Save Lots Of Server Storage In WordPress

I have been working with WordPress for the last six years and it has been a pleasant ride for most of the time. WordPress offers a lot, considering that it is free to use and I occasionally discover something new. This time it is how to save lots of server storage space in WordPress.
WordPress, as you may know, comes with capabilities to upload media, which in particular means images and photos. What many users do not know is that WordPress generates up to three additional resized images for each image uploaded. This depends on the size of the image.
WordPress generates a thumbnail image with a resolution of 150x150, a medium sized image with a maximum resolution of 300x300 pixels and a large image with a maximum resolution of 1024x1024.
If the uploaded image is larger than 1024 in width or height, then all three image resolutions are generated. That's a lot of additional storage space, considering that not all of those images are usually used in articles on the site.
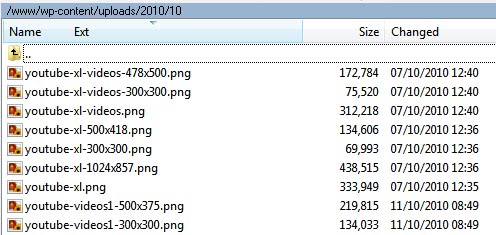
If you have access to the server where WordPress is hosted, you can take a look at the wp-content/uploads/year/month directory to see that there are multiple resolutions available for each image that got uploaded in the past. Take a look at this screenshot for example.

If you look at the screenshot you notice that there are two and once even three copies of the original image on the server. In Ghack's case, the 1024 resolution is not used at all, wasting a total of 438 Kilobytes in this example alone. And that's only for one of the more than 9000 articles on this side. You can do the calculation but this seems like an awful lot of wasted storage space on the server.
So what can you do to reduce the number of copies that get generated during upload?
WordPress Image Generation
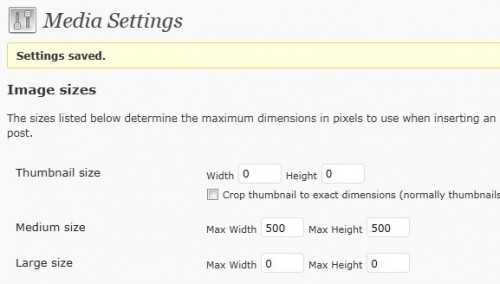
WordPress image generation is handled on the Settings > Media page in the WordPress admin interface.

If you visit the page you will notice three different image sizes that can be configured. These three image sizes are linked directly to the copies that get generated during media uploads.
Now for the tweak: Images will not be resized if you delete the size information in both the width and height fields. For example, if you only need a medium sized image with a maximum width and / or height of 500 then you can remove the resolutions from the thumbnail size and large size fields. If you do that, they will no longer be generated during media uploads. This reduces the number of files generated from a maximum of three to only one, which in turn means that a lot of space is saved on the server's hard drive.
You need to assess your situation first before you make changes. Some WordPress themes make use of thumbnails and display them on the frontpage and individual pages of the blog. If that is the case the thumbnail generation needs to stay. It is usually still possible to remove either the medium or large size to reduce the storage space per uploaded image.
Advertisement


















Thanks Martin! I was struggling to keep a website to under 50Mb (on a limit hosting plan) and managed to reduce my image space by two thirds!
I found your article while developing on my local machine, before uploading. It’s quite a long process to delete all the files manually on the server, but I did it locally before transferring the live site.
A further tool that helped me was Automator (on Mac). I used “Find finder items” and “Move finder items” entering the dimensions in the filenames and moving them out of the folder (e.g. “300x” and then “x300” etc.) until I got all the ones except my thumbnail and original image. Took a few seconds!
Thanks again,
Toni