Firefox security: rel=noopener for target=_blank

Mozilla is testing a new security feature in Firefox Nightly currently that adds rel="noopener" automatically to links that use target="_blank".
Target="_blank" instructs browsers to open the link target in a new tab in the web browser automatically; without the target attribute, links would open in the same tab unless users use built-in browser functionality, e.g. by holding down Ctrl or Shift, to open the link in a different way.
Rel="noopener is supported by all major web browsers. The attribute makes sure that window-opener is null in modern browsers. Null means that it contains no value.
If rel="noopener" is not specified, linked resources have full control over the originating window object even if the resources are on different origins. The destination link could manipulate the originating document, e.g. replace it with a lookalike for phishing, display advertisement on it or manipulate it in any other way imaginable.
You can check out a demo page on rel="noopener" abuse here. It is harmless but highlights how destination sites may alter the originating site if the attribute is not used.

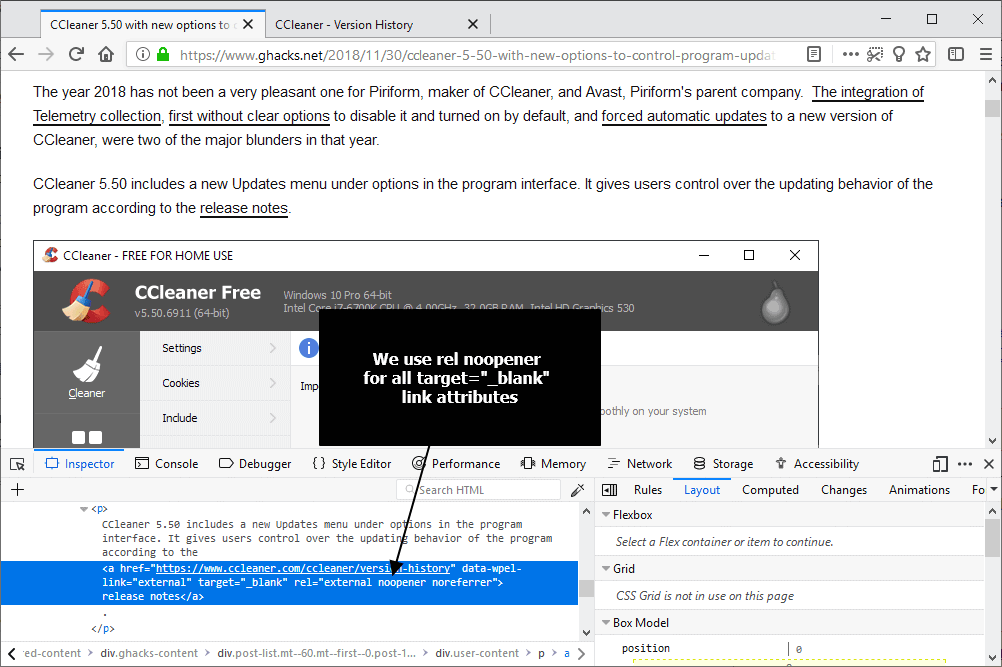
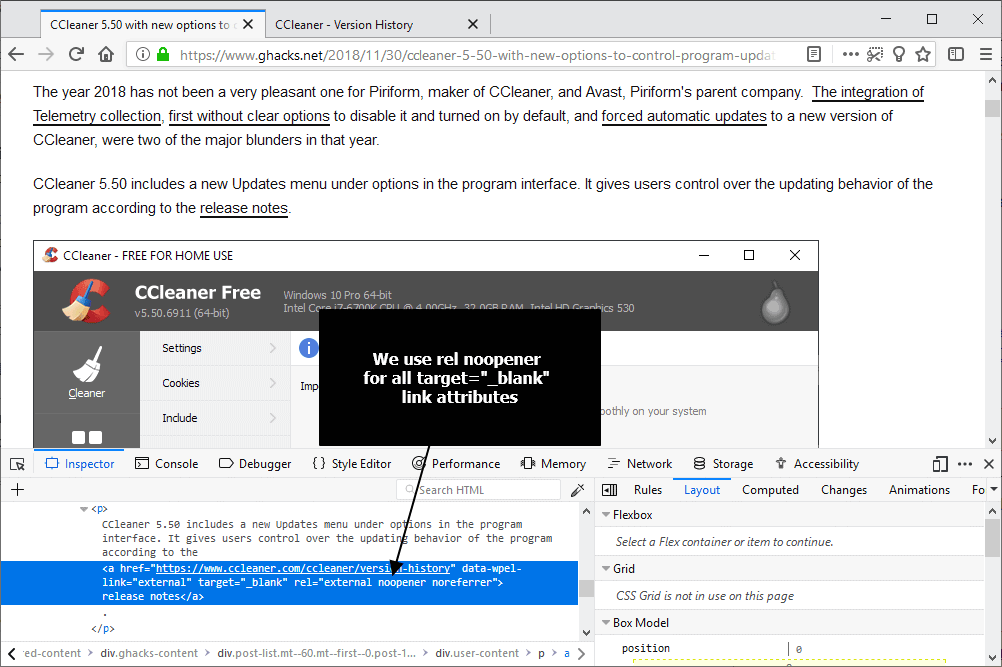
Rel="noopener" protects the originating document. Webmasters can -- and should -- specify rel="noopener" whenever they use target="_blank"; we use the attribute on all external links here on this site already.
Apple implemented a change in Safari in October that applies rel=noopener automatically to any link that uses target=_blank.
The Nightly version of Firefox supports the security feature as well now. Mozilla wants to collect data to make sure that the change does not break anything major on the Internet.
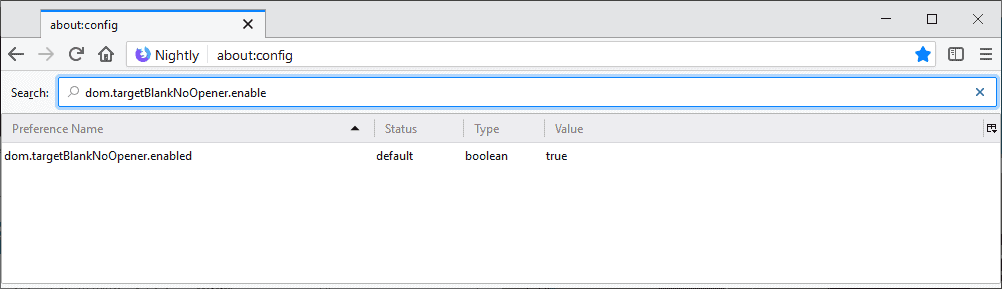
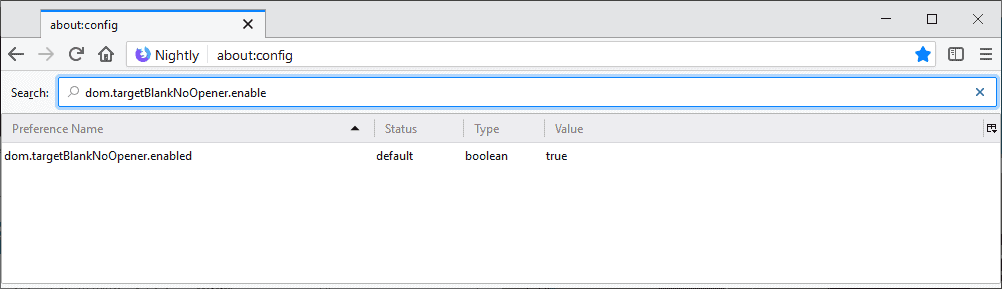
The preference dom.targetBlankNoOpener.enable controls the functionality. It is only available in Firefox 65 and set to true by default (which means that rel="_noopener" is added).

Firefox users may change the preference to turn off the feature. While it is not recommended because of the security implications, you may want to do so if you run into compatibility issues.
- Load about:config?filter=dom.targetBlankNoOpener.enable in the browser's address bar.
- Confirm that you will be careful if the warning prompt is displayed.
- Double-click on the preference.
A value of true means that rel="noopener" is added to links with target="_blank", a value of false that it is not.
Mozilla targets Firefox 65 for the Stable release. Things may get delayed depending on issues that may be reported or noticed. Firefox 65 will be released on January 29, 2019. (via Sören Hentzschel)






















What I find even more fascinating than this obvious security hole in all modern browsers is the fact that we never heard about any serious exploit in this direction. Seems while it’s a serious problem in theory, the opener is not really being abused.
So what happens when I add this to FF 63? Will it be ignored?
Yes it is ignored.
Other solutions to the security problem before this one is implemented (if it is) :
– the “CanvasBlocker” addon can block access to window.opener in addition to its anti-fingerprinting functions
– the “window.opener be gone” addon clears window.opener in new pages, can be downloaded here :
https://github.com/ghacksuserjs/ghacks-user.js/issues/401#issuecomment-385259698
– the “Don’t touch my tabs! (rel=noopener)” addon add rel=noopener to hyperlinks (but only those linking to a different domain)
– the “Opener Detector” addon won’t protect you but will detect window.opener vulnerabilities
In most mainstream user agents, normally using the target name _blank, loads the designated document in a new, unnamed window. However, it “breaks” the Back button, which can cause Web Accessibility issues.
The point is that the choice of whether a link will open in a new window (or tab) should be the end user’s choice, not the Web Author’s choice. If you (Web Authors) use target name _blank, you should include a warning in the text describing a control, i.e. warning text about opening in a new window instance, etc.
For example: The test page (opens in new window or tab)
Interactive browser behaviour like ‘opening new windows’ should be implemented with client-side scripting languages like JavaScript.
“Mozilla is testing a new security feature in Firefox Nightly currently that adds rel=”noopener” automatically to links that use target=”_blank”. …”
If the Web Author does use target name _blank then “noreferrer” indicates that no referrer information is to be leaked when following the link. Therefore it makes sense that the Browser vendor Mozilla is doing such testing as implying: rel=”noopener” as default to such links.
based upon your screen capture of about:config, you left out the “d” at the end of dom.targetBlankNoOpener.enable in your article’s text (2 instances).
I don’t see why <<>> shouldn’t be used.
It’s totally logical to send users to another tab/window if the link is pointing to a different domain or site.
Being a web designer I use it all the time.
Whilst opening clicks I use the middle button in firefox & it opens the link in a new tab.
@Steven:
I can’t tell specifically what tag you’re referring to here, as it doesn’t show up. But here are my general comments about this…
Nobody is saying that target=_blank shouldn’t be used, nor is anyone stopping it. What this change is doing is preventing that target from modifying the page that it was followed from if rel= is left blank, because that is a mechanism that is commonly used by attackers.
You can easily ensure that your original code works as it always has by setting rel= to something (anything other than noopener will do).
The tag was : target=_blank but enclosed in the arrows seems to make it disappear.
Thanks for explaining that, I understand better the process.
you’re a moron, like all web designers are, this is why Firefox had to implement this because of morons like you making decisions on users behalf.
No need for insulting language.
I make decisions based on how & other people I know surf & of course, what the client wishes.
Firefox is the one that is making decisions on users behalf.
I always hover the mouse over links to see where they’re going to take me before clicking them.
I notice as well that Startpage opens links in a new tab by default although this can be changed in the settings.
Sorry seems missed the link:
https://addons.mozilla.org/en-US/firefox/addon/redirect-bypasser-webextension/
“I always hover the mouse over links to see where they’re going to take me before clicking them.”
Highly recommend this addon to everyone, especially noob users who don’t want to bother with the complecated regexes of the redirection rules.
@gwacks,
Are you implying that I’m a “noob user” then?