Speed Up WordPress Page Loading Times By Removing l10n.js

I recently noticed that my WordPress blog's page loading times increased through the roofs which made me reevaluate everything that contributed to the loading times of the website. I implemented a few changes on the blog to improve page loading times. I first got rid of the three social networking buttons pointing to Google Plus, Facebook and Twitter, and replaced them with the Add This script instead. The benefit here was that it reduced the external JavaScript code that needed to be loaded for the functionality from three to one.
I also noticed that articles with hundreds of comments were loading significantly slower than pages with less comments. This made me reduce the number of comments per page to 50 root comments (plus their answers).
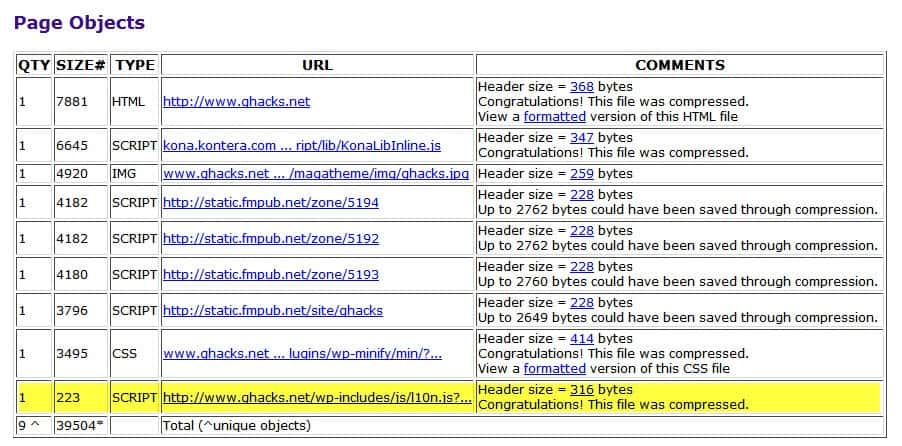
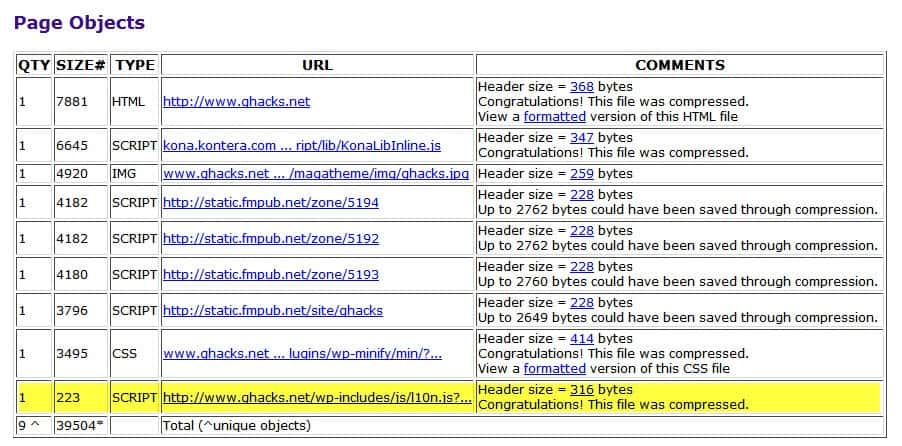
Today I noticed that WordPress added another JavaScript to every page. The script in wp-inlcudes/l10n.js that is related to the admin bar that the WordPress developers added to one of the recent versions of the blogging platform.
While it is a small file with a size of 233 bytes it is still a script that is loaded by anyone, not just the admin of the blog. This somehow does not make a lot of sense. The important thing here is that the blog needs to make the request to load the element, not the time it takes to load the 223 bytes.
WordPress administrators may want to remove the JavaScript element from being loaded by every blog visitor to speed up the blog's page loading times. The easiest way to remove the l10n.js from being loaded with WordPress is to unload it in the functions.php file in the WordPress theme folder.
All you need to do for that is to add the following line of code to the end of the functions.php file.
wp_deregister_script('l10n');
Please note that this may disable part of the admin bars toolbar functionality. Users over at Stack Exchange have found a way to keep the JavaScript loaded for administrators of the blog.
if ( !is_admin() ) {
function my_init_method() {
wp_deregister_script( 'l10n' );
}
add_action('init', 'my_init_method');
}
Just add this code instead to the functions.php file.



















thanks for the news of site value checking .firstly i donot measure my site but for seeing your blog .I check my site value.
thanks for measuring the site speed
I’ve used CloudFlare on my site to help speed it up, but couldn’t find a way to speed up the actual load time. Thanks to that script my site load time was cut in half. Thanks!
I found out this tricks reduce my page loading speed significantly. Thanks for sharing :D
If I remove it, will it break WordPress?
no you won’t. But your theme may require different instructions to remove the file.
Hey, Martin thanks for your post.
Wie geht es Dir?
Sorry, but in Thesis this breaks some of my Thesis themes with a
“Parse error: syntax error, unexpected T_ENCAPSED_AND_WHITESPACE in /home/dupha/public_html/wp-content/themes/neoclassical_182/custom/custom_functions.php on line “
For those who are using Thesis theme:
//Remove the admin bar script for non admin users.
function remove_adminbar () {
if (!is_admin()) {
function my_init_method() {
wp_deregister_script( ‘l10n’ );
}
add_action(‘init’, ‘my_init_method’);
}
}
add_action(‘thesis_hook_before_html’,’remove_adminbar’);
Again thanks for posting.
Sorry, but in Thesis this breaks some of my Thesis themes with a
“Parse error: syntax error, unexpected T_ENCAPSED_AND_WHITESPACE in /home/dupha/public_html/wp-content/themes/neoclassical_182/custom/custom_functions.php on line “
For those who are using Thesis theme:
//Remove the admin bar script for non admin users.
function remove_adminbar () {
if (!is_admin()) {
function my_init_method() {
wp_deregister_script( ‘l10n’ );
}
add_action(‘init’, ‘my_init_method’);
}
}
add_action(‘thesis_hook_before_html’,’remove_adminbar’);
Adding this breaks my theme design and also causes some errors in the admin section.
I’m using the “Statement” theme.
Hey Martin, This is a great article. I have an idea/request for an article along a similar line (for the end user vs. the content provider).
Gawker Media sites have horrific page loading/rendering times. I’m on Win 7, FF 7.0.1 w/ Adblock. Plus. The general consensus seems to be Adblock as the culprit to an already slow site design but no one seems to have a solution. Could you do an analysis/solution on what we could possibly filter in order to improve it?
I realize it’s sort of seems like helping your competition but I think if you were able to figure this out, you’d get ALOT of thankful people coming to Ghacks. I also believe people read those other sites along with ghacks already so it’s not like you’d be losing anything – you’d only just be getting more readers.
Just an idea. TIA if you can do it.
I do not really used adblock or another adblocker. In theory, it should speed up the page loading times because it blocks some scripts from being loaded. Have you tried NoScript? It blocks all the scripts on Lifehacker (you need to enable one or two for the contents).
You wrote an article a few days ago disheartened by the fact that people don’t seem to comment on your posts. So i posted a comment.
I was polite, offered an informative point of view, suggested material for you, and asked for help.
Thanks for not responding to my simple question.
I will go back to not commenting and just skimming your headlines. Don’t whine anymore when you don’t get comments.
You are annoyed that I did not reply in less than 24 hours to your comment? Do not you think that is a bit harsh?
Which comment are you referring to?
One would think that would be the case – and it is in general EXCEPT for Gawker sites it is the complete opposite which is one of the reasons why there was such a backlash when they revamped their site design to it’s current iteration. In a nutshell, the method they used to code it is supposedly ridiculously and unnecessarily complex.
NoScript is too indiscriminate for my tastes. While it is very powerful, whitelisting every specific element for every new site i visit is WAY too tedious. Half the times, i didnt even know I was missing out on content because a script was stopped – constantly toggling NoScript to double check if i missed anything is too time consuming. NoScript is good if you only repeatedly visit the same sites over and over again, but it is too much hassle if you like to visit new sites as well.
So does that mean you won’t look into it? AdBlock Plus is the #1 most popular extension used across all browsers. Gawker sites are the most trafficked blogs. This is a huge demographic you are missing out on.
Hi Martin, the AddThis script is returning error. I am seeing “
t' src='http://static.fmpub.net/site/ghacks'>function initAddThis() { addthis.init() } // After the DOM has loaded... initAddThis();” at the end of all pages.Renji,
thanks so much. Have repaired it.