Opera Dragonfly Alpha released

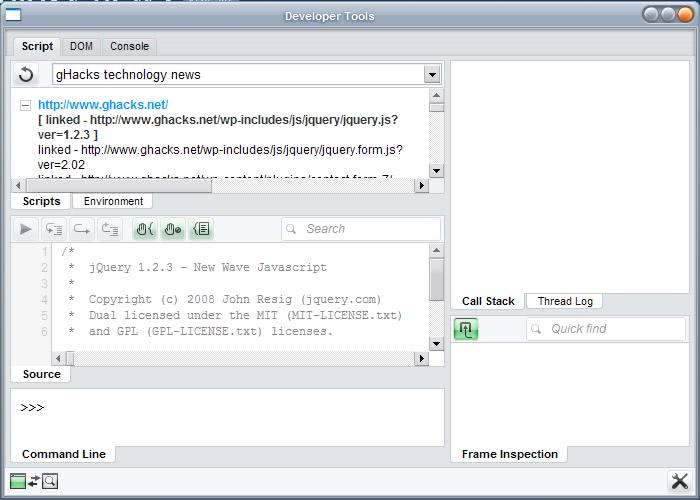
Opera Dragonfly Alpha has been released by the Opera developer team, rather silently so to speak. The Dragonfly feature is already build in Opera 9.5 beta 2 which can be downloaded from the Opera ftp site. Opera Dragonfly Alpha can be started in Opera by going into the Tools/Advanced/Developer Tools menu. Opera Dragonfly will be started in a separate window.
"The alpha release includes the initial implementation for the JavaScript Debugger, CSS Inspector, DOM Inspector, Command Line and the Error Console, as well as the Scope module, which allows Opera Dragonfly to communicate with the Opera browser."
Developers get quick access to every open window in Opera this way. Tabs provide access to Scripts, DOM and the Console. It's not yet on the same level as the Firebug extension for Firefox. What I really like in Firebug is the fact that I can click on elements in the website and that the CSS attributes of that element are then displayed.
The Opera team has released this alpha version mainly to receive feedback from the community to improve Opera Dragonfly. Feedback can be given at the Dragonfly Feedback Page.
Advertisement