Chrome may soon lazy load images and frames natively

Google's Chrome web browser may soon support the native lazy loading of images and frames. Company engineers implemented two flags in Chrome Canary, the cutting edge development version of Google Chrome, that users may enable to unlock the new functionality.
Not all elements on a web page are of equal importance on load. The content that is visible to the user has priority over content that is displayed somewhere at the bottom of the page because it is not visible to the user.
Lazy loading is not a new technique but it is used by some sites on the Internet to speed up the loading of pages. Instead of loading some elements on start, say images, lazy loading loads them when they are required or shortly before they are required.
Think of images placed on page three of an article. While you could load them when the user opens the page in a browser, loading these images when the user is on page two might be beneficial to the page's initial loading time.
Related: Google tested heavy page warnings in Chrome recently.
Lazy loading in Chrome
Chrome users who use Chrome Canary can enable the new lazy loading functionality that Google baked into the browser right now. Note that experimental flags may be removed by Google at any time and that there is no guarantee that functionality will be integrated into the browser.

Tip: Load chrome://settings/help to check the version of the browser and whether it is Chrome Canary.
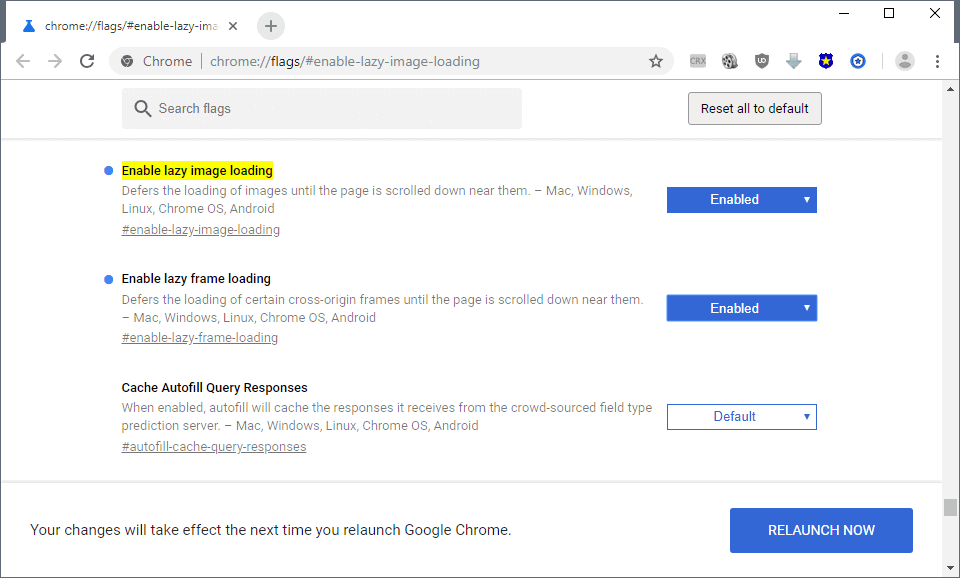
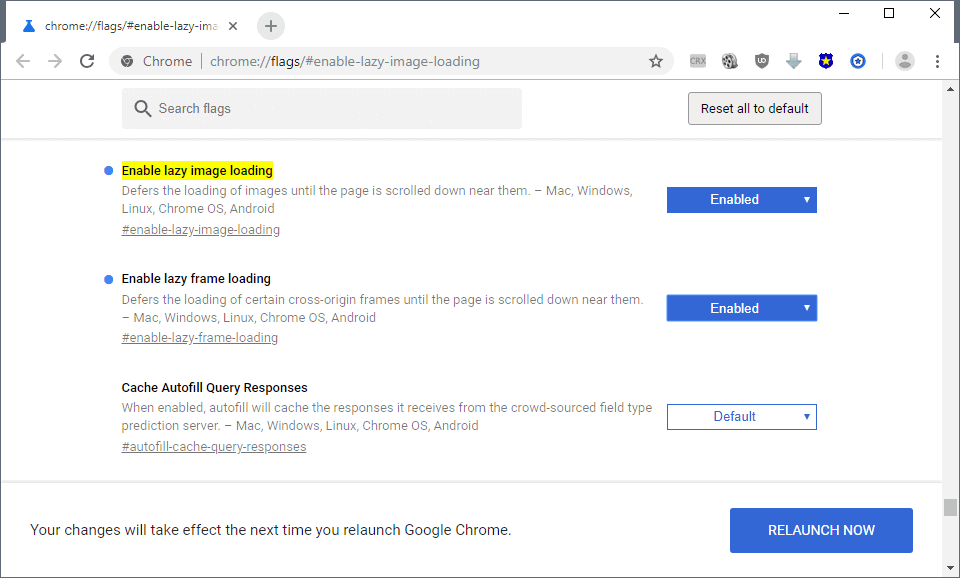
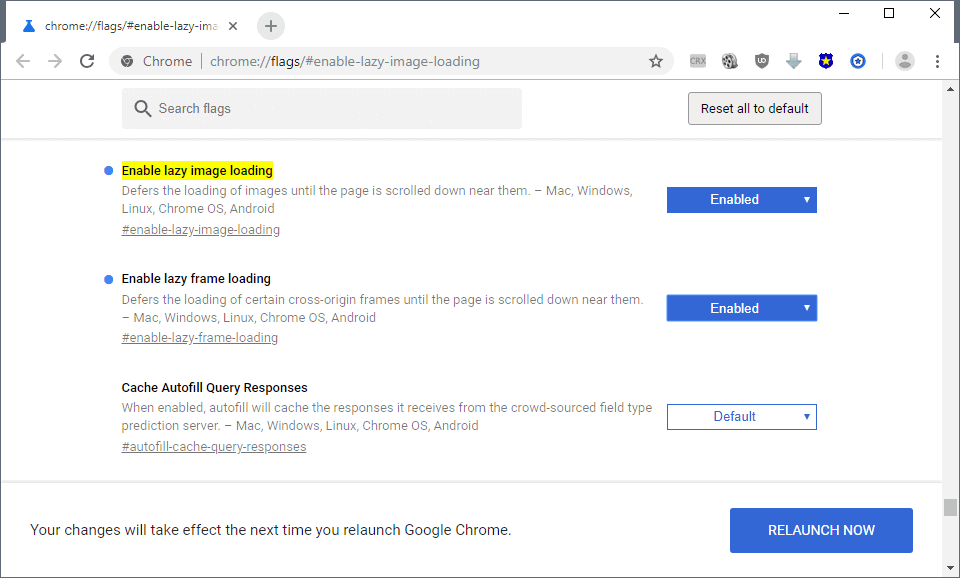
- Load chrome://flags/#enable-lazy-image-loading in the Chrome address bar.
- You need to set the flag to enabled to turn image lazy loading on in Chrome.
- Load chrome://flags/#enable-lazy-frame-loading.
- Enable the flag to turn frame lazy loading on.
- Restart the Chrome browser.
Image lazy loading defers the loading of images until the user scrolls near them and the same is true for frame lazy loading (but for frames).
How beneficial is lazy loading?
Lazy loading supposedly improves page load times by blocking some elements from being loaded on page load and loading them when the user scrolls near them. Chrome's implementation enables lazy loading for images and frames.
Lazy loading is mostly useful for slow connections. I ran a quick test with both lazy load flags enabled and could not see a difference on a computer with a relatively fast 50 Mbit connection.
If you are on a 5Mbit or slower connection, you may be able to see the benefits of lazy loading more clearly especially on image-heavy or frame-heavy pages.
Lazy loading may save bandwidth for sites that implement it as well as images or frames may not get loaded at all depending on whether users scroll all the way down or exit the site while they are halfway through the page.
I'm not sure how sites are handled by Chrome that already do lazy load some of their content. Will Chrome's implementation spot these and disable native lazy loading or is there potential for conflicts?
Now You: Do you think it is a good idea to implement lazy loading functionality in browsers?



















Can we continue to save entire pages using an add-on with this feature? Also is ScrapbookX working well with it?
Yes since those extensions must load the pages before saving it.
Good question, don’t know the answer. Google had to rework some internal functions such as printing so that they would continue to work.
Lazy frame loading has been available in Chrome Dev for some time now and is working much better now than it was at first. When the flag was first made available I saw elements that were getting too far into the viewport (desktop) before they were rendered and I found it very annoying when I have a fast connection with a graphics card. I just re-enabled lazy frame loading and it appears to be much improved from when I first tried it. I didn’t see any elements being rendered after they were in the viewport (user’s visible area of page), I’m going to leave it enabled for now to see how it’s working on more websites but so far I’m Not seeing an improvement in page load times.
Lazy image loading is not available in Chrome Dev yet and I’m not really interested in using it nor do I think it’s necessary on desktop. I wonder what affect if any lazy image loading will have on smooth scrolling performance if images are not rendered soon enough. And isn’t webp already reducing bandwidth needed, on the sites that use it? And also, Chrome recently enabled async image decoding so I don’t see lazy Image loading being all that useful, for me.
I personally don’t think either flag is needed except with mobile devices and slow connections. Also, no cross origin frames when javascript is disabled. Those using ad/content blocking have already significantly reduced, in a major way, the 3rd party frames their browser sees.
I did use the dev tools to throttle my connection to “Fast 3G”, I’m normally around 125Mbps, and saw No difference in page load times with lazy frame loading enabled or disabled using uBO and globally blocking 3rd party frames. A lot of 3rd party frames are already being blocked by ad block filters before globally blocking 3rd party frames like I do.
Chrome Dev just updated and now includes the flag for lazy image loading. I’m not seeing any improvement in page load times with the flag enabled and when auto-scrolling “https://www.flickr.com/explore” I had to stop a couple times to let the images load. Right now the flag gives you three options: Default, Enabled and Disabled. I don’t know what the Default is so I set it to Disabled. Would probably be worth trying it on mobile though.
@Richard Allen: “I had to stop a couple times to let the images load.” dito (dev build, windows desktop). on many, many web pages. what a bumpy browsing experience.
In a few years we’ll be wondering why browsers didn’t start doing this sooner ðŸ˜
Is it legal installing Canary when you are not or no longer a developer (comment when you are going to download it) ? I’m joking, of course…
I like lazy page/tab loading present in Firefox. I hope that Chrome will add this future.
Lazy image/frame loading (described in this article) could be a nice addition to lazy page/tab loading.
Hi, Martin
i enabled Chrome new material design. but i have problem with NEW TAB Button. How can I switch the NEW TAB button to the right of Close Tab? (chrome 68)
https://pasteboard.co/Hz75R0a.png
Thanks.
Wait for the update to v70 or so: imgur.com/2ce5tqt
You can already enable lazy frame loading in the latest beta.
Very interesting article! I hope these features will be available soon! :)
Useful when you are out and about on a limited mobile connection. Save bandwidth. I’d really like this on Chromium for Android. Back in the Symbian era there was a browser called NetFront which would do the same thing. Loved that feature, it made a night and day difference on a GPRS class 6 connection on my Nokia 7610 :)
On Android too: imgur.com/mghYeOL
And it works. Would love a UI toggle so it works on the fly without browser restart. I want this on mobile data, but not when I’m home on WLAN.
Very interesting feature ! I try it…
Does/Will Firefox support this?
“Does/Will Firefox support this?”
No since it useful and beneficial to the end-users Mozilla priority those days are on changing logo color, remove options that users like and integrate telemetry/adware to sell/share your data to obscure data mining company.
We are in a age where Chromium cater more about users than Mozilla sadly..
mikhoul. if you think Google cares about users you must be wrong
thats not true at all. stop being a fanboy
I don’t know.