FireMonkey uses Firefox's official API for userscripts and userstyles

FireMonkey is a new browser extension for the Firefox web browser that enables users to manage userscripts and userstyles using the userscripts API that Mozilla introduced in Firefox recently.
The extension offers similar functionality to established userscript extensions such as GreaseMonkey, TamperMonkey or ViolentMonkey as well as userstyle extensions such as Stylus on first glance. One of the core differences, at least right now, is FireMonkey's use of the new UserScripts API that Mozilla implemented in Firefox recently.
Mozilla revealed that it created the API to address performance, reliability and security issues in regards to user scripts in Firefox. The API is designed to run userscripts in their own sandbox to isolate them; traditional extensions such as GreaseMonkey execute the scripts in the same process.
Note: Mozilla changed the default behavior for userchrome.css and userContent.css files in Firefox 69. These files are not loaded by default anymore. Users need to enable the loading manually to restore the functionality.
FireMonkey requests lots of permissions during installation; the developer explains why these are needed on Mozilla AMO. It requests the same permissions that other userscript extensions request.
FireMonkey

Current versions of Firefox support the UserScripts API. You can check whether that is the case in the following way:
- Load about:config in the Firefox address bar.
- Confirm that you will be careful.
- Search for extensions.webextensions.userScripts.enabled.
- If the preference is set to TRUE, it is enabled. A value of FALSE means it is not enabled.
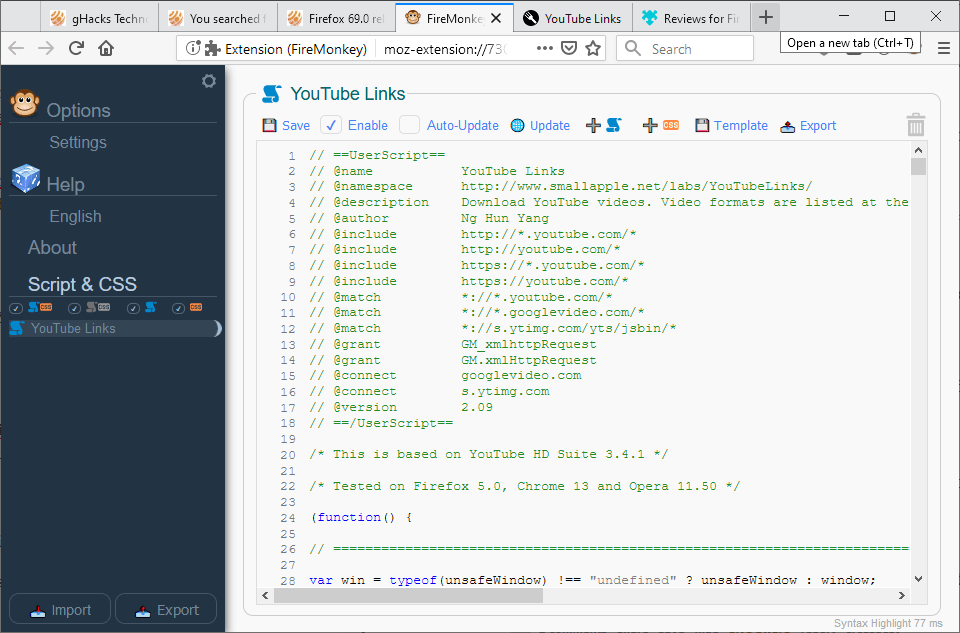
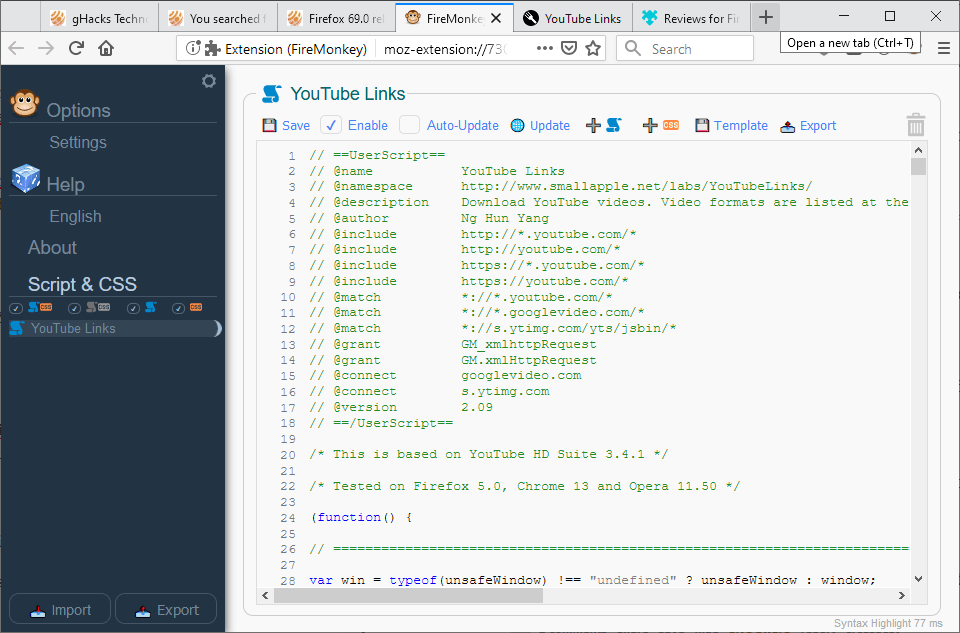
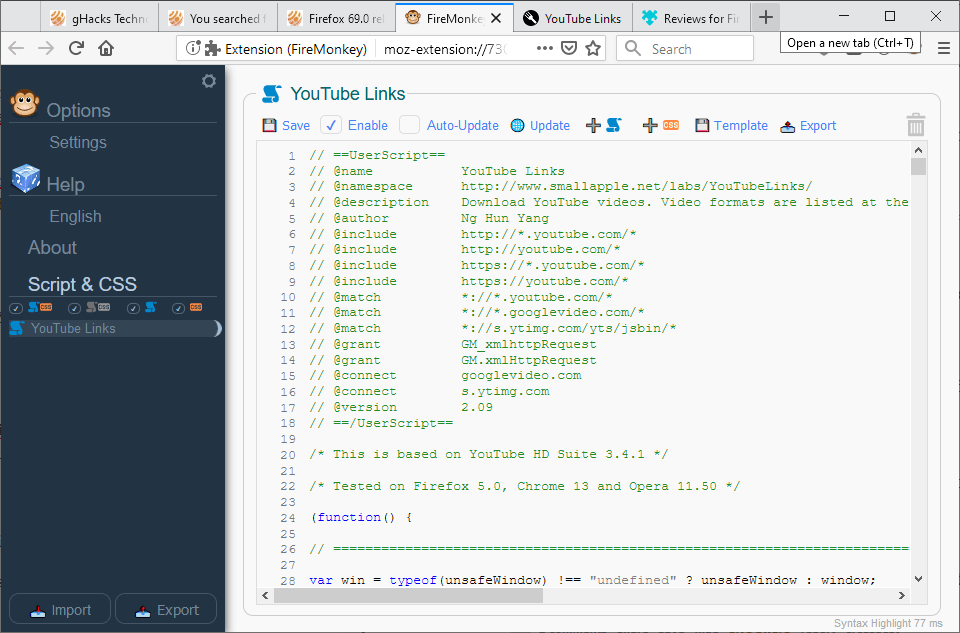
You may load userscripts and userstyles in the extension. The process is a manual one right now. Click on the extension icon and there on the add icons to add a new script or style to Firefox. You may also use the export and import options that you find in the extension's settings.
Adding scripts or styles is not as comfortable right now as you need to copy the code, click on the add button, paste it before you click on save. Still, the process worked flawlessly when I tried it using scripts posted on Grease Fork.
Options to save userscripts in disabled state or with auto-updating enabled are provided in the editor. You may edit userscripts and userstyles at any time using the extension.
The extension supports GreaseMonkey GM3 and GM4 functions and functions provided by the Firefox API. Some scripts may not work properly when you create or import them; the Firefox API does not allow wildcard top level domains (TLD) which means that something like http*://www.google.*/* is not supported. It may be necessary to adjust scripts accordingly so that they may be imported without issues.
FireMonkey comes with a Help file that explains differences and provides examples. It is a good place to start your investigation if something does not work as expected.

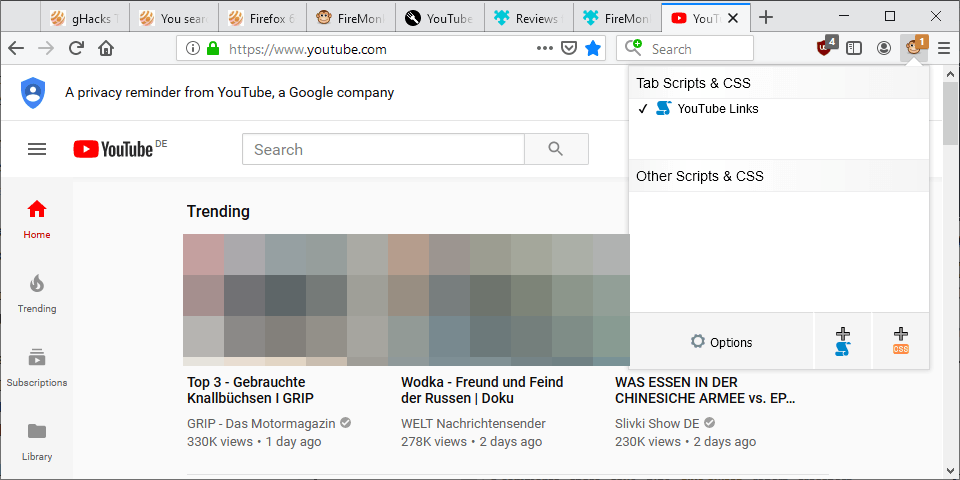
The extension icon displays the number of scripts and styles that run on the active site. A click on the icon displays the active scripts and styles, and an option to disable or enable any with a single-click.
The developer of the extension added a number of helpful features to the extension to improve management and identification of scripts. Script errors reference the name of the script in the console for improved identification and notifications from scripts display the script's name as well.
Closing Words
FireMonkey is a promising new extension for the Firefox browser that has a lot to offer even in the initial version. You can load, manage, edit, and create userscripts and userstyles using it, and it is using the new userscripts API that Mozilla will certainly put the focus on in the future.
The extension would benefit from a few nice to have features, e.g. direct imports from other userscript extensions that are installed or recognition of the "install" button on popular userscript repositories.
Now You: Do you run userscripts or styles in your browser?


























sounds like this has a feature that will fit my exact situation in a way that would exceed my expectations
I cannot find the source for Firemonkey. The ‘github’ page listed in amo is just for support.
Some hidden google peoples in Mozilla cripple the Firefox as the competitor of the Chrome.
> the Firefox API does not allow wildcard top level domains (TLD) which means that something like http*://www.google.*/* is not supported.
Is this an arbitrary limitation? What is it to hold our hands and keep us from using scary code? what the *%$F is wrong with Mozilla, has it become impossible for them do anything right now days?
Mozilla: Hey lets design this feature for faster speeds, but we should also break many things while were at it!!!
In the age of SSDs/NAND with access-times in the microseconds (that’s 0.000001 second), going for these Everest-high-hanging fruits is a bit… weird.
Sounded promising, but it’s not ready for primetime.
Can’t even import by clicking on a user.js link. Must manually copy and paste the script code or download them individually and them import them? Eek, no thanks. I have too many userscripts!
Always the cardinal question of user agency: is FireMonkey more, less, or as powerful as other user script extensions ?
W.A.R. Links Checker not works and many more
I am on Firefox v69 and my custom userchrome.css and userContent.css files have been loaded by default.
@Gavin B, that’s because your “toolkit.legacyUserProfileCustomizations.stylesheets” must be set to true in your about:config. This setting was switched to false by default in Firefox 69, officially because they (userChrome.css and userContent.css) would delay Firefox’s startup, which is the biggest joke since the best of Groucho Marx given it delays nothing : I have both, and both (especially userChrome.css) are substantial, 49 extensions moreover and Firefox starts instantaneously. I just hope they never become blocked/obsolete.
About FireMonkey. I had tried it some time ago, found it interesting but problematic when the aim is to move all css and scripts (handled here by Stylus and ViolentMonkey respectively) because indeed as mentioned in the article the environment is different. Also, dedicated Stylus and ViolentMonkey offer several features making the install and management far easier.
> which is the biggest joke since the best of Groucho Marx
Yes: this came from the team looking at start up performance. It’s the disk touching that impacts time (and hard to measure) and a pref check is faster than a disk check. When e.g. 97% of users don’t use the feature, then skipping the disk checking by default makes sense. Perf improvements don’t happen magically: but are the result of thousands of tiny incremental changes.
Now Gijs is going to do the same with user.js. I have no problem with this. Changing an about:config pref in order to apply a mechanism that allows bulk custom changes is no big deal: i.e users are already knee deep in altering things
Might not be very important, but still worth mentioning:
loading js scripts and css styles only affects web pages, not the browser ui.