How To Create Custom RSS Feeds

Real Simple Syndication (RSS) makes it a lot easier to keep up to date with the latest updates on Internet services and websites. Many websites nowadays offer RSS feeds to provide their readers with an alternative to visiting the site manually, or subscribing to an e-mail newsletter.
Feed readers like RSS Owl or the online service Google Reader are easy to use and act as a central hub for information for many users. Sometimes though, websites are encountered that do not offer RSS feeds. An example of such a website is the Google New service which publishes the latest Google product updates. The service itself is triggered by RSS, but visitors are not offered options to subscribe to a feed.
We have created a feed for that service using the free service Feed 43, and would like to guide you through the creation of a custom RSS feed. This should give you the tools at hand to create a feed on other websites that do not offer one.
A basic understanding of HTML is beneficial for this, but not necessarily required. Start by visiting the Feed 43 website, and paste the url of the web page that you want to create an RSS feed for in the form. We use http://www.google.com/newproducts/ for our example. Ignore Encoding and click the Reload button.

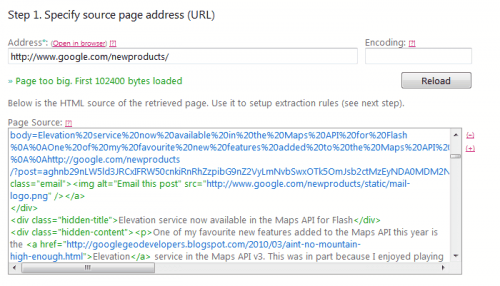
All configurations happen on the next page. At the top, the page title and source code are displayed to the user. We need the source code later on, to find patterns for the news title, description and link. That's the most technical and intimidating step of the process, but not as hard as it looks on first glance.

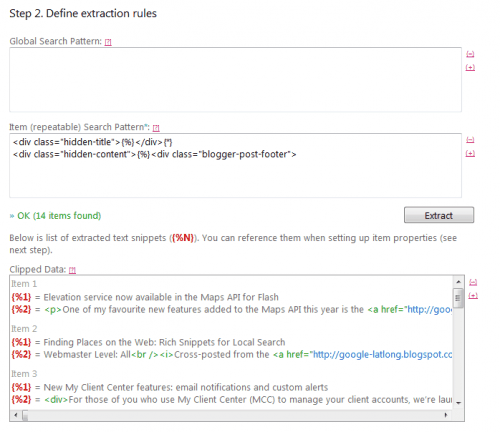
The patterns are defined in step 2. Feed 43 uses the {%} variable to define variables, and {*} for contents that are not relevant. Now we need to delve into the source code, but before we do that, we look at the original page to retrieve title and description that we need to find in the source code.
Take a look at the first new product title at the page, and search the source code for it. For our Google New example that is "Elevation service now available in the". You will find the text in the source, with HTML elements around it. Now, we replace the news item title with the {%} variable and add the whole line
<a href="http://www.google.com/newproducts/#" class="headline showbody">{%}</a>
to the Item (repeatable) Search Pattern* in step 2. But, if you look a bit closer, or more precisely search on you find that the title appears a second time in the source. This is unusual for most web pages, but in this case the second occurrence in the code is actually the right one. Why? Because the full text of each post is posted in that location as well.
For the article title, we choose
<div class="hidden-title">{%}</div>
and put the code in the Item (repeatable) Search Pattern field.
For the description, we look a line beneath and find
<div class="hidden-content">{%}<div class="blogger-post-footer">
The full code that we put into that field is
<div class="hidden-title">{%}</div>{*}
<div class="hidden-content">{%}<div class="blogger-post-footer">
See the {*}? This gets rid of everything in between the two fields. If you leave it out, you will notice that a click on Extract will find 0 items, if you add it, all items are found.
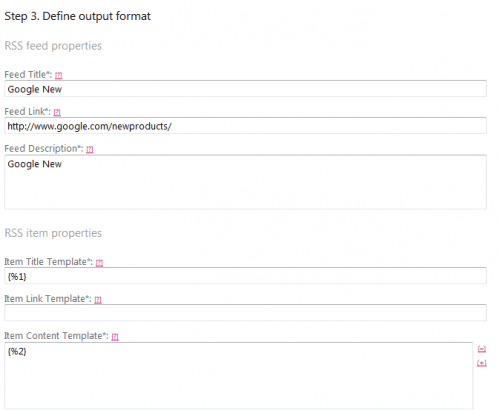
The clipped data below will show how each entry is displayed in the RSS feed. Take a note of the variables {1} and {2}, those are set to the title of the article and the description.

We need to add those two to the RSS Item properties. The first into the title field, and the second in the description field.

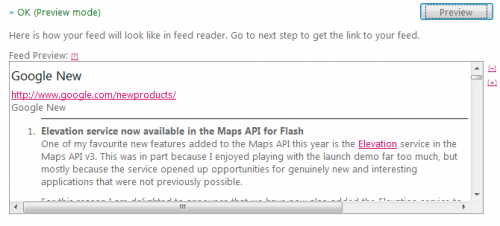
A click on preview finally displays how the RSS feed will look in the RSS reader.

Finally, the RSS feed address, and the edit page address are displayed to the creator of the custom RSS feed. And that's how you create custom RSS feeds with Feed43. If you have any questions about the process, let us know in the comments.
Advertisement


















Hi,
I am trying to create a filtered field for http://www.exportingisgreat.gov.uk to be filtered on the Healthcare and Medical feeds only. I cannot get it to work at all – I am unclear as to what to put in the 2 search pattern boxes as everything I have tried so far returns zero. Is it not possible to filter rss feeds in this way?
I am putting
{%}{*}
{*}
Is there a way to acieve this?
Mandy
I’m horribly confused, does this make an rss feed based off an individual link or is this going to go and pick up a bunch of random links throughout the site inputted? I just need one single url to be turned into an RSS feed for SEO purposes. I was using host my rss.com for this but I need to be able to add a description and a picture into the rss feed. I’m not quite sure what this is. Any help would be super appreciated!
I’m having a real problem here. It seems like it’s an easy fix but I cannot see what is wrong!
I am able to load the page source just fine. And, I can define the extraction rules just the way I want. When I press ‘extract’, everything looks perfect. BUT, after I hit the ‘preview’ button, it automatically adds a prefix to the links and changes them!
It’s weird because the RSS feed looks great on my reader, the problem is when I click on the link, it sends me to ‘the page cannot be found.’ So I manually remove the auto-added prefix from the url, and wahlaa! website is live and well.
What Am I Doing Wrong?
Great write up! Very helpful but I’m stuck. Can you help me with a feed URL for: http://www.bloomberg.com/technology/apple/
I can’t figure out how to extract proper titles and headlines. any help would be much appreciated, thanks.
Great, now i can make custom rss..
Can you give my the feed url that you created for http://www.google.com/newproducts/ ? :D
I’m trying to use feed43 too. It seems to me, it’s the most accurate one to my needs.
But I’m having some trouble defining patters. Some information is selected and other doesn’t. Can anyone give me a hand?
Maybe one day there is a Feed43 forum :)
Feed43 looks great, we have been looking for a tool to do exactly that to build into our product that enables users to filter RSS feeds on keywords and create social networking based news sites
This site is great, I use it to read a lot of sites (webcomics, etc) that lack RSS feeds.