Optimize tabs in Firefox with Classic Theme Restorer

Classic Theme Restorer is a popular extension for the Firefox browser. Initially created to undo the Australis redesign of the web browser, it is now offering settings and switches for a variety of elements and features of the browser.
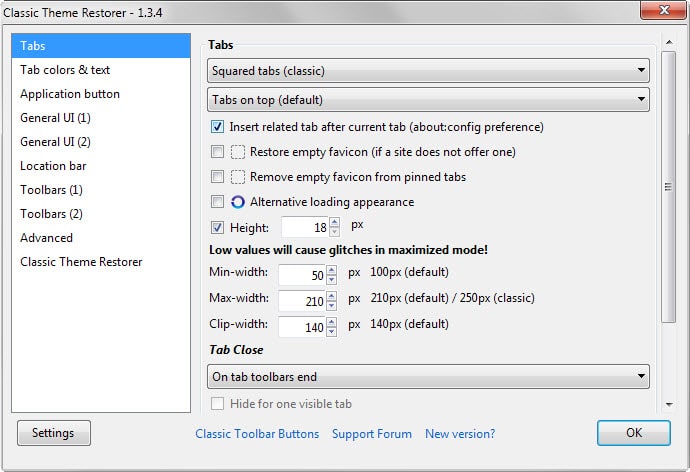
When you open the options the extension ships with, you get a massive list of preferences sorted into groups.
The tabs group displays most of the tab-related preferences the add-on supports. There is a second tab group, called tab colors & text available as well which controls colors mostly of the various tab states (e.g. selected, hovered and unread).
The core feature of Tabs is the ability to switch between different tab designs. You may use it to switch to a classic squared tab design for instance, or to one of the author's custom designs that come either squared or rounded.
Apart from that, you may also decide where to display tabs. Australis moved tabs above the url bar while classic versions of Firefox had them displayed below it for a long time.
There you also find options to change the default height and width values of tabs. Firefox uses these not only to display them properly in the browser but also to determine when scrollbars are added to the tabbar to avoid tab overflow.
This is different from Chrome which reduces the width of tabs as it does not offer scrolling options (which at times can lead to all tabs becoming unrecognizable due to missing favicons or text).
- Height determines the height of the tab bar. You may reduce it a bit without losing functionality. A reduction from 28px to 18px is fine for instance and while it may take some getting used to time, it shaves of 10 pixels of the tab bar.
- Min-width is probably the most important width value as it determines the minimum width of tabs. As you open more tabs, the width of tabs is reduced gradually until min-width is hit. This is done so that additional tabs can be displayed at the same time without having to rely on a scrollbar.
- Max-width is not nearly as useful. The maximum width that tabs are displayed in.
- Clip-width is only relevant if the close button is displayed next to each tab. If that is the case, close buttons are only displayed on background tabs if the width of those tabs is at least equal the selected width in pixels.
Tab Close determines where the close button is displayed. You may display it next to each tab, the active tab, at the end or start of the tab bar, or not at all. If you select the last option, you may close tabs using the right-click menu or the shortcut Ctrl-w.
Below is a screenshot of an optimized tab bar using the settings displayed on the screenshot above.
Now You: Have you optimized your tab bar?




















Yeah, Classic Theme Restorer – the only reason to use Firefox nowadays (no joke)!
Maybe it’s age.
Maybe I should make the effort all of you have.
It seems you’re all working hard to stand still.
My browser looks the way I want it to.
Why should I fight Mozilla to have what I want?
I stopped upgrading on v.28…
It’s a risk based on laziness.
If Mozilla did what Microsoft do, I’d have security updates without changing the look of the system.
Mozilla is working hard to ruin its original appeal.
This is a comparison of what the Firefox interface looks like with and without the Classic Theme Restorer add-on enabled – [ tinyurl .com/ptcq25u ] look at how ginormous the Australis interface is(!), it uses 17 pixels more than what is deductible using the interface tweaking add-on.
Another aspect that I like about it in particular as well is the option to remove the close tab button altogether it makes the area used up by all the tabs even more compact.
I would have lost my mind if it where not for this add-on.
i’ve been using classic theme restorer for a while to get back the rectangular tabs and reduce the hight of the tab-bar and adress bar after australis hit, but i discovered that the simple white theme accomplishes the same, while looking much nicer.
theoretically i would prefer to show the close button on each tab, no matter how many tabs are open and i’ve been able to do that for some time with adjusting the max.clipwidth value in about:config in the past, but somehow that stopped working. i could try to use classic theme restorer for that, but i don’t really want to install such a powerful addon just for one little thing.
I’m not sure that “optimise” and “Classic Theme Restorer” can legitimately be used in the same sentence. The extension is one sure way to ruin Firefox’s stability.
And what you’ve shown here can be done with one line of CSS in Stylish.
I’m rating this as the worst article ever on gHacks :/
Tree Style Tab is top! Don’t break this Mozilla!!
Show your setup! Here’s mine: http://prntscr.com/7r3osx
Navigation is much more easier than with horizontal tabs..
Here’s mine.
Using a bookmarks toolbar autohide css reading mouse pointer on urlbar …
Hiden : http://hpics.li/add89d7
Displayed : http://hpics.li/2091545
Compared to the default screen space management : nirvana
Make it your way :)
Here’s my screenshot: http://i.imgur.com/NyfiSro.png
Main addons: CTR, TST, url-addon-bar, Quick Search Bar, Vertical Toolbar
UI adjustments: default theme on Windows 7, no bookmark bar, several CTR options, some toolbar rearrangement.
CTR tab customizations: 32px tab height, squared tabs, close button on active tab, restore blank tab favicon, color gradients
TST customizations: No indentation or twisties, default tab theme (overriden by CTR), autoshrink (original width is double).
“Background color on toolbars” in CTR uses the bottom color of the selected tab color gradient for toolbars.
Hide Caption Titlebar Plus, as mentioned above, is not too difficult to set up as it is restartless, and it fixes the graphical issues seen at the top of the screenshot. But having to set up three extensions that all try to modify the same area of the interface may be a bit too complicated.
This excellent Classic Theme Restorer here together with Hide Caption Titlebar Plus allows to have the interface as we like it.
Classic Theme Restorer is a true gem, and I recall the add-on mentioned with each new version of Firefox on Neowin downloads ever since the Australis disaster, as if it were a natural component many users would associate with the browser, naturally :) Handles the browser’s interface but also a number of options relative to the latest Mozilla eccentricities (in Advanced, Search Appearance (old/new), Loop, Pocket etc…). I don’t believe I would have remained with Australis hadn’t it been this add-on, even if having discovered later on the Cyberfox browser, this one including a slightly personalized version of Classic Theme Restorer available at install or later on as a separate installable module.
Caption Titlebar Plus for reducing the interface ‘perimeter” thickness and for removing the max/min/close buttons (not needed and bothering with tabs in the title bar).
Like many users I appreciate having the GUI crafted the way I like it (aesthetics and accessibility), as I appreciate everything add-ons can bring. The browser is perhaps the most called, used, displayed application here, so it’s worth having it display nicely (nothing is worth subjectivity!).
Combine that with Tabmix Plus
I rather prefer buy a bigger monitor… :-)
why? just to spend money? ooooohhh!
I currently have this interesting setup where Tree Style Tab converts the tab bar into a vertical tab bar on the right side, and Classic Theme Restorer adjusts their appearance.
Pros of this setup:
Better viewport aspect ratio on small wide laptop screen (turn off tab indentation/treeing to save space)
Easier mouse access to both the navigation bar (address bar) and the tab bar, since both now run along edges of the window.
Tab capacity is roughly doubled (with all the titles still readable!)
Height adjustment from CTR still applies even if the width adjustment does not.
Cons:
Configuration is quite fragile: extensions have to be set up in the right order or else the layout will break
Close button for the window doesn’t move, so now it overlaps the search bar.
A bit of relearning needed for some tab operations, because TST uses a different tab order from default.
Pinned tabs may look ugly. Color gradients on tabs may look ugly. Some other things may look ugly unless you know which settings to adjust.
Overall I’d say this arrangement works out for me (I rarely go over 15 tabs), and is worth a try for Firefox users who are curious about vertical tab layouts.