How to make sure that ETags are not used to track you on the Internet

While cookies are still being used widely to track users on the Internet, recent privacy-related developments have forced marketers and companies to experiment with different means of tracking users on the Internet.
One method that has been in use for at least several years uses so called ETags to track users. ETag, which stands for Entity Tag, is a HTTP response header that is primarily being used for caching.
Think of an ETag as a unique value that a web server assigns to each cached element. This unique value is then compared in consecutive visits by the server to determine whether the cached file needs to be replaced. If the identifier differs, the new element is downloaded from the website and a new unique identifier is assigned to it.
Since unique identifiers are assigned to cache resources, ETags can be used to track users on the Internet. What makes ETags special is that it takes some expertise to spot them.
While most Internet users are aware of cookies either directly through the web browser's cookie management option or third-party services such as Disconnect or Mozilla Lightbeam, it is difficult to spot ETags without proper tools such as the Live Headers add-on for the Firefox web browser.
To test this right now in your browser of choice, visit Noc.to and check the information under Zombie Cookie. Here you should see ETag information next to others.
Finding out if a site uses ETag
Not every website that is making use of ETag is using it to track you. The primary purpose is caching, but if you want to be on the safe side, you will handle all ETags the same way.
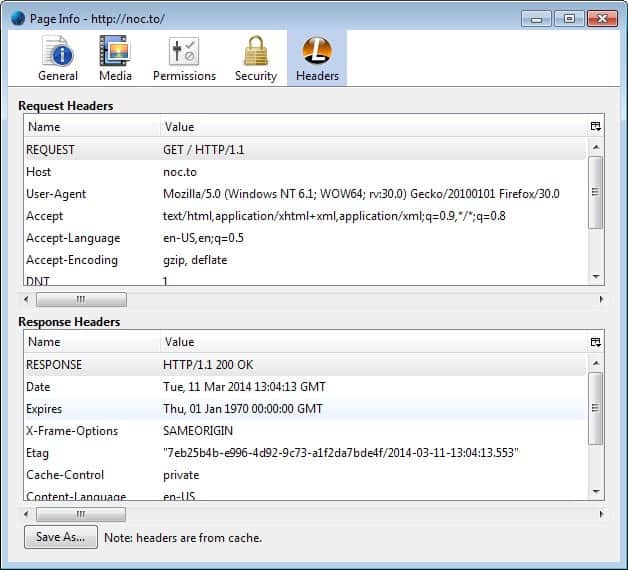
You have several options to check if a site uses ETags. The aforementioned Firefox add-on displays the information when you right-click on a page and select View Page Info > Headers.
You do not need to use a browser extension for that though.
Chrome
- Load the web page that you want to test.
- Hit F12 to open the Developer Tools.
- Switch to the Network Tab.
- Reload the page.
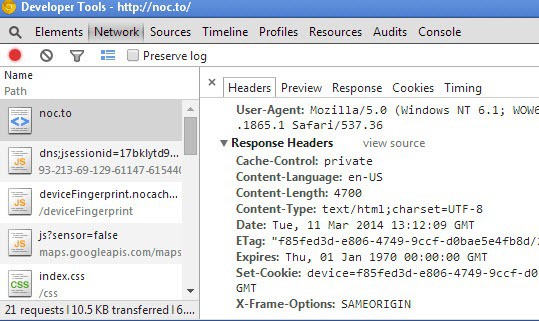
- Check the main page element first, usually at the top.
- ETag should be listed under Response Headers on the right side.
Firefox
- Hit F12 to open the browser's Developer Tools.
- Switch to Network.
- Load the website that you want to check.
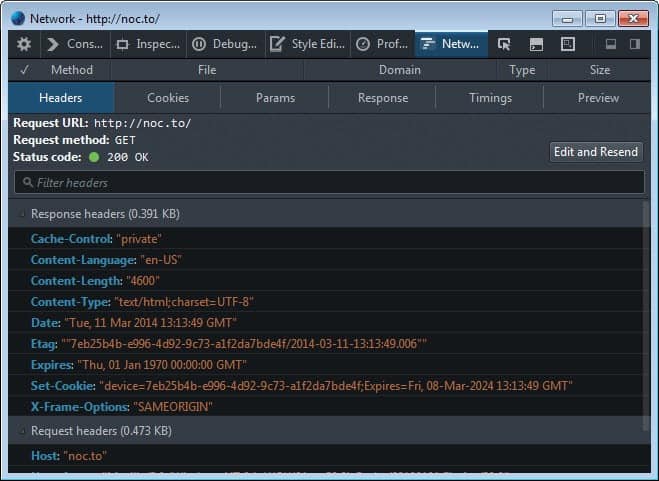
- Make sure the main element is selected.
- Locate the ETag information under Request Headers on the right.
Internet Explorer
- Hit F12 to open the Developer Tools.
- Switch to Network.
- Click on Start capturing.
- Load the website you want to check.
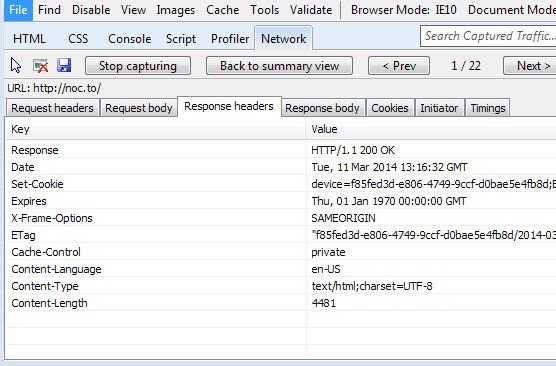
- Change to the response headers tab.
- Locate ETag here.
How to delete ETags
Since caching is used to set ETags, clearing the browser cache will remove them. While they will be set the next time you visit the site, they cannot be compared by the site anymore and cannot therefor be used to track you across sessions.
To find out how you can configure your browser to clear the cache, check out our guide that explains how to do so.
You can alternatively use third-party programs such as CCleaner to clean the cache of all browsers regularly.
Advertisement





















I just turned off my Firefox cache to see if things got slower, and sites like ghacks are way faster now :-/
about:config
network.http.use-cache = false.
So during a single browsing session… tough you’re tracked. Really?
For an aspiring coder, the existing HeaderControlRevived addon could be used as a template…
register an observer to the onModifyResponse event (I think that’s it)
to remove response header lines containing Etag:
…and code from the older “Mason” addon, or the “headercontrolrevived-1.2-fx.xpi” could provide a template for the xul interface.
Mozilla has screwed the pooch. Except for vendors pimping SaaS shite via their addons, seems few addon developers are still interested in firefox.
You can clear the cache regularly during a session as well, or disable the cache. Ah you were faster than I was ;)