Firebug Theme for Firefox Developer Tools

Firebug is a popular development extension for Firefox that has been available for Firefox since the early 1.x days of the web browser.
It launched at a time when development tools were not integrated into web browsers -- the most you could do back then was to display the source code and maybe edit it directly if integration was available -- and it revolutionized how web developers could utilize the browser to edit, debug and monitor code and the actual display of web pages in the web browser.
Firebug is still popular with more than 2 million users, but the team made the decision some time ago that it would concentrate its efforts on integrating features of Firebug into the Firefox Developer Tools instead of working on Firebug 3.x as a standalone extension.
Reasons given by the team were that it did not want to compete with Firefox's Development Tools, that users did not want to use two separate tools, and that the integration would be beneficial in regards to performance, stability and security.
Firebug theme in Firefox

The initial plan was to create a Firebug theme for Firefox's Development Tools, to bring Firebug user experience improvements to Firefox, and to integrate Firebug tools into Firefox that the browser's own Developer Tools did not support.
A first version of the Firebug theme has been integrated into the most recent Nightly version of Firefox.
As is the case with these things, it will take some time before the theme will become available to web developers that run other editions of the web browser.
The theme at this point in time modifies only colors, fonts and layout but does not introduce any features besides that to the Developer Tools of the browser.
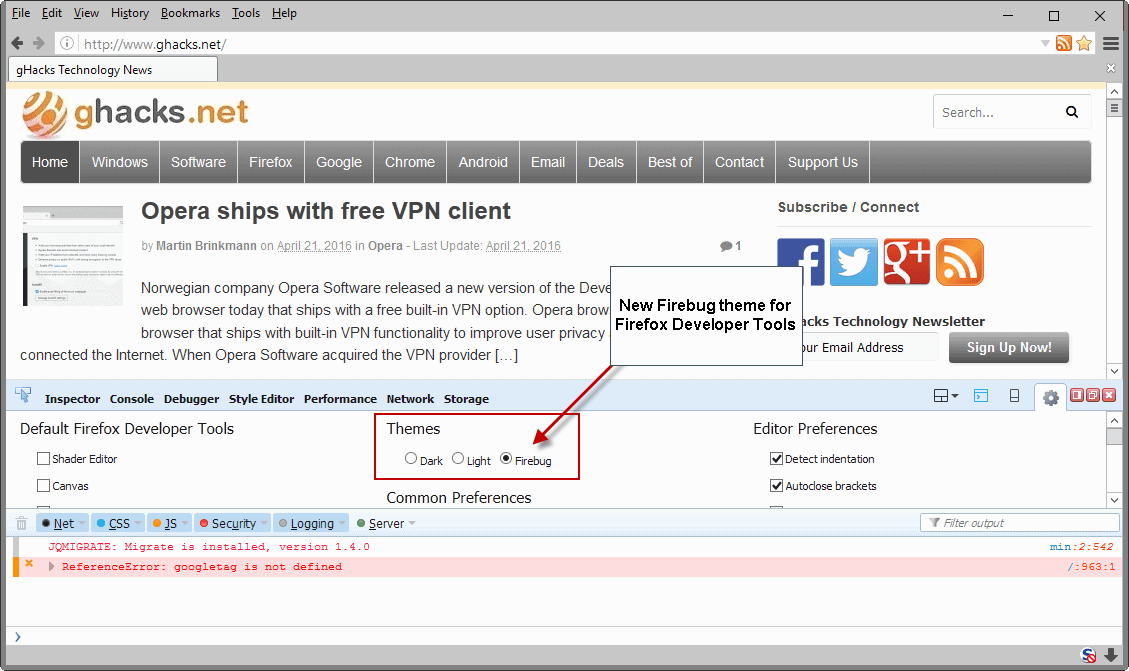
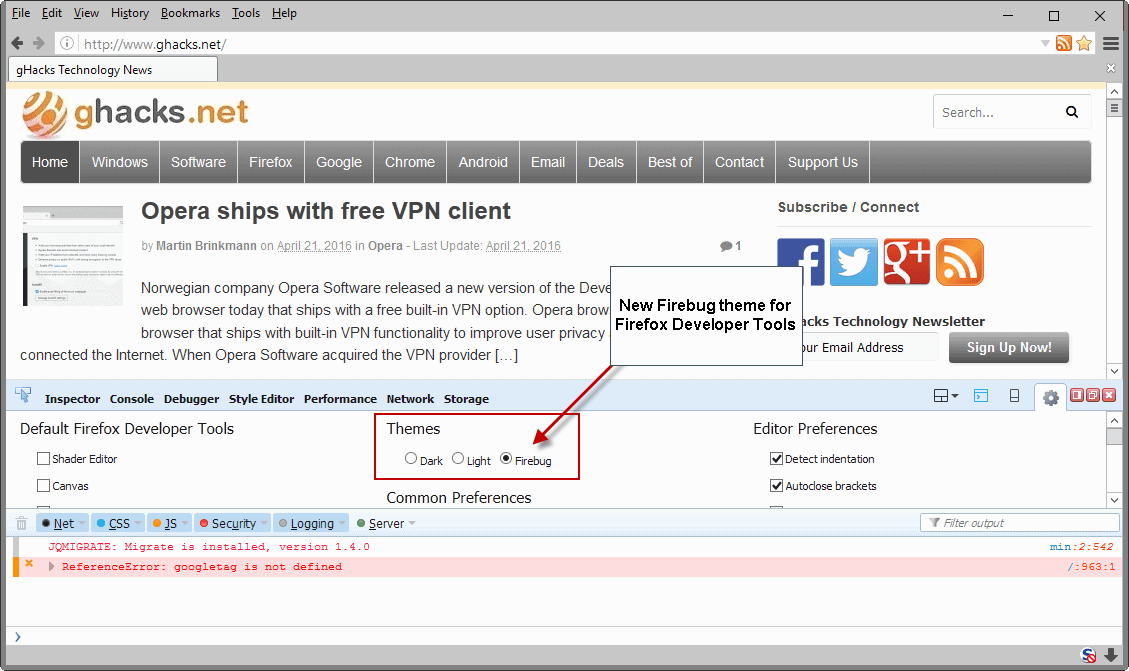
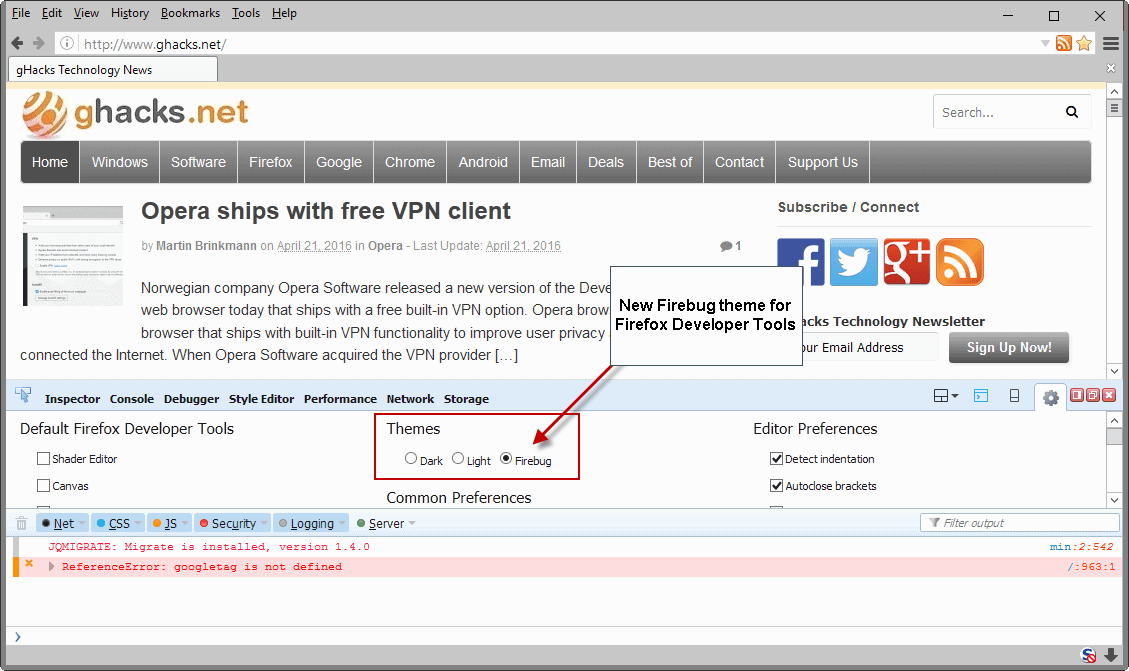
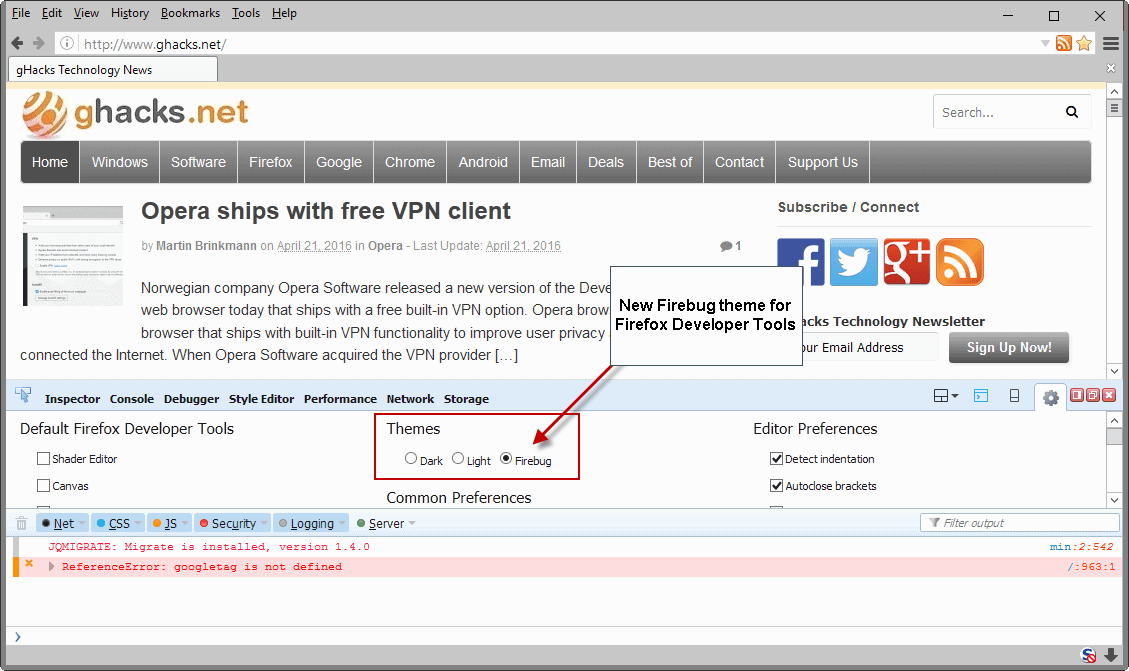
To enable the theme in Firefox, do the following:
- With a web page open, tap on F12 to display the Developer Tools interface.
- A click on the cogwheel icon in the upper right corner of the Developer Tools interface displays the preferences.
- Locate the themes section there, and select Firebug from the list of available themes.
- The change is immediate, and affects only the Developer Tools interface and not the full browser interface.
You can check out the bug on Bugzilla that landed the theme, and another that lists potential improvements to the theme that Mozilla considers adding in the future.
As far as the Firebug extension is concerned, it will continue to work for now but that is going to stop when Mozilla introduces e10s on the stable channel as Firebug won't be compatible with Firefox's multi-process architecture. (via Sören Hentzschel)






















On the whole, Firebug is an amazing package of utilities, and I have absolutely nothing but high praise for Honza and any others who have worked on it. If I used nothing else but the javascript debugger and the inspector it would still be worth the price of admission, over.
I used to use Firebug for years, but after I reinstall my computer I never install it anymore. The firefox built in debugger is more than enough for me
I rely on Firebug to do my job. MY JOB!
Without Firebug, my job would suck (even more than it already does) … because no matter how many devs and PR spinners they have, or have not, put on the Dev Tools team, Dev Tools is STILL MEDIOCRE at the very best. I’m being generous.
I guess I’ll need to create a list of the ways in which Dev Tools still blows/sucks compared to the excellent Firebug that hasn’t been improved for months, if not years, but still blows Dev Tools away in so many departments from functionality to usability.
Think about that. Whilst Firebug has been around for a long time, arguably it’s not seen active development for a large portion of that time and certainly not recently.
I’m not forgetting the very valuable maintenance releases but that’s all we’ve had. Meanwhile the continual evolution of the web rolls on. Yet Firebug still serves mightily for the basics whilst arguably Dev Tools has *only* focused on fancy support tools for that evolved web. I’m talking about support for CSS animations and the like. Problem? Dev Tools started with a poor excuse for a foundation before they went ahead and built all these new tools. I bet they followed some modern random ‘agile’ development priority plan rather than a simple ‘get it up to Firebug parity’ plan, perhaps with a set of devs working in parallel on new features.
Result? Fancy tool on a dodgy foundation that therefore doesn’t do the basics at all well.
Simply example? Incrementing/decrementing values in Firebug with the up/down arrow keys, or page up/down to jump more, is STILL missing from Dev Tools. It may sound like a tiny point but it’s a huge timesaver that allows for live prototyping at a much more effective rate. Then there’s the theme’s stupifyingly thin scroll bars that are very hard to hit with your mouse.
The list of parity bugs may well be fairly long.
*sigh*
I switched from Firebug to the native devtools about a year ago and never went back. Some things are a bit different, most better in my opinion and some are still missing.
As far the things that are still missing from the devtools, there’s are meta bug ticket “Firebug gaps” and it would be great if you could file your parity bugs there: https://bugzilla.mozilla.org/show_bug.cgi?id=991806
I am not part of the devtools team and not associated with mozilla, but I have submitted some firebug parity issues myself and the devtools team has been very responsive.
Has anyone packaged it into, you know, a Firefox theme that can be installed?
In the current Developer Edition of Firefox (47.0a2) it installs by addon and sets the firebug “theme” by default but has no tools. There are no switches as yet as this article indicates outside of nightly. But yes it is an addon that works with Firefox from 3.6 on. What Martin is describing is that it is now bundled with the nightly release with switch as a theme only, no tools as yet.
Glad they did that. Developer tools in general are atrocious to use. I’ve not found anybody’s that I use for anything more than running down a bug or looking at the dom. Editing in them at all is near impossible. Then in Linux you have sudo, root, and www-data so if your app resides on apache you can’t edit it unless you run the browser as root. Not. There is userdir but I’m still too old school to run a server out of my user profile. Don’t know what I mean? Try to edit something with developer tools without firebug. The whole firebug that is not it’s current iteration of just a theme.