Firefox 4 URL Trimming, Display Full Web Addresses

Update: URLs are not trimmed anymore by Firefox. The full url is always displayed in the lower left corner when you hover over a link in the browser.
Probably one of the most annoying features of Firefox 4 is url trimming. The web address of a link is displayed in the bottom left corner of the browser when you hover over it with the mouse.
The problem here is that the Mozilla's developers decided to trim that address when it reaches a certain length. The url is trimmed in the middle which sometimes makes it impossible to identify the full url or the title of an article on a blog.
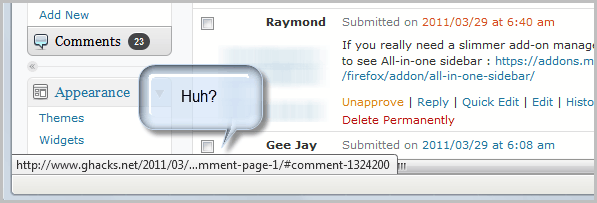
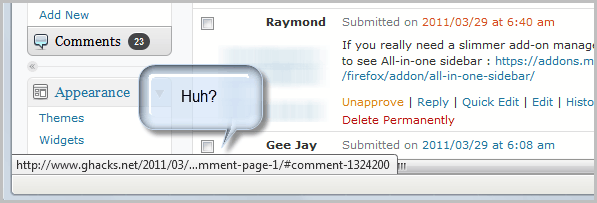
This caused lots of troubles for me when moderating WordPress comments as I was rarely able to hover over the comment link to see which article the comment was posted on, an example follows below.
I always had to click through to get the url of the article the comment was posted on. But it was not only on WordPress that I noticed that trimming urls was not ideal, especially since I had enough space to display the full url information.
I can somewhat understand that the devs are trimming url link information if the space is not sufficient to display the full url, but why are they trimming the link information even if enough space is available?
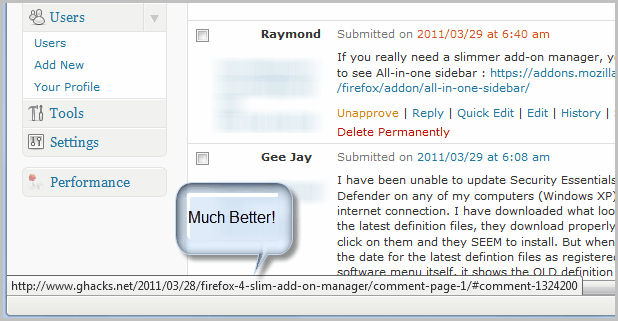
After some experimenting I finally managed to change the feature to force it to use all available horizontal space for the url display before it would be trimmed.
Properties in Firefox are largely handled by styles. I discovered a way to get rid of trimmed urls in Firefox, but it involves adding style information to the userChrome.css file.
The easiest way to locate that file is to enter about:support into the Firefox 4 address bar and then on the Open Containing Folder button. This opens the root Firefox profile folder. Open or create the folder chrome and look for the file userChrome.css. If it exists open it in Notepad or another plain text editor. If it does not exist create a new plain text document (.txt) and rename it to userChrome.css.
Add the following lines of code to the document.
statuspanel {
max-width: 100% !important;
}
You can modify the 100% value if you like if you prefer to limit the display of the link information. A value of 50% would for instance use half the horizontal space of the browser window to display the link in the status bar. Keep in mind that Firefox may trim urls more occasionally if you select a lower value.
Save the document afterwards and restart the Firefox browser. The urls should now use all of the horizontal space to display the web address when you hover the mouse cursor over links. Please note that it still may trim urls, but this happens only in the case if the full url cannot be displayed on one line on the monitor which should not happen to often.






















Nice, but more recently Firefox has decided that I don’t want the schema. It doesn’t display, and a Ctrl-A Ctrl-C doesn’t copy it. Any help with that bit of flying idiocy?
full width is working in ff 24 esr. the url hover covers bottom edge of page content, ‘above’ findbar.
to see full url of longer url,
1 drag link into bookmarks bar, then context click bookmark, properties.
or
2 drag link to text editor, look over the full url, then Undo in the text editor.
Strangely it stops working since a few weeks. The update of firefox maybe ? But the file is still there
Firefox 6.0 still works for me. I put 99%instead of 100% so it will still trim if it gets too long. I agree with everybody that this is a serious security issue. It might work better to have a popup bubble showing the full url instead. In short, I hate this whole trimming idea.
My favorite place to display an URL of a hovered link would be the url bar.
It should “cover” the URL of the active page.
Of course it should be marked, may be with another color.
My idea: the user does not need to see (and cannot) both URLs at a time.
Thanks a lot!!!
hmmm, I can’t either. I disabled all add-ons and themes, and then it worked. I re-enabled everything one by one and it still worked.
I still get trimming – on this page’s comments’ links, for example – and I changed the chrome/userChrome.css file in both of the profiles I have, restarted. The URL stops half way, no matter the size of the window. I tried changing the value to 200% (?), and hiding the userChromeExample.css file. No dice.
I cannot really say why it is not working for you, it should. Maybe it is a copy / paste error.
Please note that it still may trim urls, but this happens only in the case if the full url cannot be displayed on one line on the monitor which should not happen to often.
By the way, in that case would Firefox 4 still trima really long URL _in the middle_, or would it trim them _at the end_, like Firefox 3.6?
(I think both methods have their own advantages and disadvamtages.E.g. trimming in the middle allows one to see that the URL is actually pointing at the .exe file, while trimming at the end would allow seeing some redirects etc. in the middle of that URL.)
It also only shows page titles, not urls in the url bar when you start typing. Anyone know a fix?
Thank you, it just worked.
Firefox Guyss, pleasee this should be the DEFAULT, I need to know exactly where I am going before clicking
A related problem: the URL is invisible when the (seldom-mentioned) ‘Find bar’ is in use. The find-bar can be manually opened with CTRL-F, but must be manually closed. So until you manually close it, no URL.
@TJ
that is bug https://bugzilla.mozilla.org/show_bug.cgi?id=631250
created bug https://bugzilla.mozilla.org/show_bug.cgi?id=647457
I hope they fix it as I consider this a serious issue.
Firefox is the power users browser, it always has been but sadly Mozilla is in danger of damaging its reputation if they continue to make these sorts of changes in order to appease the crowd of one tab wonder browsers (ever seen chrome with a large amount of tabs open… its unmanageable) such as chrome, everyone just seems to be on this minimal is better trip and want corners to be cut for no logical reasons, this default setting above is a fine example of crossing the line between minimal and just stupidity.
Thanks for the tweak. : )
Worked perfectly. But is there a specific reason why some people have this chrome folder and some don’t?
Maybe older version installs didn’t include the sample userchrome and usercontent files?
BTW,
1. This status url should wrap, or side-scroll when mouse it.
2. FF11 fixed another problem? iirc in FF10, status url covered content. When a link was at bottom of page content, the status url blocked mouse select of content (that link and adjacent text). But it appears FF11 has moved status url out of content region, to on top of horizontal scrollbar. Then if move mouse over scrollbar, the status url disappears (doesn’t interfere). (i suppose this fix might have more obscure problems.)
Jyo, the folder / file is a custom folder that is not there by default. You need to create it.
Awesome…worked like a charm!!!
I don’t believe that FF updates overwrite USERchrome. That is why it is called USERchrome. You should lose any updates there only if you erase your profile.
Be aware: when Firefox updates, your changes to the userChrome.css get overwritten. You’ll have to go back to it and repeat your changes as we get new versions of Firefox . An extension like the one linked above is better since it will override those styles with its own.
David I never experienced what you are saying.
IMO, this URL trimming is a serious security exposure and the criminals are sure to pick up on this soon.
FF developers are no longer thinking clearly. They should display the full URL in a bubble above the browser when you mouse over it. That way, they would not be constrained by available space.
The “problem” also goes away with the Status-4-Evar extension (https://addons.mozilla.org/it/firefox/addon/status-4-evar/) which brings back the old status bar.
I find it very useful since I place some other extension buttons (like Stylish, Aardvark, Greasemonkey, Quick locale switcher, Colorzilla, Firebug…)