Website Optimization: Page Speed For Firebug

Update: Google has removed the Page Speed extension for Firefox from the official web site. A comparable add-on that you may want to try out is Yslow which works with Firebug as well.
Page Speed is a new and interesting website optimization add-on for the Firefox Firebug extension.
The Page Speed extension requires the Firefox web browser and that the Firebug extension is installed as well before you can install it to the browser.
Two new tabs are added to the Firebug menu after installation which you can use to analyze the performance of the website you are on.
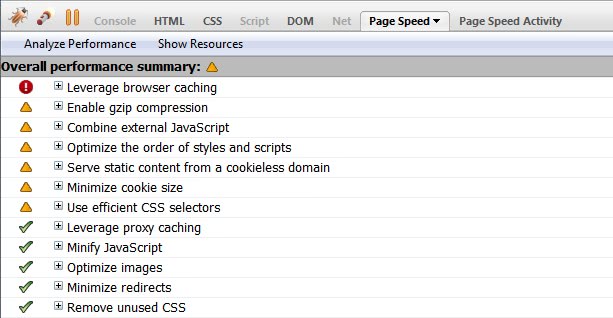
A website optimization report is generated that groups the findings by priority. The high and medium priority groups list elements that should be optimized first as they will yield the best turnover in regards to website performance.
Low priority items on the other hand are fully or partially optimized items that can still provide some performance gains but not as much as the medium or high priority items. This means that you should address all high priority items first, then medium priority items and then all other items that can be optimized as well.
Each entry is listed with a short description, its priority and an area that you can expand that lists the elements that are affected and optimization tips on how to resolve the issue.
This usually requires some research on how to implement the optimization, the Page Speed homepage is usually a good starting point as it contains some tips on how to resolve some of the issues. Some issues cannot be solved by the webmaster at all, like compressing or combining externally loaded JavaScript.
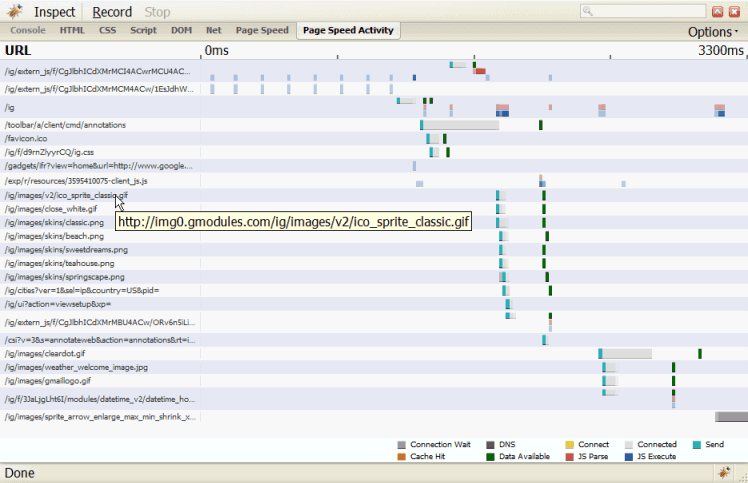
The Page Speed Activity tab on the other hand displays a timeline of all browser activities including JavaScript processing which makes it easier to spot scripts and elements that increase the load time of the active web page (this has been integrated into Firefox's Developer Tools which you can access with a tap on F12).

The data is divided into blocks that define elements like network latency, DNS lookups, connection establishment, and JavaScript processing.
Advertisement



















The page speed activity tab tells me that my site is taking 20 seconds to load! In reality it takes less than 1 second (with an empty cache) but it’s taking the plugin 20 seconds to build the graph.
Is anyone else experiencing this?
f you wanna optimize your internet performance, i suggest downloading dsl speed, it can boosts internet connection, thereby speeding up your computer
Google Page Speed is really impressive. It’s almost similar to YSlow, but provides detailed analysis on web pages.
YSlow had huge head start. Time will show if Page Speed can catch up. :)
Or you can just stick with the previously mentioned YSlow?
http://developer.yahoo.com/yslow/
Or is this one better?
I would say that Yslow is offering more information and descriptions right now.