Find out what's new in Firefox 18

Mozilla is currently in the process of releasing new versions of the Firefox web browser. Stable channel users will be moved from Firefox 17.0.1 to Firefox 18 via automatic updated if the browser has not not been configured otherwise.
The new release is already on Mozilla's ftp server but not on the main site which means that there is still a slim chance that it will be replaced by another version. Most of the time though that is not happening and if you are experiencing issues with Firefox 17.0.1 you may want to upgrade right away.
Download portals such as Softpedia already list the new version for download on their sites.
You can download and install the version of Firefox on your system, it will automatically upgrade the existing versions, provided that it is also a stable channel release and installed on the system.
Firefox 18 What's New
We rely heavily on the beta release notes as the final changelog is not published until the browser is officially released by Mozilla. The new version of the browser is said to ship with the new IonMonkey JavaScript engine which improves the JavaScript performance of Firefox 18 in comparison to Firefox 17.0.1 by up to 26%. Results vary highly depending on the benchmark you are using to test the performance and while a speed boost is great it is likely that most users won't notice a difference when they are working with the browser. You can read more about IonMonkey on David Anderson's blog.
Firefox 18.0 is now supporting WebRTC - Web Real-Time Communication - which provides the browser with capabilities for voip, chat or video chat without the need for plugins or other third party software. The feature is disabled by default in Firefox 18 and needs to be enabled before you can make use of the new technology.
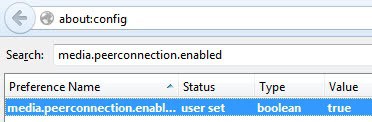
Enter about:config into the Firefox address bar to load the advanced configuration of the browser. If this is your first time read the notification and proceed. Enter media.peerconnection.enabled in the search field and double-click the result of the same name. This changes the setting's state from false, which means disabled, to true so that it is enabled and ready for use. You may also want to do the same for media.navigator.enabled which enables calls to mozGetUserMedia(), and maybe media.navigator.permission.disabled if you want to automatically give permission for use of the PC's camera and microphone.
While we are at it. Firefox 18 supports CSS flexible boxes but the feature is disabled as well in Firefox 18. Enter layout.css.flexbox.enabled and double-click the entry in the results listing to set it to true to enable it in the Internet browser. You can read about the feature here on the Mozilla Developer Network.
Mozilla removed the ability to load animated Personas backgrounds in Firefox 18 to reduce the loading times of the browser. You can read about why that's been done in detail here. The developers have improved the loading time of the browser further by making improvements to the browser's tab switching process, and by getting rid of unnecessary certificate validations during startup.
Bug 726125: should get rid of a lot of super-slow startups. Due to an abstraction accident we ended up validating jars more eagerly than expected. Firefox would go on the net (on the main thread) to check the certificate every time a signed jar was opened. There are over 500 signed extensions on AMO with over 14million active users. See the following for background on the (now dead) feature that caused our jar code to go nuts: signed scripts and note on removal of signed script support. Thanks for Nicholas Chaim and Vladan Djeric for fixing this.
Firefox users behind proxies should also see noticeable performance improvements.
We have received a lot of strange complaints about Firefox network performance that we could never reproduce. Turned out this was because none of us used proxies. Patrick McManus discovered a lot of synchronous proxy and DNS code in our network stack.
Fix for this should also improve performance for people without proxies since proxy-autodetection code was also doing main thread IO. As a result all of us replacing sync APIs with async ones all of the existing proxy-related addons will have to be updated. Patrick is reaching out to addon authors to make sure addons are updated in time for the next release.
There is a third new feature that needs to be enabled in the about:config dialog. To enable this web developer related feature enter devtools.inspector.markupPreview and double-click the parameter afterwards to set it to true. You will then notice a new preview area in Firefox's Web Developer tools.
The fourth and final about:config feature is security.mixed_content.block_active_content and security.mixed_content.block_display_content which block http connections when you are connected via https to a service or website.
Other changes include a better image quality on Windows and Linux thanks to a new HTML scaling algorithm, support for Retina displays on OS X 10.7 and up and a print button for the built-in pdf viewer.
Web developers furthermore benefit from support for property window.devicePixelRatio, @supports and W3C touch events.
























After installing MAF 3.0a3.0, I am able to use ‘image save as’ option.
Thanks!
The updated version of MAF addon fixed the problem completely for me, hope that helps anyone else.
Uh, after some tinkering I found that if I turned off the Mozilla Archive Format addon the ‘save image as’ dialog works again, going to go look at their page and see if they mention anything.
Same problem with ‘image save as’ will commence toggling addons in hopes of a solution :(
I am on FF 18.0 now and discovered right-click “save image as” is not working anymore. Anyone know how to fix this? I am using “view image info” as a workaround.
Working fine for me, do you have any addons installed that may interfere with the functionality?
Google chrome may be faster but I’m used to Firefox and it does all I want, so I stick with it.
I’m currently sitting behind a proxy and had Firefox 17 exponentially eating memory. Wonderful to read hard data about the problem and excited for the fix.
Thanks for the update, ghacks.
J
still takes FOREVER to load. I went back to IE almost a year ago! Better font viewing, faster, tons of features.
Sorry, EuroScept1C, I read too quickly and misunderstood, English not being my mother tongue. I read my thoughts rather than the words.
@EuroScpt
I encounter this Flash bug for long time, annoying, but Im not sure if its Mozillas or rather Adobes fault. Btw Mozilla and Adobe encourage people using Firefox betas to do it along with Flash Player beta (Flash is currently in rapid release cycle like Firefox, soon Flash 11.6 in beta stage now).
This bug ist critical at all, so dont expect Mozilla to stop release Fx because of it. U dont have to right click on video to watch it though.
I know what u mean when it comes to your expectations and praises writing about Firefox, but every new Fx version is a bit better. Read here:
http://taras.glek.net/blog/2013/01/04/snappy-2012-summary/
and here
https://twitter.com/firefoxnightly
about “UI freeing” and so on, they are really hard working on all aspects.
I find Firefox smooth scrolling optimal, IE has too fast for me Opera too. HWA in Firefox is bug fixed all time, every new version just follow blogs and use latest NIghtly.
I don’t say otherwise… My default browser is Firefox, I don’t Chrome installed and I almost never use IE… So… I’m just saying what would make me even happier.
@Transcontinental
I’ll second that query, my bank allowed both to be set ‘true’. I’ll go about my day to find any sites with problems with settings as I’ll leave them.
“The cat is curious.”
Skepticism or convictions ?
If you consider the value of a browser on the sum of efficiency + privacy + security, my idea is that Firefox is the leader of the band!
Next is Opera.
Chrome is fashion, IE survives.
Incidentally, Martin, if Mozilla release eventually the version 18 as is, there’s a bug that would be good to keep in mind…. When Flash is playing, if you right-click to bring the context menu up ( inside flash ), the video freezes. It’s known, but has been reported a bit late and I’m not sure Mozilla will block the release process.
Man, seriously, Mozilla is getting its shit together; thanks to fierce completion by Google Chrome! This version is slightly, but noticeably faster. There’s a lot of the work in the horizon to be done, but… Now I’d like by them to focus on efficiency. I mean, CPU usage is still somewhat higher in everything on Firefox in comparison with Chrome and especially with IE10.
I think IE10 is the most efficient browser and Mozilla should follow its steps! For instance, nothing like IE’s GPU acceleration or Smooth Scrolling… For such examples I’m talking about which I consider major functions. These determine IE as truly quality browser. .
I’ve just been reading about blocking mixed content on HTTPS websites would block several of these. Indeed at least on my bank site. Had to leave both security.mixed_content.block_active_content and security.mixed_content.block_display_content to their default values, that is false
Related to security.mixed_content.block_active_content is security.mixed_content.block_display_content
Both must be set to true to block mixed content on https websites, but at this time I’m still trying to find out why there are two options for one functionality, since there is a valid reason …
This is the best article about any browser related news that I have ever read. Great work writer. I am looking forward to more of such quality articles.
gHacks once again fulfills my quests. I really appreciate these topics which detail and explain abandoned, new and modified features of software applications’ updates. Many thanks.
Martin, what do you think of the built-in devtools in Firefox? Do this features make Firefox a software bloat? For me, they do. I very rarely used them. They should be the add-ons, like Firebug.
I like the web developer toolbar and the functionality it provides. Other than that, I’m using Firebug and not the tools.
That’s what I call a reliable article. In comparison to silly Neowin art http://www.neowin.net/news/firefox-18-now-available-for-download (pathetic), it’s like comparing mouse with an elephant.
You even added such a tiny, but important change like added Print button in pdf.js. I really enjoy this page.
Greeting to you Martin and all Readers
Thanks, trying my best to be thorough ;)