30 tabs. I bet having the tabs on the side like that would be a huge inconvenience with a lot of tabs.
I do not think it is a issue whether tabs are displayed vertically or horizontally performance-wise. You usually can display more tabs vertically, which is a huge advantage over the current implementation. So, in theory at least, you scroll less when you display the same amount of tabs vertically instead of horizontally.
Is the same function of Tab Sidebar http://forums.mozillazine.org/viewtopic.php?t=332683
Sounds useful for us wide screen users. I like using the split view feature of Avant browser which can display and view two webpages at the same time in my wide screen. From the image, the tabs seems to large… I will try it and see which one is better for me.
I’ve been using Tree Style Tab for 6 months and never looked back!
https://addons.mozilla.org/en-US/firefox/addon/tree-style-tab/
I don’t have the extra space problem because I don’t run my browser window maximized. I typically have it set up to max top to bottom and 60-70% of the width. That seems to be about right for a 1920×1080 display. This allows me to have other windows open to the side of the browser and see all of them at once. While I can see the advantages of vertical tabs, it wouldn’t do much for me because I don’t keep a lot of tabs open like some folks do. I typically have less than 10 open. (Right now I have 2, both ghacks. ;-)
I have a rather conservative attitude when it comes to the layout of applications I use a lot. Not always though. Having the tabs vertically layed out is more than interesting. Count me in for this move. Indeed screen space preoccupation is vertical nowadays.
I had a look at ‘Tab Kit’ add-on but it is no longer available for latest Firefox version, Firefox 15 anyway, otherwise I’d try it.
Just use auto-hide tabbar from stylish and you maximize your browser space easily. I keep my tabs on the bottom and I show 10 pixels of the top row using this code:
————
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window .tabbrowser-strip {
height: 10px !important;
overflow: hidden !important;
}
#main-window .tabbrowser-strip:hover {
height: 100% !important;
}
—————
not so keen on the vertical tabs, but if it does happen, in addition to your suggestions I’d add:
Option to disable initial display of thumbnails, using favicon for site instead, with mouseover reveal of thumbnail and/or text. This would make it a much narrower option for us small screen users, more resembling a vertical bookmark toolbar.
Typo
“but the benefits may make it worse their while”
Thanks, it took a moment to find the error.
urk! just a few century after opera and thousand of extensions doing this! :D … welcome mozilla!