Remove anything that is sticky on websites

Websites may throw a large number of different sticky things at your browser on load, from "we use cookies" and "please disable your ad-blocker" to "sign-up for our newsletter" or ads that move with the screen.
While some of these may be useful in some situations, they are more often than not annoying. Options to close the elements to hide them on the screen are offered by most sites but some shady ones may display sticky elements without such options.
Sticky elements are bad for a number of reasons: they take up valuable space which you notice more on small-screen or resolution devices, are often distracting, and may get in the way when you use page scroll functionality or want to print or save pages.
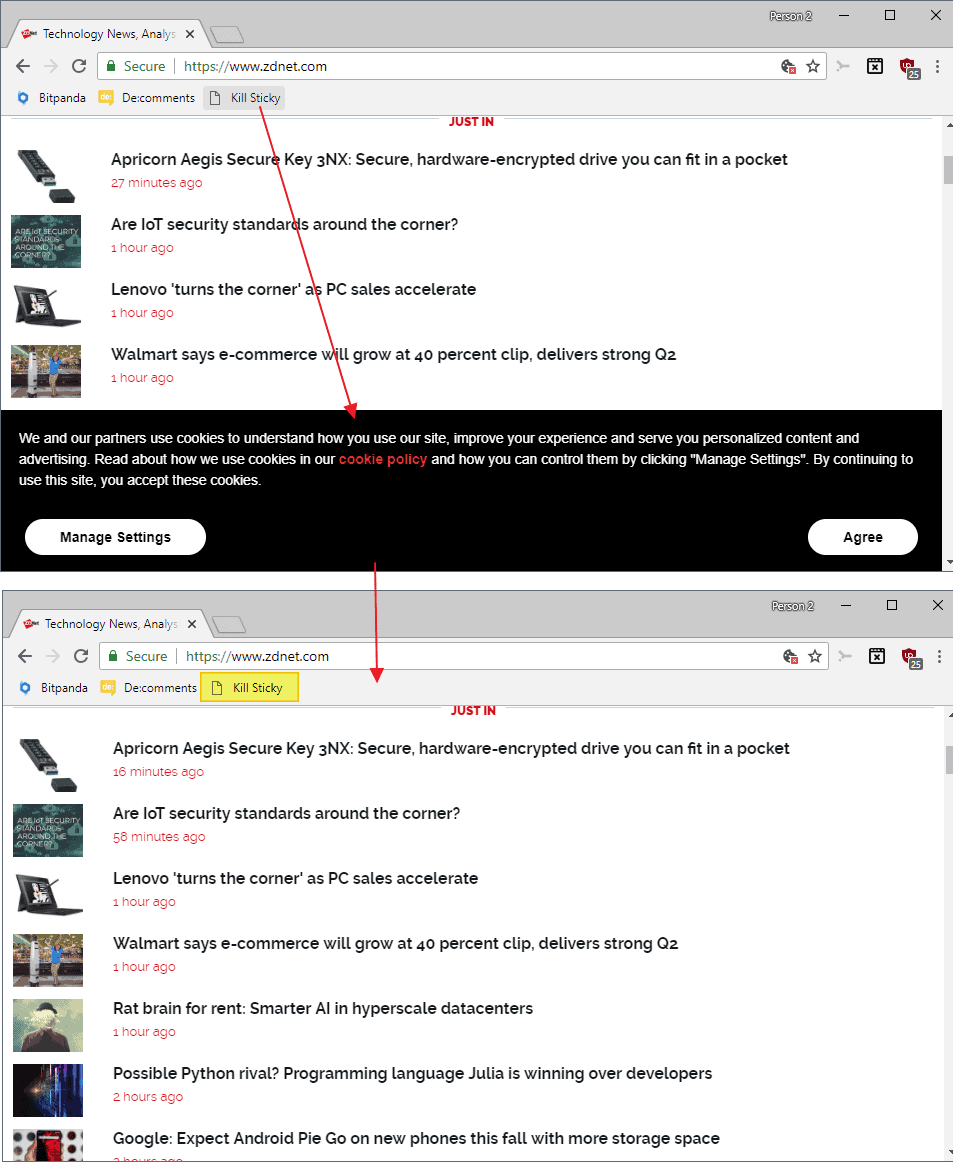
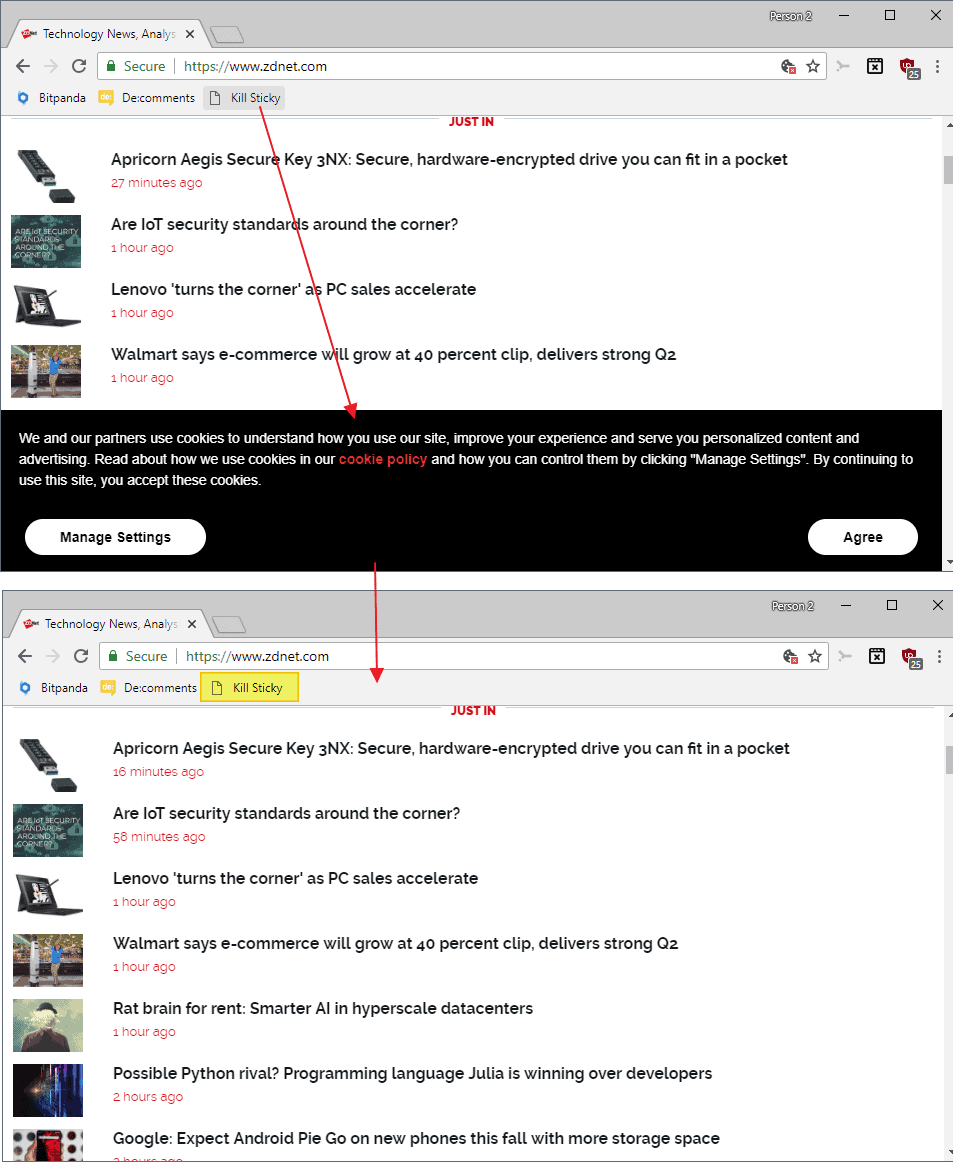
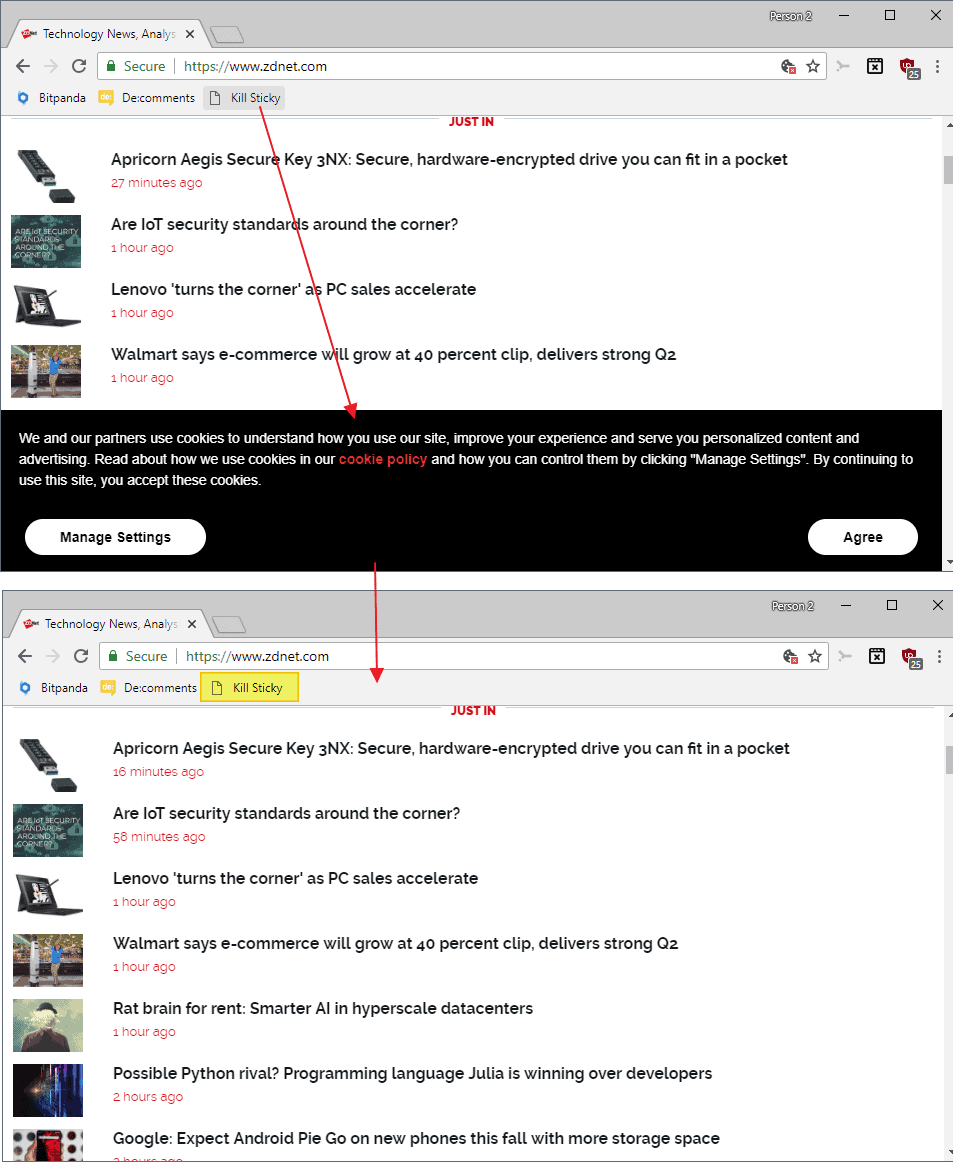
Kill Sticky Headers

Kill Sticky Headers is a bookmarklet that you can run on any webpage you visit to remove sticky elements on it.
All that it takes is to click on the bookmarklet to execute it. The bookmarklet does its magic and removes the sticky element from the web page without touching anything else on it.
Useful especially if a site forces sticky elements on you that you cannot close or hide immediately. If you have ever been to a Pinterest listing of images you know that the site displays a sticky sign-up element on the page when you interact with the page a bit.
The element has no hide or close option and while you can use tricks to browse Pinterest without registration for as long as you like, most users would probably prefer an easier solution.
That easier solution comes in the form of Kill Sticky Headers as it removes sticky elements on webpages with just a click.
Note: The bookmarklet does not work on many sites in Firefox right now, likely because of this bug.
Here is a slightly modified version of Kill Sticky Headers that supports sticky and fixed position elements.
javascript:(function () {
var i, elements = document.querySelectorAll('body *');
for (i = 0; i < elements.length; i++) {
if (["sticky", "fixed"].includes(getComputedStyle(elements[i]).position)) {
elements[i].parentNode.removeChild(elements[i]);
}
}
})();
All that is left is create a new bookmark and use the code as a the URL.
- Chrome and Chromium-based browsers: Right-click on the bookmarks bar and select New > Page. If the bookmarks bar is not there, use Ctrl-Shift-B to display it. Add the code as the URL and pick a descriptive name for the bookmarklet.
- Firefox and Firefox-based browsers:Â Right-click on the main toolbar and select Bookmarks Bar to display it. Right.click on the bar and select New Bookmark. Paste the code into the location field and pick a descriptive name. Select add to save it. The bookmarklet does not work right now on sites that use Content Security Policy apparently.
Just click on the new bookmark whenever you want to execute its JavaScript function.
Tip: You can use uBlock Origin to remove any element on any page permanently. If you are worried about cookie notices primarily, check out this guide on how to deal with them permanently.
Closing Words
Kill Sticky Headers is a useful bookmarklet that hides sticky elements such as cookie notices, newsletter sign up forms, or registration prompts, from websites temporarily. It works fine on many sites at the time of writing but there are probably some with limited functionality after running the script.
Now You: How do you deal with sticky elements on websites?


























OK. Here’s a rewrite of Phil’s as one line, using an arrow function:
javascript:document.querySelectorAll(‘*’).forEach(e => [‘sticky’, ‘fixed’].includes(getComputedStyle(e).position)&&e.parentNode.removeChild(e))
OK. Never mind. The blogging platform changed the first set of quotation marks from ‘ to ‘ ’ and got rid of indentation. Lovely. 🙄
The example in the last comment is good, except for the curly quotes (‘ ’). The version below is an attempt to restore the correct character (‘), update the JavaScript to use ES6 commonplaces, and provide a friendly and a minified version:
Reader-friendly:
javascript:(function() {
const elements = document.querySelectorAll(‘body *’);
for (let i = 0; i < elements.length; i++) {
if (['sticky', 'fixed'].includes(getComputedStyle(elements[i]).position)) {
elements[i].parentNode.removeChild(elements[i]);
}
}
})();
Minified:
javascript:!function(){const e=document.querySelectorAll(‘body *’);for(let i=0;i<e.length;i++)['sticky','fixed'].includes(getComputedStyle(e[i]).position)&&e[i].parentNode.removeChild(e[i])}();
A better version that does sticky and fixed elements. Slaughters pages with anything that follows scrolling. Really cleans up the visible reading area of a website. Been using this for years now.
javascript:(function () { var i, elements = document.querySelectorAll(‘body *’); for (i = 0; i < elements.length; i++) { if (["sticky", "fixed"].includes(getComputedStyle(elements[i]).position)) { elements[i].parentNode.removeChild(elements[i]); } } })();
More smart:
https://gist.github.com/zcyzcy88/909b77054b88fd69e8a0834b84e7a68b
How to get this to work on Firefox Android?
Please consider using Gist for code examples.
document.body.querySelectorAll(‘*’) is exactly what you’ve done, but I just feel it reads a bit better. Also you can borrow from MDN docs to create a more compatible version (works from IE9 up) by sacrificing includes method on arrays, and using explicit cast to array with forEach.
https://gist.github.com/Lewiscowles1986/48e9f69967e4b09e010a238bff781055
Lately, a popup did not appear in Firefox/Waterfox on the of site Softpedia (only in IE). And since it was impossible to mark its agreement, it was impossible to consult the site; the popup simply prevented the scrolling of the page.
I notified them and it seems to be gone now.
There is still a popup at the bottom of the page to accept cookies which is easily removed thanks to Kill Sticky.
Thanks for the tip.
I exclude pinterest from every search. They are the worst site designers ever and will not get my clicks. I hope they decend ito obscurity.
Adblock Plus has a number of subscriptions to deal with these kind of annoyances at https://adblockplus.org/subscriptions
For example, there’s an Adblock warning on https://www.techradar.com/ which prevents users from accessing the site unless they disable ABP. But the anti-adblock subscription removes it without a problem.
uBlockOrigin – Dashboard > Filter lists > Annoyances > Fanboy’s Annoyance List
Gets rid of all this junk, including floating share widgets nonsense.
Great find many thanks, works for me.
Nice. I did not know this. Thank you.
Nice, it also does work to remove that annoying “MANAGE YOUR CHOICES” popup that keeps appearing on this site each time i do visit it :-P
Addblock plus’s …block element works just fine for me even for stickies.
Annoying is the word !
Ghacks has one:”You are using an adblocker….”. Removed element due to it’s annoyance…..
My personal right to decide what i want to see on a website – it’s not up to the webmaster ! Webmasters still haven’t understood that……
I used Martin’s script version after going to Chrome settings and choosing Show Bookmarks Bar. After going to an annoying site, I clicked the new Script bookmark, which worked, except after that I had to press F5 to reload the original URL. I am guessing this was necessary because of some other extension I run.
Nice one. These “sticky thingies” are becoming all too common.
That’s when I started to use Adblock. Not to block adverts but for things that are stuck there without any consideration. There is a Chrome extension that I found in 2018. It makes them unhide when scrolling back to the position they appear and it gives you options on whether to kill them or add an overflow scrollbar (Make sure page is scrollable).
Unfortunately if the page shrinks (when it jumps) or you’re at the bottom you loose your fixed dialogue. Also Google play puts their extensions and reviews on a fixed element so but you cn add exceptions for each site.
Chrome store:
Sticky Header Hider aka Fixed Header Fixer:
https://chrome.google.com/webstore/detail/sticky-header-hider-aka-f/eagncneohcoiofhknkofdobphnhgblad