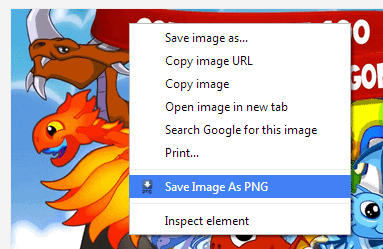
Image Properties Context Menu For Google Chrome

If you want to to find out more about an image posted on a website in the Chrome browser, your best bet is to either right-click it and use the inspect element context menu option to do so, or to download it to the local computer to analyze it locally.
Inspect element reveals some information about the selected image, including the image's width and height. What you do not get are additional information, like the file size or mime type.
Update: Image Properties was removed from the Chrome Web Store. The Chrome extension is no longer available. We suggest you take a look at the Exif Viewer extension for Chrome which provides a similar feature set and is still available in the Store. End
Image Properties for Chrome

Image Properties Context Menu is a Google Chrome extension that adds another look-up method to the web browser. The extension adds an Image Properties entry to the image right-click context menu. A selection of that context menu entry opens the image's properties in a popup window.
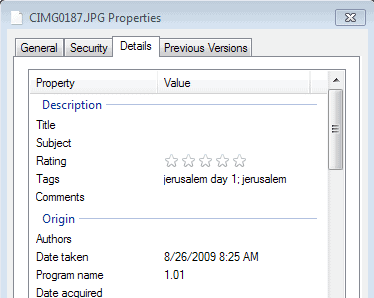
Information displayed in the popup window includes the image's size and dimensions, the location it was found on, the path on the web server, as well as alternate text information and the image's mime type.
The image is also shown in the window. Very large images are shown in full size, with a zoom in and out slider available to adjust the size of it in the image properties window.
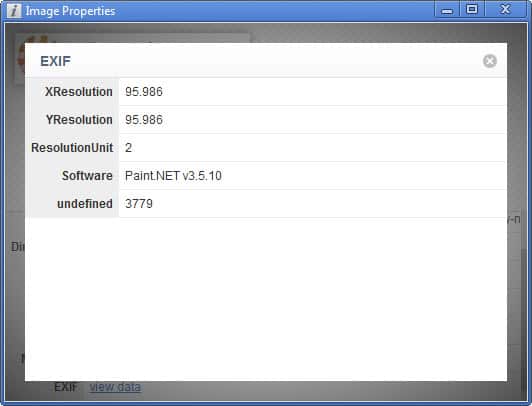
Up to two links are displayed in the window as well. First a link to display the data uri, and second a link to display the image's EXIF data. The latter is only displayed if available obviously.
The Chrome extension is similar in functionality to Firefox's View Image Feature which displays similar information in the browser when triggered. The native Firefox feature does not link to or display EXIF or Data Uri information though.
Chrome users who switched from Firefox might want to give Image Properties Context Menu if they have used the feature in Firefox, and somewhat missed it in the Chrome browser. The inclusion of EXIF information should make this extension interesting for Chrome users who'd like to find out more about an image or photo that has been posted on the web. While not available for every image, it can reveal interesting information like the location the photo was taken, or the program it has been edited in.





























As a professional web developer, when I finally made the switch from Firefox to Chrome, this was must-have. The inspector, much as it’s great, is not ideal for this quick task. Really not sure how Google gets away with the lack of some of these core functions without extensions, like RSS!