Webmasters: test websites with Google's Lighthouse for Chrome

Lighthouse is a free open source browser extension by Google designed to audit web pages and to reveal areas the site could be improved in. The functionality is also integrated into the Chrome browser.
Today's webmasters have numerous tools at their disposal that assist them but the Web has changed significantly as well. It is no longer sufficient to install WordPress and a SEO plugin, and be done with the technical side of things.
Nowadays it is necessary to take lots of things into account, from using HTTPS and making sure the site is responsive to improving site performance.
Lighthouse for Chrome

Lighthouse for Chrome audits web pages that you run the extension on. It simulates mobile access to the page and audits the page in the categories performance, progressive web app, accessibility, best practices, and SEO.
You can disable audit categories before you run tests and may disable the simulated throttling of the processor as well.
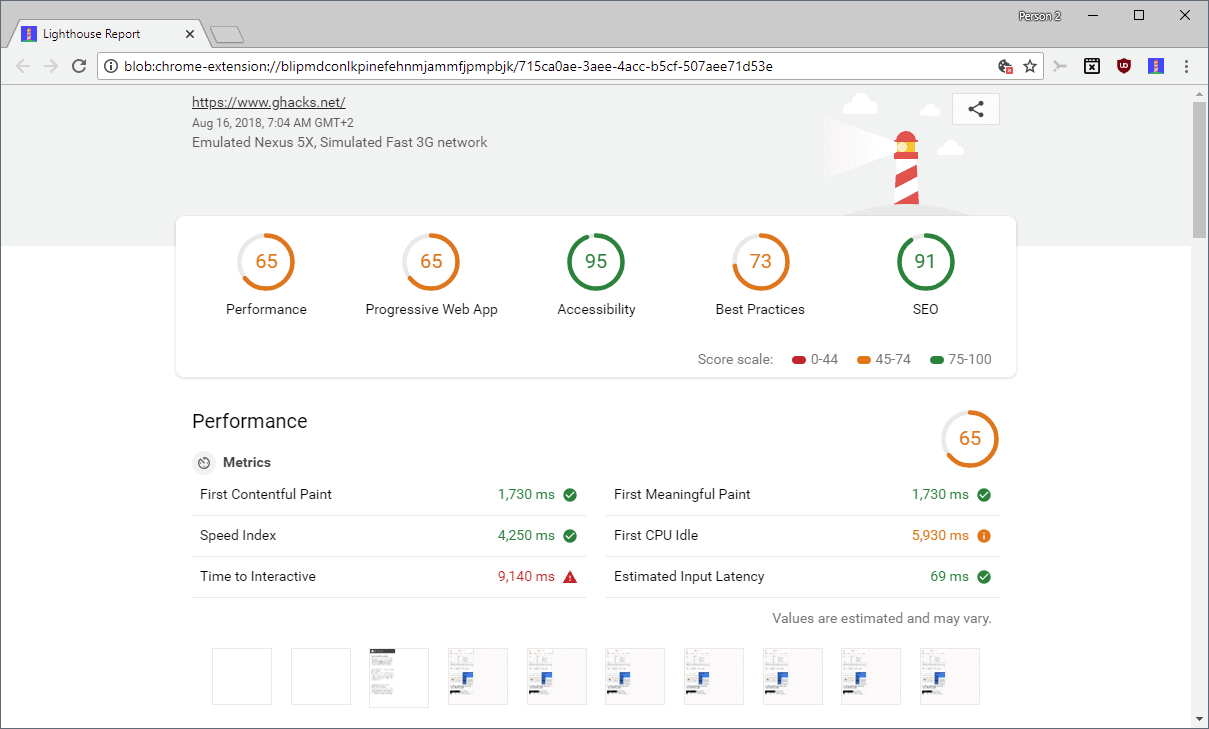
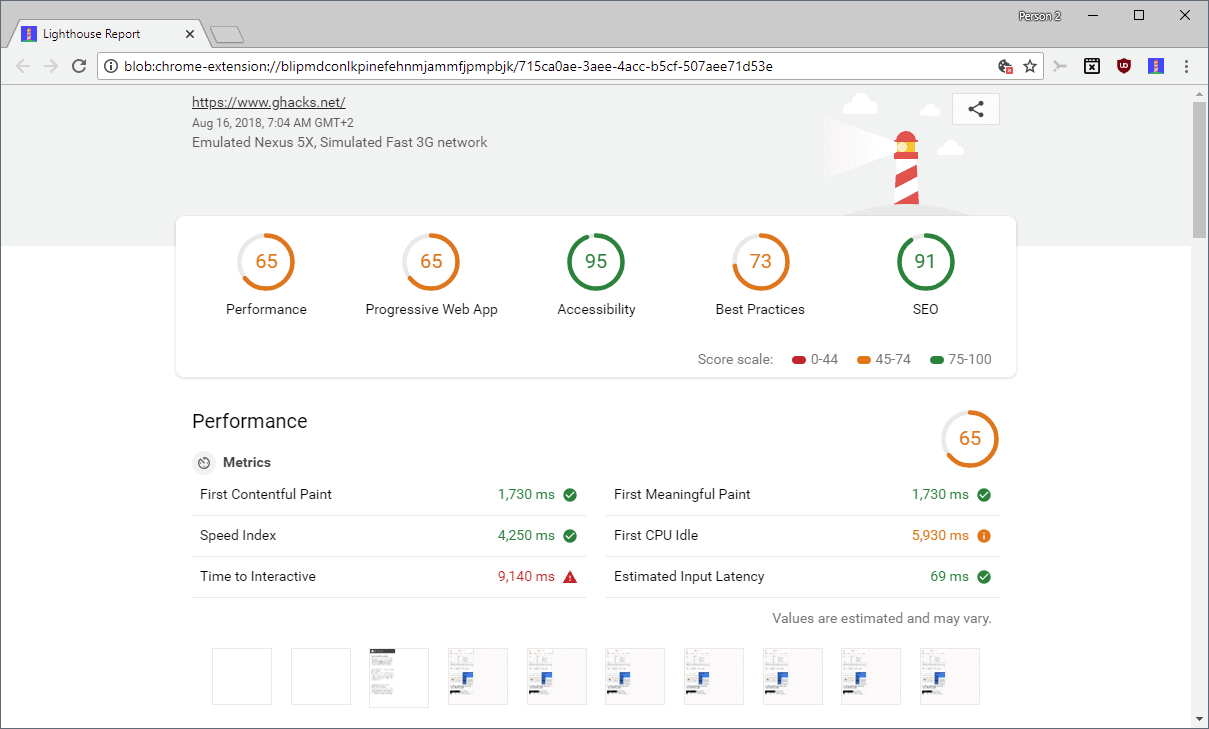
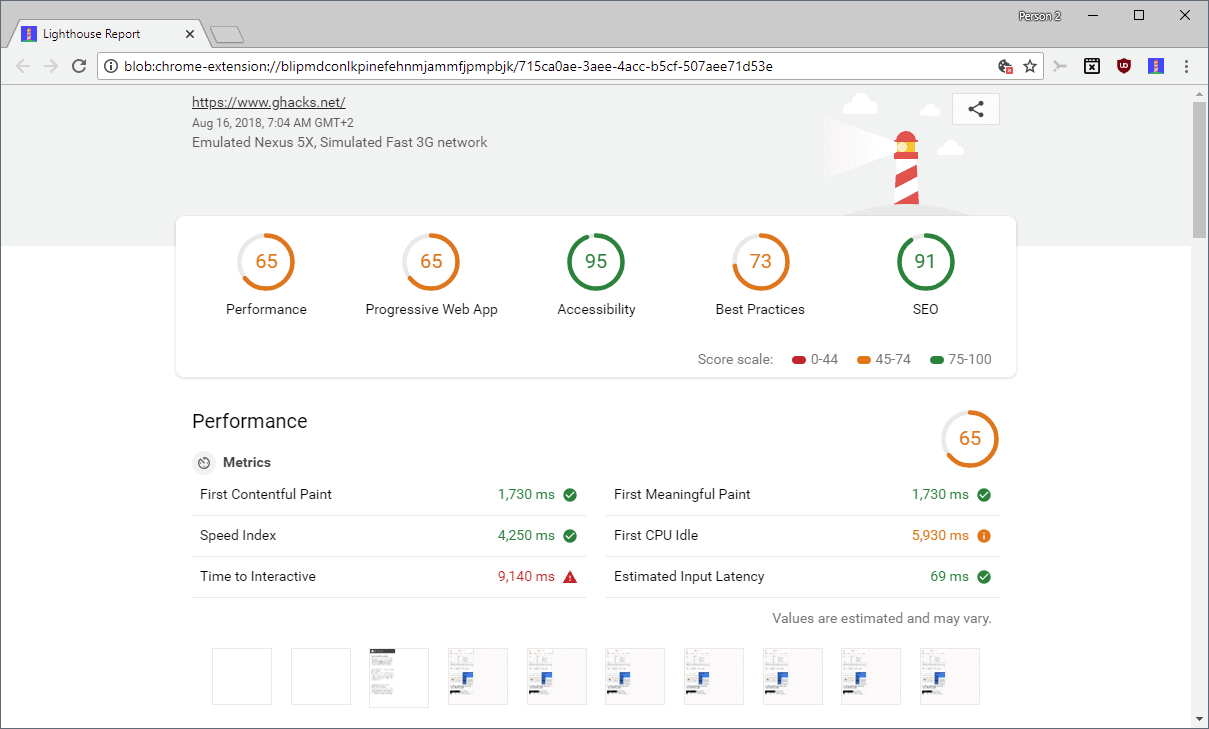
The scan of the page takes less than a minute to complete and a score of each category is displayed at the top afterward.
The score scale ranges from 0 (very bad) to 100 (excellent) and give you a quick overview of areas where the page shines and where it does not.
Each category provides a wealth of data. Lighthouse uses a color scheme to indicate bad (red), average (brown), and good (green) areas which helps a lot.
Issues that require attention are highlighted with a red exclamation mark. You can expand any item to find out more about the recommendation.
The extension revealed to me that two robots.txt entries had syntax errors (missing ":") and I corrected the issue immediately to resolve the error.
The performance listing is special as it lists opportunities and diagnostics. Opportunities provide estimates on time saves when certain practices are implemented. For instance, removing unused stylesheet rules would reduce the size of the style file and improve loading time because of that.
SEO is also worth checking out as it checks for crawling and indexing issues, whether the site is mobile friendly, and whether best practices, e.g. title elements and meta descriptions, or the use of rel=canonical, are implemented properly on the site.
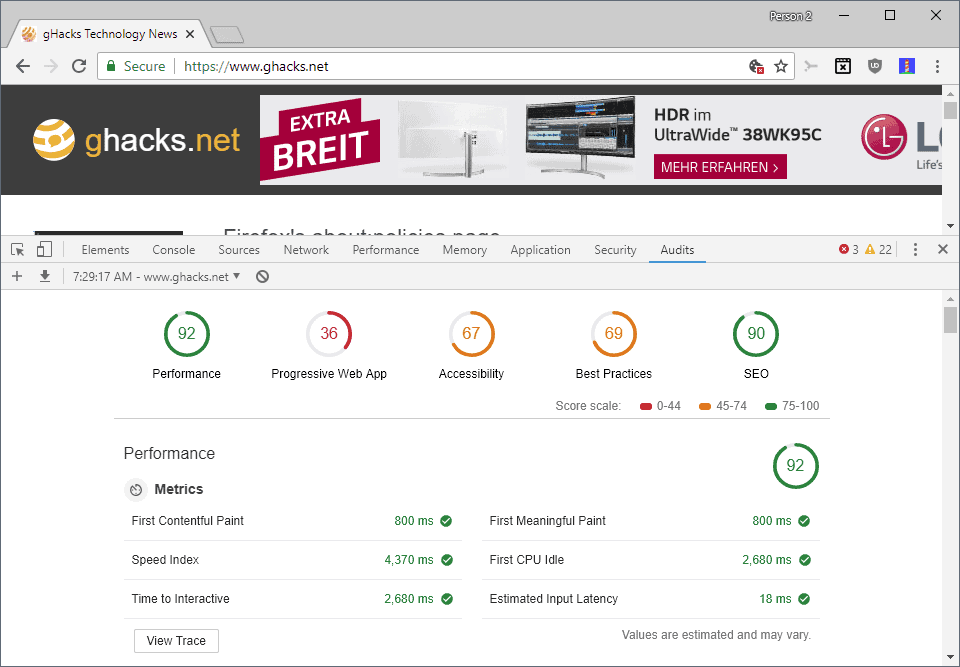
Developer Tools version

Lighthouse is also integrated into the Chrome Developer Tools. Tap on F12, select Audits and run the audit on the desktop or mobile version of the site.
The core difference between the two implementations is that the Lighthouse extension gets new features first. You can audit sites simulating desktop connections only in the Developer Tools, however and if that is what you want to do, need to use the built-in option to do that.
If you check the desktop version, you may want to disable the Progressive Web App audit category to speed things up and focus on the more important areas unless the site makes use of PWA.
Closing Words
Lighthouse is a useful tool for webmasters to audit websites and discover opportunities to improve the performance, search engine visibility or accessibility in the process.
Lighthouse checks some very important basics, e.g. use of canonical, that every site should get right; this alone is reason enough to give your site a good audit using it if only for making sure that you have the basics right.
Most webmasters may not need the Chrome extensions as the functionality is baked into Chrome as well. The Chrome extension does get new features and improvements first though so it may pay off to keep an eye on development.



























Why my comments NEVER shown? I never say anything inflamatory et cetera…
I see two, did you write more?
Are these improvements gonna benefit every browser ( perhaps HTLM5 ) out there or just google as usual?
Most should improve all.
Step by step Google is making the internet unusuable for other browsers, this kind of tools only makes webmasters complicit in this duplicity.