Find out if websites get loaded from cache and how to force reloads

When you visit a website in a modern web browser for the first time, contents get loaded from a web server to the local computer.
While some resources may be loaded from cache already, for instance if you visited another page on the same host or if the same third-party host was used on websites that you visited previously.
Most of the time though, contents get loaded from a web server.
When you visit that same website later on, and later can mean the next second, on that day or even other days, some or even all contents may get loaded from cache instead of the server.
That's often not a problem and will speed up the rendering of the site as some resources do not need to be fetched from the Internet.
Sometimes however contents may not be updated because of this. This can be extremely frustrating, for instance if the website of your local newspaper displays yesterday's news, if a forum thread does not show any new replies, or if an auction site does not show new listings.
Find out if resources are loaded from cache
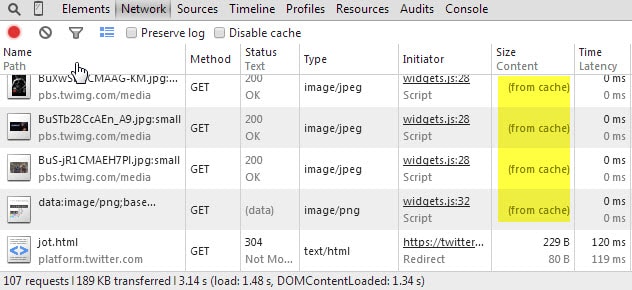
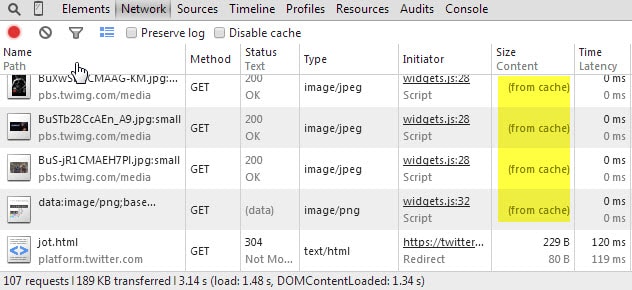
Depending on which browser you use, it may be easy or not so easy to determine which resources have been cached. Chromium-based browsers display (from cache) if the network tool of the Developer Tools are open.
Just hit F12 to display the tools, switch to network, and reload the page.
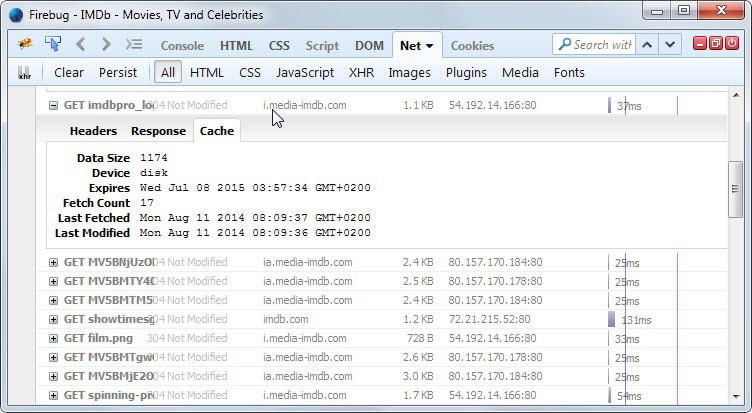
Firefox does not display the information natively. You can install the Firebug add-on to add cache related information to the browser.
Here you select the Net tab, click on an element and then on cache to display caching related information.
Microsoft's Internet Explorer does not display information about cached resources in the Developer Tools directly. You can however check for the response header and if it is 304, the resource has not been modified since the last visit and thus loaded from cache.
This is not a 100% surefire way of telling if a resource has been cached though, as 200 may also be returned sometimes for cached entries.
Another option that you have is to check the cache directory on the hard drive (or memory) to find out about cached entries. Firefox users can load about:cache to find out about the cache locations and even browse the cache using the browser.
Depending on the size of the cache, it may load rather slowly though and it is highly suggested to use a local file explorer instead.
Chrome users can load chrome://cache/ instead which lists cached entries directly when loaded in the browser.
Last but not least, Windows users can also run a selection of Nirsoft tools to display the browser cache on their system.
Forcing reloads
The easiest way to force a reload is to hit the Ctrl-F5 shortcut when that page is open. This bypasses the cache and requests all files from the server.
This is different from hitting F5 only which will also refresh the page. Doing so will check if new versions of cached resources are available and if they are load them from the server. If there is no new version, the cached version will be loaded instead.
While this works well individually, you sometimes may want to disable caching completely. This can be done using Developer Tools again.
- Chrome: Hit F12 to display the developer interface again and switch to network. Here you need to select the disable cache option to avoid that resources get cached for as long as the interface is open.
- Firefox: Press F12 and select the settings icon in the main toolbar. Here you need to enable "disable cache (when toolbox is open)" under advanced settings.
- Internet Explorer: Press F12 to open the Developer Tools. Switch to network and activate the "always refresh from the server" option with a click next to the record icon in the main toolbar.
Last but not least, it is also possible to delete the disk cache completely or partially to force the browser to load all contents from the Internet.
Conclusion
Caching works well most of the time. Sometimes however you may run into issues where websites don't display fresh contents even though you are fairly certain that contents are available.
Using the methods above you can find out if that is the case and force the browser to refresh the case.
Have another method? Post it in the comments below.




















Nothing about Safari…
nice tutorial, love that
I am unable to follow these instructions in Firefox:
Press F12 and select the settings icon in the main toolbar. Here you need to enable “disable cache (when toolbox is open)” under advanced settings.
I always use fiddler to test caching seriously. It does a great job, captures every request, shows all the details including response codes. Additionally I use it to see censorship in my country. If a URI returns HTTP 502 or 504 then very likely it is censored.
There are some useful addons for Firefox that I use:
KillingSpinners (Stops annoying pages from loading indefinitely.)
https://addons.mozilla.org/en-US/firefox/addon/killspinners
And greasemonkey with scripts like pagereloader (there are maybe some better and newer)
https://userscripts.org/scripts/show/4895
That does the job very well for me. Mostly the cache problem is not a user problem, from what I know, some sites use a lot of ads or content that reloads every xyz seconds from third-part servers, or simply the webmaster is unable to config the cms for modern browsers.
“Firefox users can load about:config to find out about the cache locations and even browse the cache using the browser.”
didn’t you mean about:cache ?
You are right, corrected. Thanks for spotting the error!
Netscape Corp. developed the best way to reload content from the server called “Super Reload”. This works in all browsers now. Hold down the Shift key and click the Reload/Refresh button. Sometimes you have to do it more than once. I don’t waste time with F12. Super Reload is much faster.
from few days ago my firefox always loads “ghacks.net” from cache and i have to always press f5. just for this website. how i should fix?
Saad try clearing the cache for ghacks, it should resolve the issue.
oh sorry. my answer is in this article. but my english is not full.