Check CSS Properties with Xray

Xray is a bookmarklet that can be used in Firefox, Internet Explorer 6+ and Safari that displays CSS Properties of elements on a website. The process is as simple as it could be. You load a website that you want to analyze, click on the Xray bookmarklet and wait until it has loaded an overlay on the page that displays information.
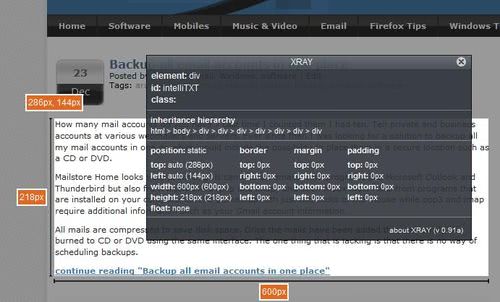
Every click on an element displays the CSS properties for that element right on the screen. The element itself is displayed with its width, height and position on the screen while the Xray box displays additional information such as margin, padding, position and border values.
This is in no way as powerful as the Firebug extension for Firefox but it can give a good quick overview over certain important CSS properties. I'm mentioning it here mainly because I think that it is astonishing that a simply bookmarklet could display such a wealth of information.
As mentioned before, it may be better to use a more powerful solution like Firebug or the browser's built-in option to analyze page elements. The Firefox web browser for instance comes with an Inspector module that you can load with a click on Firefox > Web Developer > Inspector or with the Ctrl-Shift-I shortcut.
When you hover over an element on the page you will automatically see its properties displayed to you. This not only includes the position in the source code but also all CSS rules that apply. You can even make on the fly modifications to the code to test new layouts or make changes in a virtual environment. Why virtual? Because all changes that you make are gone the next time you reload the page. This is an excellent option to test new code safely before you update your files on the web server.
Advertisement

















The IE Developer Toolbar is a step in the right direction, but it’s quite primitive compared to Firebug.
Another bookmarklet to mention here is CSSFly, which allows for live editing similar to Firefox’s Web Developer extension (though it’s dependent on CSSFly’s server-side processing).
I don’t even use Firefox but I love Firebug. Another app to check out that I just discovered is the IE Developer Toolbar from Microsoft. Basically MS’s knockoff of Firebug (assuming Firebug came first).
If I can’t use I Firebug, I usually resort to MODI – I might give Xray a try though.
FWIW, Jash (JavaScript Shell) is also pretty cool.