FabTabs displays Firefox Tabs in Website Colors

The tabs in Firefox look all the same, with the exception of the active tab that is displayed more prominently. This leaves the website's favicon and the first letters of the page title for identification purposes as you cannot use tabs for that.
FabTabs introduces another -- automated -- option to distinguish and identify websites.
The Firefox extension takes a screenshot of each website that is open in a tab, analyses it to find a dominant color and replaces the standard tab color with the dominant color.
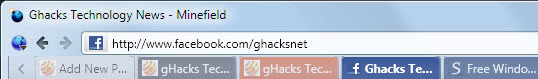
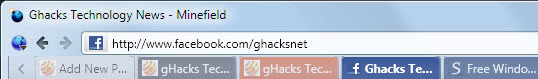
Is it a practical solution? That depends largely on the color configuration of the add-on and the websites visited. Take a look at an example below.
The screenshot shows five open tabs that all have their own distinctive color. The extension takes a low res screenshot by default so that only the header area of each web page is analyzed. This sometimes means that a less than optimal color is selected for that website's tab which appears especially true if the dominant color is dominant on the page but not in the header.
It is however possible to change the width and height of the screenshot. This puts more strain on the computer and browser but may result in more appropriate colors being selected.
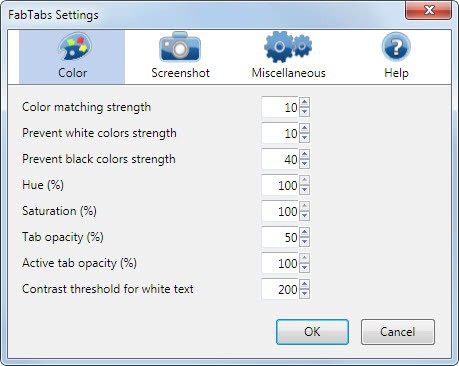
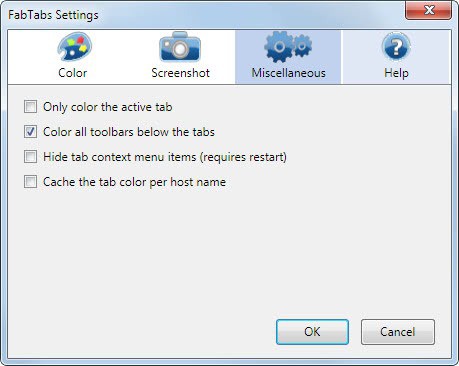
The options of the add-on are divided into the three tabs Color, Screenshot and Miscellaneous.
Color
All color related settings are configured here. Changes can be made to the color matching strength, hue and saturation, the inactive and active tab opacity, the contrast threshold for white text and to the prevention of white and black colors.
Some settings should be self-explanatory, others may require explanation. Color matching strength combines similar colors so that they count together when the dominant color is selected.
The prevent white colors strength and prevent black colors strength define rgb colors that will not be processed by FabTabs. Setting the values to 0 will include all colors in the calculation (with the likely effect that black and white win on most websites) and if you increase the the limit it will have the effect that colors are skipped.
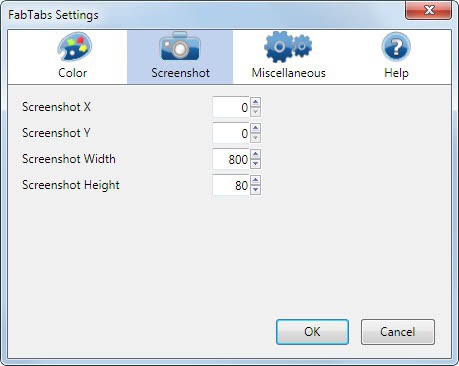
Screenshot
The size of the screenshot that FabTabs takes from every website, and the beginning X-axis and Y-axis are defined here. A larger screenshot will use more processing power, especially if caching is not activated in the Miscellaneous settings.
Miscellaneous
Caching can be enabled here which has the effect that the color information are taken from cache and not processed again (no new screenshot is taken).
Verdict
FabTabs is an interesting experiment. Can it be used to identify websites? That depends largely on the screenshot resolution, the color settings and the websites that you open regularly.
You may be able to identify websites based on the color calculated by the Firefox add-on. It is less likely that a website can be identified the first time a color is assigned to it and if a site changes colors, it may even lead to confusion.
An option to override the automatic color mapping for specific domains would improve the extension a lot.
Users who like the idea of customizing the color of their tabs may want to take a look at the add-on. It is available over at the Mozilla Firefox add-on repository and can be installed in all recent versions of the web browser.




























@Martin Well, first of all you could save your screenshots in the .png format. That provides way better quality. Of course, that also ups the size of the file, but you could host them on imageshack if you really cared about using space. About the Cleartype Tuner, You maybe could run it again and experiment with different settings. Here’s an example of a screenshot with clear fonts and high quality (taken by me of the Windows 7 taskbar items pinner program)
-Also, the type of screenshot program you use affects the quality too. I use Zscreen (zscreen.net), which has the ability to handle Vista/7’s transparent corners. It also offers many hotkey options, and has the ability to automaticlly upload the screenshot to an image hosting site. (Another great screenshot program (with those options) is Shotty availible at this link: http://shotty.devs-on.net/en/Overview.aspx)
As you can tell, I take a lot of screenshots:) (Over 500 of them and counting)
Ben thanks for the reply, I will do some tests.
Woops, the link to Zscreen is here: http://code.google.com/p/zscreen/
To focus on a screenshot is relevant of an artist’s attitude :)
Man, your screenshots stink. Are you using ClearType Tuner?
Yes it is active. What exactly do not you like about them?
Well, the screenshots themselves are poor quality (blurry), and the font is too light on the aero interface. I know it’s not the biggest deal in the world, but right away when I saw this article, they caught my eye:)
I’m not really good at those things. Any tips on how to improve the screenshots and display settings?
Quite nice indeed, works fine on Firefox 4 beta 12 when the latter remains now a disaster in terms of video. There is a big, very big problem with video and hardware acceleration on Firefox 4 beta 12, seems the staff went too fast, too far. I mean, do you call the cause hysteria when near release stage is at that point problematic ? The GUI and perhaps start time and RAM usage are IMO the only good news at this time delivered with Firefox 4. Last beta stage and soooo buggy, gosh. I may be harsh but it reveals my true disappointment. Generally speaking, I recall past new releases done with calm and efficiency, in contrast with nowadays “production” where all is bound to more rather than better.
Chromatabs is a better and more useful extension. Try it out from https://addons.mozilla.org/en-US/firefox/addon/chromatabs-plus/versions/