Web Development: Realtime Fonts Changer

Font Friend is a bookmarklet that runs in any modern browser that enables you to change a site's font and font styles on the fly.
Selecting the right font and font characteristics can be quite a daunting task. Not only do webmasters have to make sure that all modern browsers and systems can display it just fine, they also have may have to tweak the size and style of it as well.
The information are usually defined in a CSS file that needs to be edited multiple times until the right font and font style has been found. While Developer Tools may assist you in that, as they support on the fly changes to a web page, using them is still complex.
Another problem that may occur is caching, as it may prevent changes to become visible on websites until the cache is cleared or expires.
Font Friend
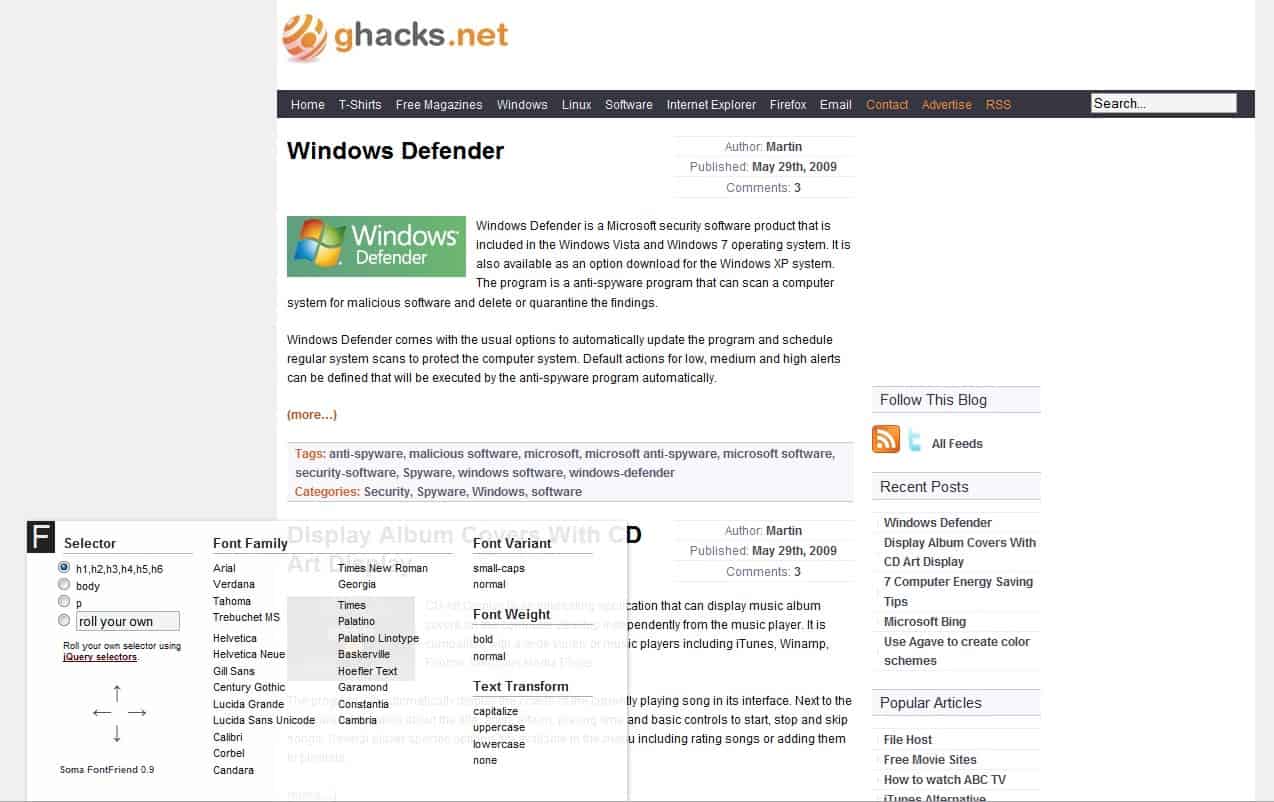
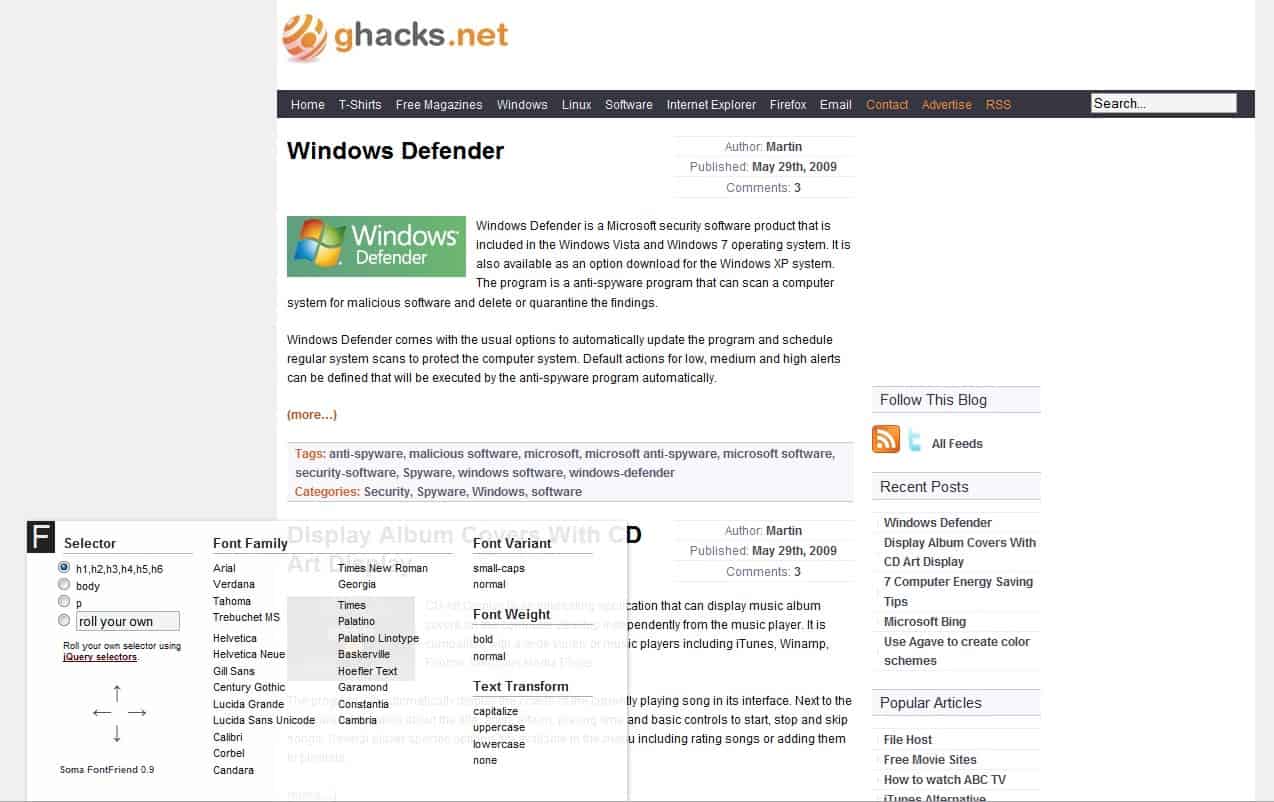
Not so with Font Friend, a bookmarklet that simplifies the font customization process greatly. A click on the bookmarklet on any website displays a font customization menu right on the page in an overlay.
The font selector can be used to change various characteristics of the fonts used on a website. The options are divided into font family, font variant, font weight, text transform and a HTML element selector.
The HTML element selector defines the elements on the page that will be affected by the font change.
Included are headline tags, body, paragraphs and the option to select a custom element.
The font family offers a selection of 23 different font families including the popular families Arial, Verdana, Times New Roman and Georgia. Font variants can further change the appearance of the fonts on the active website.
Webmasters who test various fonts for their website might want to check out the bookmarklet which can be simply added to the bookmarks and executed by left-clicking on the bookmark on any page open in the browser.
Verdict
Font Friend is a handy tool that you can use to test various fonts and font styles on websites. The changes are temporary and reset when you reload the page.
Update: The rise of Developer Tools in browsers have made the process comfortable as well as it is now possible to manipulate the code on the website directly to test changes to it.
This means among other things that the CSS style sheet can be edited using the Developer Tools to test code changes on the website without editing any code on the server or making permanent changes to it. Most Developer Tools can be launched with the F12 key while the browser window is active.




















Nice find Martin, thx 4 sharing.