Mouse & Video adds mouse controls to video players on the Web

Mouse & Video is a free browser extension for the Mozilla Firefox web browser that adds mouse-powered controls to HTML video players on the Internet.
You may use the add-on to change the volume, speed of the video, and to go back or forward in the video using just the mouse.
Most HTML players come with options to make changes to the volume, speed, or go back and forward, but these operations may not be accessible easily.
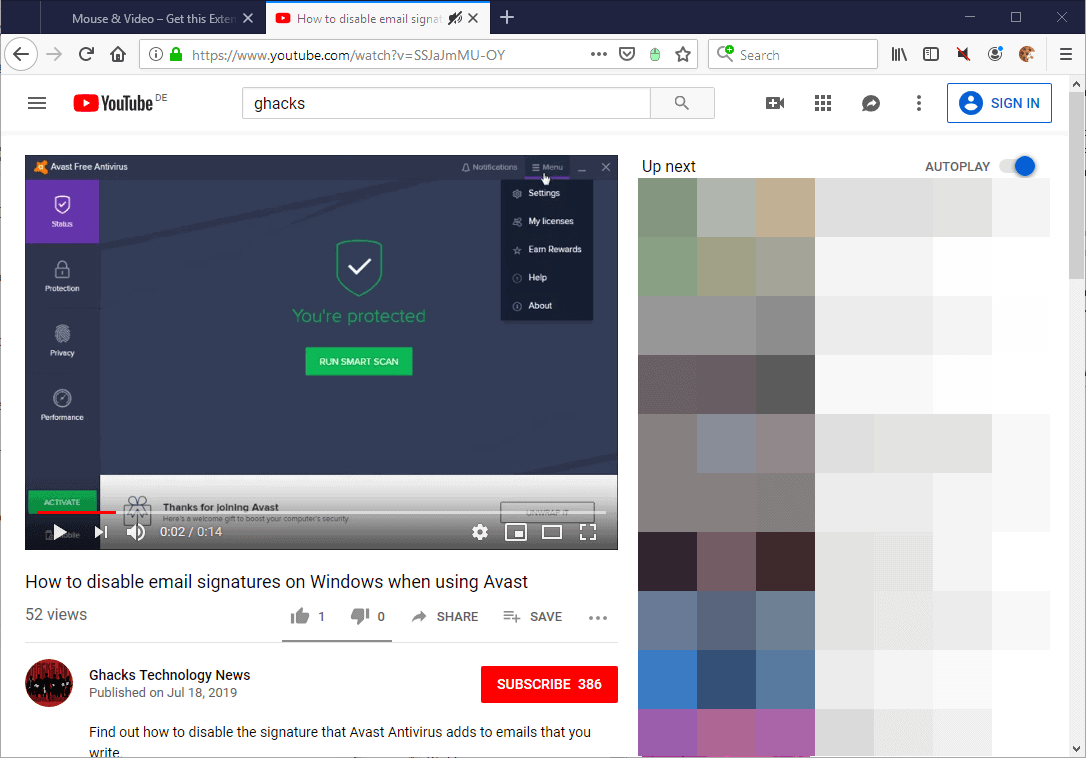
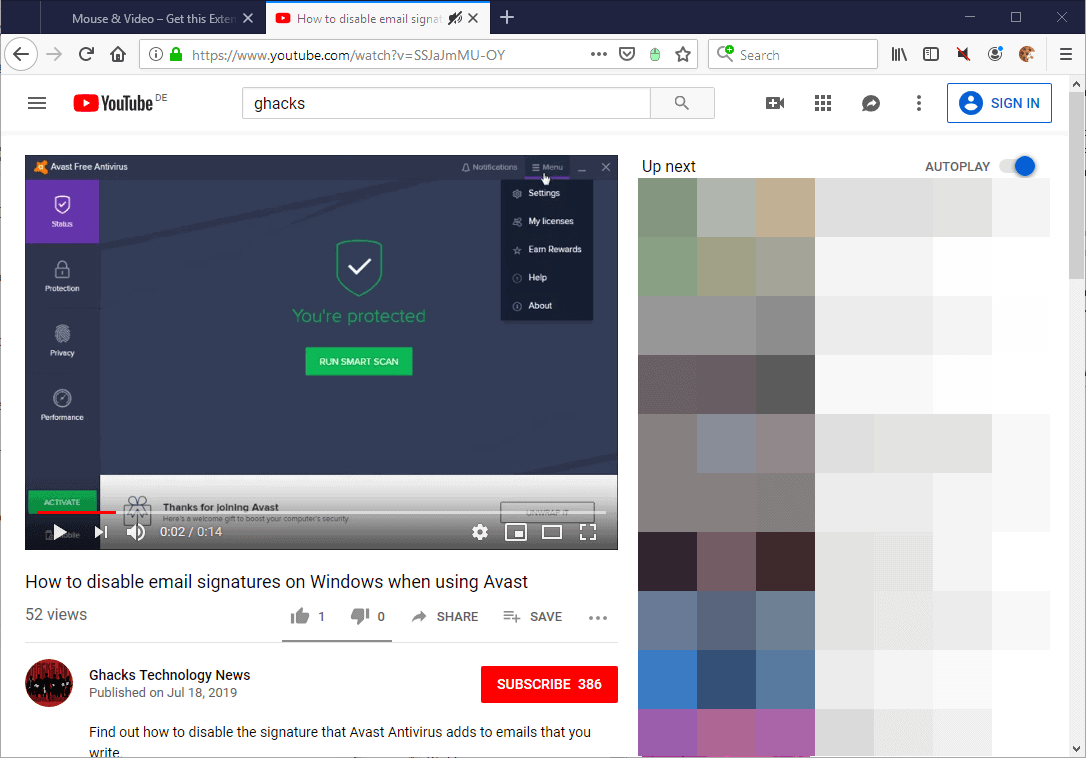
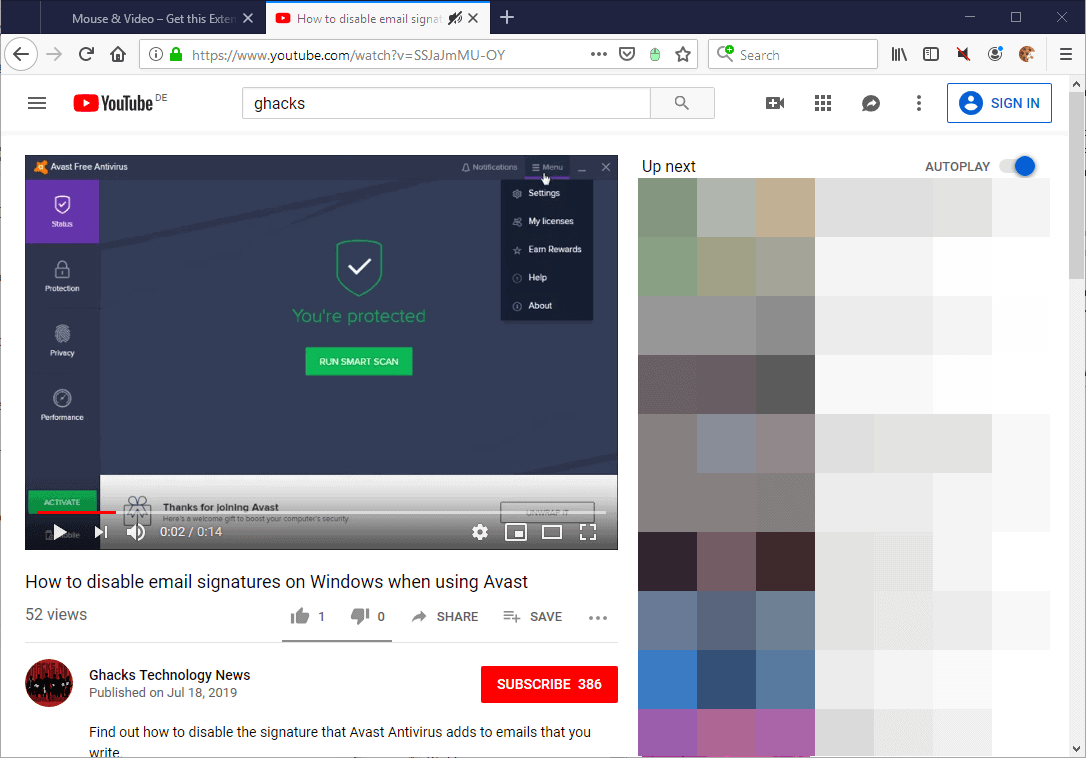
Take YouTube as an example. Volume controls are provided right away, but you need to click to modify the volume of the video that plays. Same is true for switching to another playback position, but controls are basic. To modify speed, you'd have to click multiple times as the option is located in the settings menu.
With Mouse & Video, all you do is move the mouse cursor on the video area and use the mousewheel to make the change.

The extension divides the video area into multiple sections, each with its own function. The lower half of the screen is reserved for seek operations. On the left, you may go back or forward 5 seconds, in the middle 2 seconds, and on the right 10 seconds.
The top half separates fullscreen, volume, and speed functions. Volume is in the center and it is larger than the other two. Move the mousewheel up to increase the volume or down to decrease it. Speed can be changed on the right, and the area on the left of volume is used to enter fullscreen mode.
You can reset the speed of the video by quickly scrolling up and down in that area (or vice versa).
Note that you need to make a couple of modifications in Firefox before the fullscreen option becomes available. Firefox limits the API by default and you need to lift that limit to give Mouse & Video permission to use it.
- Load about:config in the Firefox address bar.
- Confirm that you will be careful.
- Search for full-screen-api.allow-trusted-requests-only.
- Toggle it so that the preference is set to False.
- Open the Add-ons Manager by loading about:addons in the address bar.
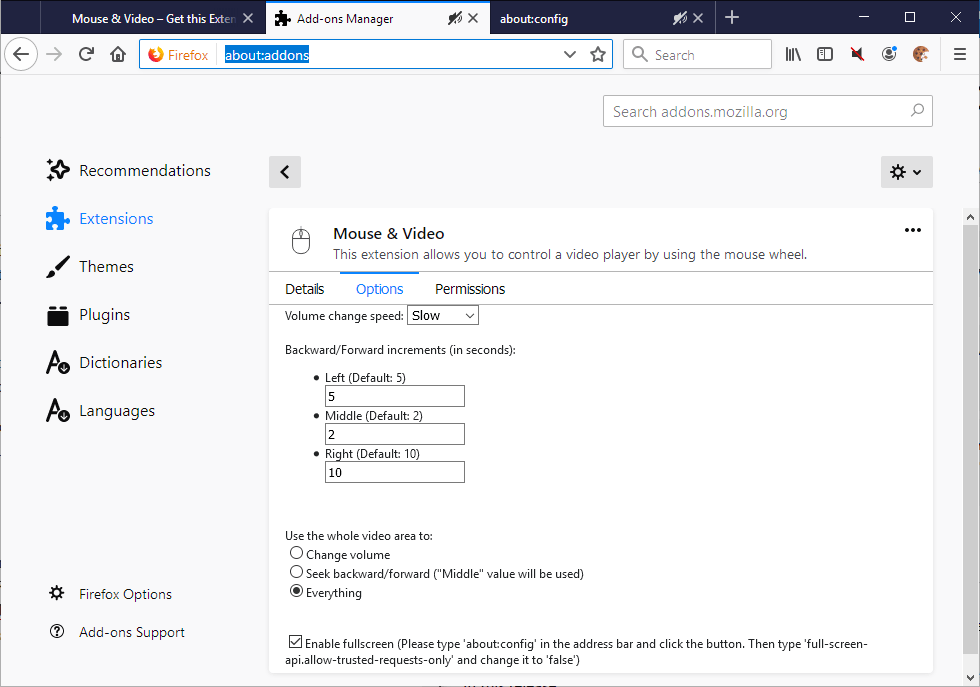
- Select the Mouse & Video extension and select the Options tab.
- Check the "enable fullscreen" option.
Note that you may use it to enter fullscreen mode only but not to exit it.
The preferences of the extension provide additional customization options.

You may change the back and forward increments there, or change the "all functionality" approach to a narrower functionality. You could use the entire interface to change the volume using the mousewheel or seek operations only.
One effect of making that change is that the extension becomes easier to use. Since you don't see any functionality borders, you may accidentally activate a different function than intended at times.
I suppose this becomes less and less of an issue as you get more accustomed to using the extension but it could be frustrating in the beginning. An option to show the borders would be useful as it would reduce the likelihood of that happening.
Closing Words
If you always wanted to use the mousewheel to change the volume on sites like YouTube, or use back and forward functions using the mouse, Mouse & Video may be exactly what you were looking for.
I tested the extension on several video streaming sites including YouTube, Dailymotion, and Twitch, and it worked fine on all of them.
Now You: Do you use video extensions in your browser of choice?

























I hate web video for so many reasons. This add-on might make it ever so slightly less painful though.
I stream everything on youtube, vimeo etc., directly to VLC player and then use the Fn keys to adjust volume/brightness along with the player’s own controls for everything else.
> … along with the player’s own controls for everything else.
A good friend of mine uses is his IR remote to control playback and it seems to be fully functional. The only key that needed to be mapped to an event was space for YT.
Another smart contribution to users’ Web video experience. I’m on my way to try it.
In this topic two userscripts which I use and may interest some of us :
1- Maximize Video at https://greasyfork.org/en/scripts/4870-maximize-video
This script allows to expand the video to the whole page size.
Support Picture-in-Picture(Chrome 70+).Default hotkey F2.
-> Sometimes it’s nice to have the widest video rendering without loosing the browser’s interface.
-> Doesn’t make it on DailyMotion videos (DailyMotion is so specific…)
-> Works with YouTube provided the video is rendered in Theater mode. Hence next script :
2- YouTube – Always Theater Mode at https://greasyfork.org/en/scripts/10523-youtube-always-theater-mode
A lightweight userscript to set the default viewing mode for YouTube videos to Theater Mode.
Enjoy!
What I wouldn’t do for a standalone .user.js that toggles annotations programmatically and remembers the last setting between video changes!
That would require a specific script I guess and caching. Maybe over at GreasyFork but I doubt it (not many browser specific scripts).
This won’t toggle but what you can do to block annotations in YouTube, if you’re using ‘uBlock Origin’ is to add this line in ‘My rules’ :
* https://www.youtube.com/annotations_invideo xmlhttprequest block
Works nicely.