Use Firefox's Developer Edition Dark Theme in Firefox

Mozilla launched a Developer Edition of Firefox recently. The main idea was to create a version of Firefox that is optimized for web development tasks.
It is separate from other versions of Firefox and Mozilla switched the theme of that version to reflect that. It is not the only indicator though. You can run the Developer version side by side with your regular version of Firefox and both will run fine.
This did cause bit of a issue with existing Aurora users as users were moved to a new profile in the process which meant that access to bookmarks, the browsing history and modifications were not available after the update (read here how to fix that).
You can check out my first look at the Developer Edition of Firefox here.
Anyway, the Developer Edition ships with a dark theme enabled by default. Not only is it dark, it is also using squared tabs instead of round ones.
It is possible to switch to the regular theme in the Developer Edition as well if that is preferred.
If you like the dark theme and are using Firefox currently, you may find it interesting that it is possible to enable it in all editions of Firefox as well.
Update: Mozilla seems to have removed that option with the release of Firefox 40. This means that it is no longer possible to enable the dark theme in Firefox editions that are not the Developer edition. Interested users can download the theme as an add-on for the web browser though to add it to it. The information below are out of date and no longer valid.
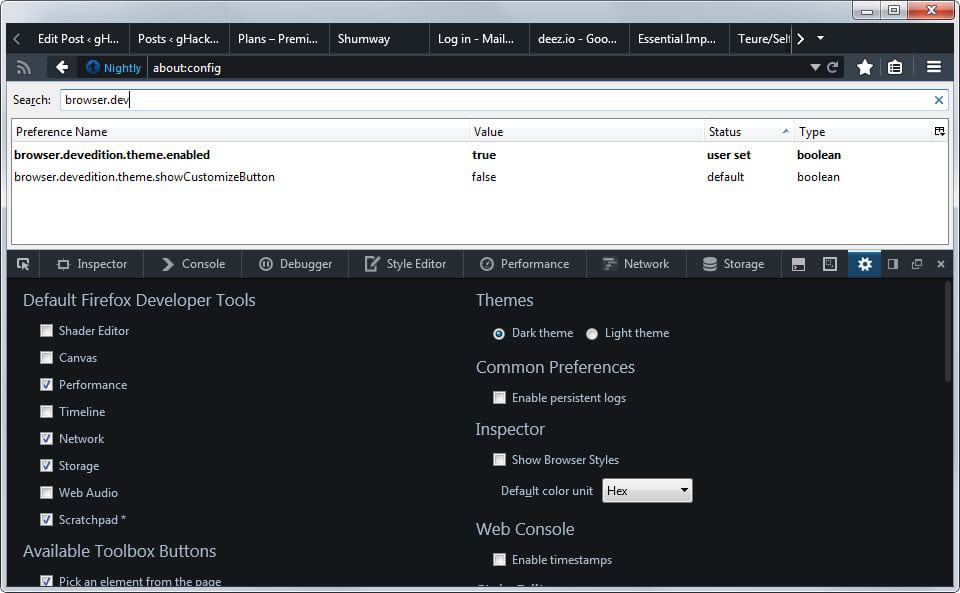
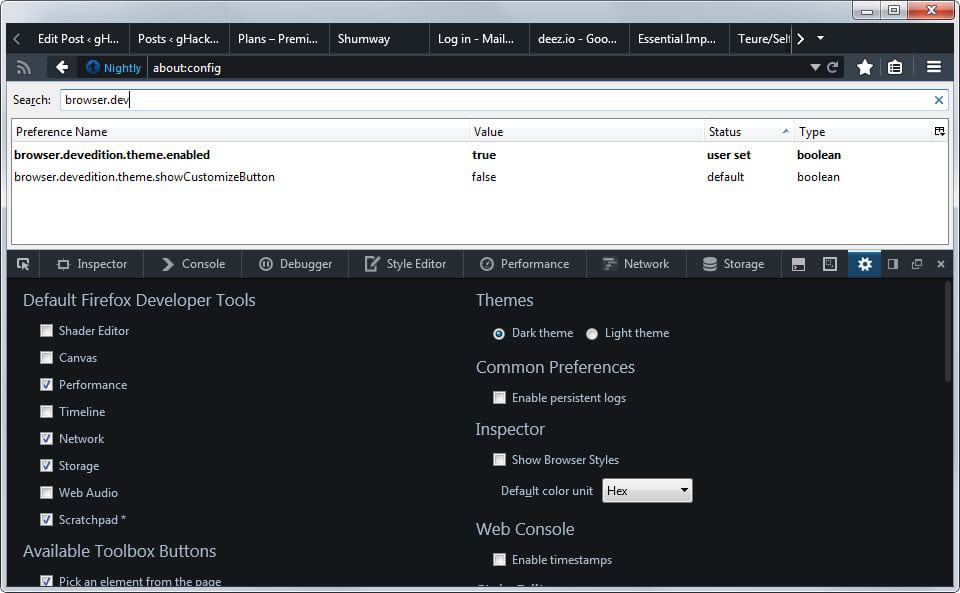
Note: Enabling the theme on an existing profile may cause display issues due to previous modifications or old preferences. It is recommended to create a new profile for this. As you can see on the screenshot below, the title bar of the window is not painted black.
To enable the dark theme do the following:
- Make sure you are running Firefox Nightly (type about:support to verify). It is not clear if this modification will find its way into other versions.
- Type about:config in Firefox's address bar and hit enter.
- Search for browser.devedition.theme.enabled.
- Double-click the entry to set it to true.
- Once done, tap on the F12 key to bring up Firefox's Developer Tools.
- Click on the Toolbox Options icon in the upper right corner.
- Locate Themes on the screen and switch from Light theme to Dark theme.
You should notice immediately that tabs and other interface elements get painted dark to reflect the change.
To undo the change simply set the browser.devedition.theme.enabled preference to false again under about:config.
Add-ons may interfere with the theme as well. If you have installed an add-on that modifies UI elements, Classic Theme Restorer comes to mind, then you may notice display issues when switching to the dark theme. (via)




















Anyone reading this after googling for the theme, now that it’s not available any more, there is an add-on which enables it again, here: https://addons.mozilla.org/en-US/firefox/addon/devedition-theme-enabler/
The light version should become the default Firefox theme. The default theme is hideous.
Personally, I have no problem with Australis (once I get rid of the wasted space [padding]), but I rather like the simplicity of the DevEd theme. The dark theme looks good, but it only applies to the devtools frames/windows, which makes the sidebar look out of place, so the light theme looks better for me. It’s also really simple to put the tabs on the bottom (using -moz-box-ordinal-group) if someone wanted to do that–to make it look very non-Australis. Thanks.
Thank you very much for the tip. I have now switched back to using FF Full Release which is now v35. Cheers!
Works in Firefox Beta too! I’ve been using it in beta and it works great! Maybe it’s there in stable? I like beta so I ain’t switching to stable for even a second.
Can you confirm this in the latest beta build? I am on Firefox 40.0 and it just doesn’t want to work…
dark theme is available in stable version too.
But it is only displaying the Developer Tools of the browser in black right, not the tabs or other ui elements.
Dark developer edition theme works in ff beta v35.
The developer edition has two new themes, not only a dark theme but also a light theme. So steps 5-7 are not necessary if you like the light theme more. ;)
Thanks for the tip. It worked on Firefox 33.1.1
That’s not possible. You can switch the theme of the developer tools, but the developer browser theme is not part of Firefox 33.1. ;-)
In my opinion the Developer Edition Dark Theme is horrible.
In any case thank you for the tip.