Firefox: How to reduce the line height of some list elements in the browser

Firefox 25 Stable has been released about a week ago by Mozilla, and with the new version came several changes to the browser.
The Find on page feature for instance was limited to the page it was opened on, and there have also been some changes in regards to secure connections.
Firefox users on Windows Vista or newer who use the sidebar to display bookmarks in the browser, open about:config regularly, Adblock Plus, or other extensions that use the default list styles of the browser, may have noticed that Mozilla has increased the spacing between elements of those lists.
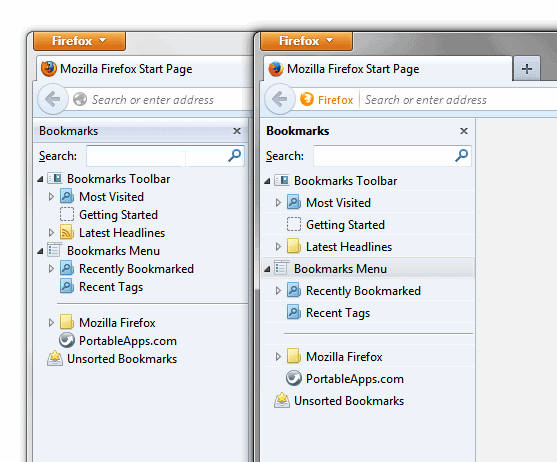
A bug report on Mozilla's bug tracking system confirms the change that was applied to Windows Vista and newer versions of Windows. A screenshot was uploaded on Mozilla's Support Forum that displays the old and new style next to each other.
Firefox: reduce line height in lists
Firefox users who want to restore the old styling of lists in the browser cannot do so from within the browser. There is simply no configuration option -- not in the options and not in about:config -- that restores the old styling in the web browser.
The only option that Firefox users have is to modify the CSS code that the browser uses. This may sound highly technical but is not really that complicated, thankfully.
Here is what you need to do:
- Load about:support in the address bar and hit on the enter key. This opens the Troubleshooting Information page.
- Locate Show Folder under Application Basics and click on the button to open the Firefox profile folder on the system.
- Close Firefox.
- Locate the Chrome folder here. If there is no Chrome folder, right-click and select New > Folder and name it Chrome.
- Open the folder and find userChrome.css. Again, if it does not exist, create the file. Make sure its extension is .css and not .css.txt. You need to select New > Text Document after a right-click in the folder, and rename the file accordingly.
- Add the following code to the end of the file and start Firefox afterwards.
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
.sidebar-placesTree treechildren::-moz-tree-row,
.placesTree treechildren::-moz-tree-row {
height: 1.3em !important;
border-width: 1px !important;
}
When you do, you will notice that the space between elements of the list has been reduced, so that more are displayed at the same time and without scrolling.
Note: This takes care of bookmarks only.
Now Read: Look up Firefox IDs for custom styling
Advertisement



















Thanks. I added the code as a new userstyle in Stylish ( https://addons.mozilla.org/en-US/firefox/addon/stylish/ ) and it works. I love that almost everything in the Firefox UI can be customized using userstyles!
I can’t believe it. Google Chrome introduced the same stupid thing for all of their menus with the introduction of their new custom UI, but there it can only be changed with an experimental flag.
You’ve got to be thankful for XUL as a Firefox user.
Hey Martin,
thank you very much. I can’t understand why Mozilla did that :-/ On a Notebook-Screen every pixel is important and with the increased line height i had to scroll up and down even more. I was searching the net for some css-code to fix that as i saw that you already have a solution :-)
For the ScrapBook-Sidebar you can use:
#sbTree treechildren::-moz-tree-row {
height: 1.3em !important;
border-width: 1px !important;
}
so that everything is as it should be.
Thank you very much!
I don’t like in what direction tends Mozilla with Firefox. The version of the versions is always something changing for the worse. This change not only affects list in menu but other addons too, lifke FireFTP (space beetwen list items are to big, we see less elements). Where is option restoring a better previous solution? Now I must create CSS for every case? What’s incompetence from Mozilla developers.
I don’t have that problem.Maybe it is because of BlackFox V2 theme I am using.
I would like to know if it is possible to remove Chrome like Link Preview from bottom left (or right)?
It looks stupid when bookmarks sidebar is enabled.
Not sure if you can disable it, but you can increase the time before it is displayed. Change browser.overlink-delay for that.
you can also do it with User Style Manager
https://addons.mozilla.org/en-US/firefox/addon/user-style-manager/
also here some useful userstyle you can try
http://userstyles.org/styles/77186/firefox-move-paste-and-go-search-to-top
http://userstyles.org/styles/65066/panel-menu-inspired-firefox-menu-button
http://userstyles.org/styles/87110/private-browsing-bars
http://userstyles.org/styles/48544/firefox-appmenu-popup-display-vertical
http://userstyles.org/styles/72137/about-addons-compact
http://userstyles.org/styles/45128/always-show-close-button-on-tabs-fireffox-4
http://userstyles.org/styles/93173/findbar-restore-sanity-ff25
http://userstyles.org/styles/36424/combine-stop-reload
http://userstyles.org/styles/10/combine-stop-reload-buttons
http://userstyles.org/styles/1364/hide-disabled-forward-back-buttons
http://userstyles.org/styles/90032/elian-ff-tab-close-button-skinx5
http://userstyles.org/styles/12021/bold-black-active-tab-dark-blue-inactive-tabs
http://userstyles.org/styles/86340/style-for-private-tab-addon
http://userstyles.org/styles/36476/autohide-identity-icon-lable
http://userstyles.org/styles/3171/firefox-no-menu-separators
http://userstyles.org/styles/44082/firefox-button-reduce-width-show-as-tab
and some other
http://userstyles.org/styles/75455/firefox-urlbar-suggest-full
http://userstyles.org/styles/86263/firefox-bookmark-toolbar-hover-style-windows-7
http://userstyles.org/styles/64844/google-search-visible-cached-similar-links
http://userstyles.org/styles/53667/identify-unread-tabs
http://userstyles.org/styles/64351/menu-metro
http://userstyles.org/styles/20257/neat-statusbar-icons
http://userstyles.org/styles/65066/panel-menu-inspired-firefox-menu-button
http://userstyles.org/styles/51894/reduce-height-on-bookmark-bar
http://userstyles.org/styles/69849/remove-dropdown-marker-in-address-bar-firefox
http://userstyles.org/styles/78804/square-corner-tab
http://userstyles.org/styles/13323/tabs-hide-title-favicon-on-blank-tab
http://userstyles.org/styles/10714/bold-some-menu-items-in-all-menus
http://userstyles.org/styles/47149/nicer-toolbar-buttons-bookmarks-win7
http://userstyles.org/styles/68979/firefox-better-awesomebar
http://userstyles.org/styles/75455/firefox-urlbar-suggest-full
http://userstyles.org/styles/16963/addonbar-statusbar-compact-icon-font
http://userstyles.org/styles/15061/autohide-dropmarkers
http://userstyles.org/styles/79980/awesome-bar-background-color-based-on-type-2
http://userstyles.org/styles/19734/unified-url-search-bar-hover-splitter