How to analyze networking data with Firefox

A lot happens when you open a website in the Firefox web browser. While you see the result of that action in the browser UI, you do not really get to see what is happening in the background.
You can install extensions such as NoScript that provide you with some information, especially related to third-party requests, but if you want to get the full picture, you need to turn elsewhere.
Firefox ships with powerful networking tools that you can activate or load for that purpose. You do not need to install an add-on or program for that, as everything is included with recent versions of the browser by default.
There are two core networking tools integrated into the web browser. Below you find information about both tools, including how you launch them and the information they provide you with.
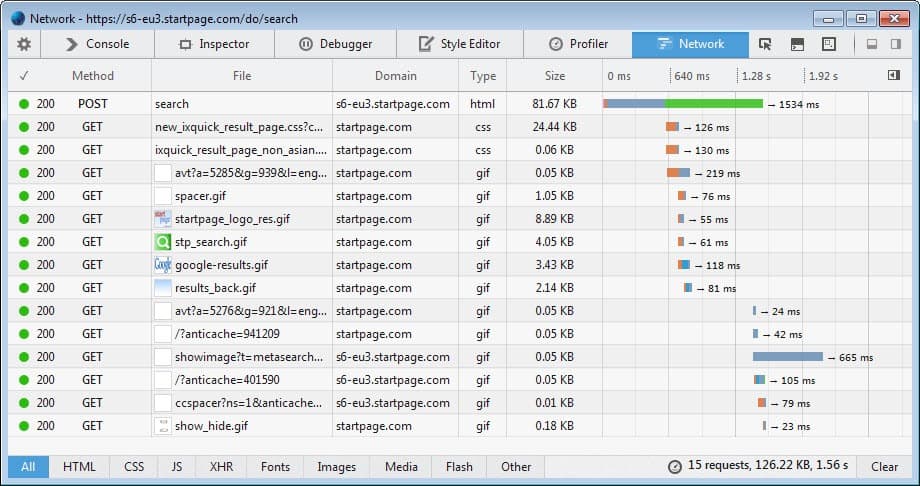
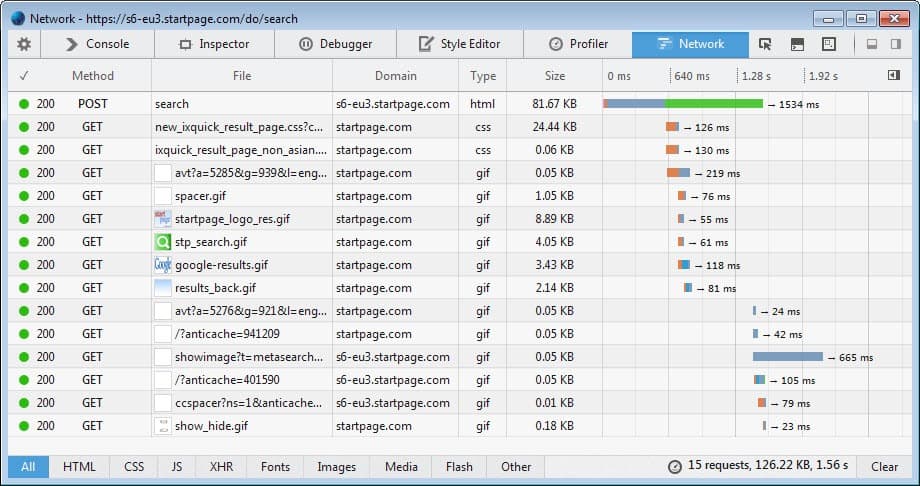
Firefox Developer Tools: Network
The network monitor was launched with Firefox 23. To open it use the keyboard shortcut Ctrl-Shift-E, or tap on the Alt-key and select Tools > Web Developer > Network.
The next time you reload a web page or load a new one in the tab you launched the tool from, all of the request it makes are displayed in the interface; this includes file names and types. the domains they are requested from, the size of each component and the time it took to complete the loading of each component as well as response codes and errors.
It is possible to filter by type, to only display JavaScript, image or CSS files for example and sort the listing with a click on a header to sort by size or type among other things.
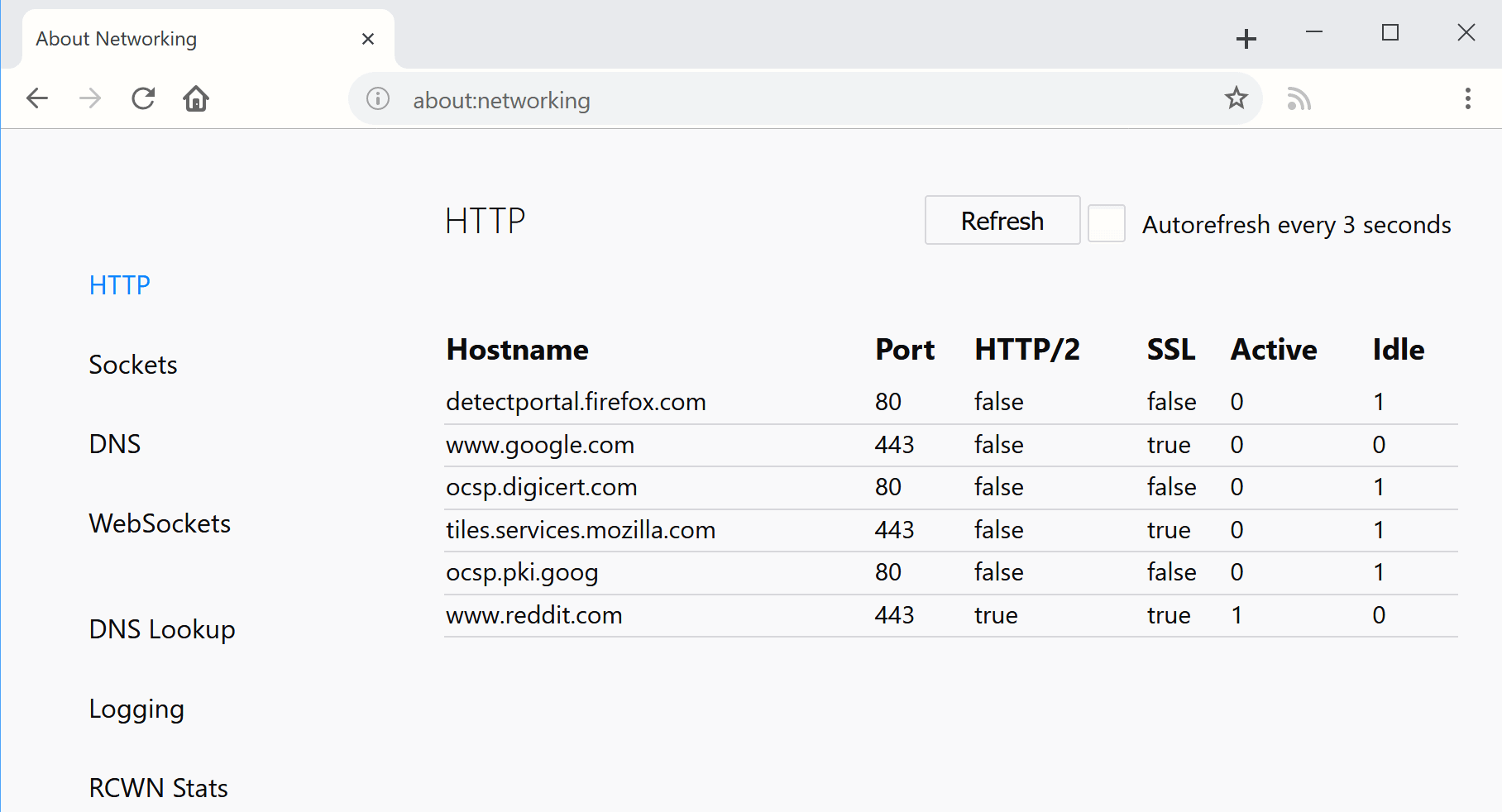
about:networking

To load the second tool, simply type about:networking in Firefox's address bar.This feature was integrated into Firefox 26 and is still considered experimental as of Firefox 60.
It displays the following different types of network data and tools:
- Http - The http requests that have been made recently.
- Sockets - Information about the endpoints of connections.
- DNS - DNS information of hostnames.
- WebSockets - Information about the protocol.
- DNS Lookup - Resolve the IP address of a domain.
- Logging - Start and stop HTTP logging, and set log directories.
- RCWN Stats - Race Cache With Network data.
Most interesting from a regular user's point of view -- opposed to that of a developer -- are the hostname and DNS listings.
The hostname listing displays all hostnames that connections have been made to including their ports, whether they support SSL or HTTP/2, and whether the connection is active or idle.
The DNS listing on the other hand displays hostnames and their associated IP addresses, expiration times and whether IPv4 or IPv6 was used.
You can set those to auto-refresh if you like which updates the listing automatically every three seconds.
So what can you use the information for?
The network module can be useful to list all connections a website makes. You see the servers it connects to and what kind of file type it loads from there.
This can be useful to determine where data is being loaded from, for instance advertising scripts, social media buttons, styles and other information.
The networking page on the other hand reveals information about what the browser has saved currently in regards to networking information. You get the hostnames of the connections, IP addresses and ports.






















Alphonse Leduc – IMSLP/Petrucci Music Library: Free Public Domain Sheet Music
It’s actually Ctrl+Shift+E to load the networking tab.
Ctrl+Shift+Q closes the browser down, thought I was getting trolled for a second.. :)
ITA: yeah thanks. I keep thinking Pale Moon and find another indie project, but then I see stuff like this… I *want* Mozilla to succeed so badly. Just so much disarray right now. :(
Great article. I hadn’t ever really looked at that part. It’s very fast & has a wealth of info + many other tools.