Content Security Policy 1.0 makes its debut in Firefox

Content Security Policy is a technology that browser's need to support for websites to make use of it. Up until now CSP 1.0 was only supported by Google Chrome and partially by Internet Explorer 10.
While Mozilla did add an implementation of CSP in Firefox 4.0 in 2011, it was not based on a W3C specification. The reason for that was that there was none at the time. This happened six months later when a working draft was published.
When the Content Security Policy 1.0 reached candidate stage over at the W3C, Google implemented it in Chrome 25. Microsoft did add the CSP's "sandbox" directive but nothing else in Internet Explorer 10.
Mozilla announced yesterday that it has integrated an implementation of CSP 1.0 in Firefox. To be precise, the feature landed in Firefox 23 which is currently home to the Aurora channel of the browser.
So what does CSP do? As I said earlier, it is something that websites need to implement to make use of. It enables the webmaster to specify which domains are allowed to run scripts and styles on the page the user is on.
The idea is to prevent cross site scripting attacks and other attacks relying on running code on the web page from working, by blocking unauthorized scripts from running on it.
So, what you can do with it is to whitelist sites that are allowed to run inline scripts, inline styles and include contents within a page. Any other site that tries to run code on the page will have the code execution blocked.
Developers who have made use of Firefox's initial implementation of the feature should check out Mozilla's security blog as it offers information about the changes in the new implementation and what webmasters need to do to guarantee that their website's implementation will continue to work after the transition period. Here they also find information about differences between Firefox's implementation and the spec.
Additional information can also be looked up on Mozilla's Developer Network or on Github.
It should not be too problematic though if the sites are already using the correct headers because of Chrome and CSP 1.0.
It is still necessary for websites to implement CSP correctly.
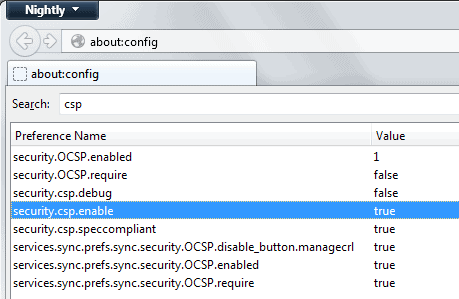
You find a couple of preferences in about:config related to CSP. It is not recommended to turn it off by setting the value of security.csp.enable to false but you can do that temporarily if you encounter errors when using extensions or bookmarklets for example.
Advertisement



















“It is still necessary for websites to implement CSP correctly.”
And I don’t see it happening on the majority of websites. With webmasters not even caring about dropping CSS vendor prefixes (and this affects their website’s usability), how to expect them implementing something like this (when this does not really affect how the browsers handle the website)?
Also, Martin, what is the Ghacks website survey? I accepted it, and it asked for the age. I am under 15 and the survey ended just after one question.
It is from Federated Media to find out more about the site’s demographics so that better ads are displayed.
I am amazed that one question is enough for that.
It is likely because of your age, but I do not really know for certain.