Make Wikipedia more usable with Vector
Wikimedia recently conducted a study into how to make their projects, like Wikipedia, more usable and user friendly. The study highlighted a number of interesting points, like that many users had never been to Wikipedia's homepage, instead finding articles through search engines. These points have helped steer development.
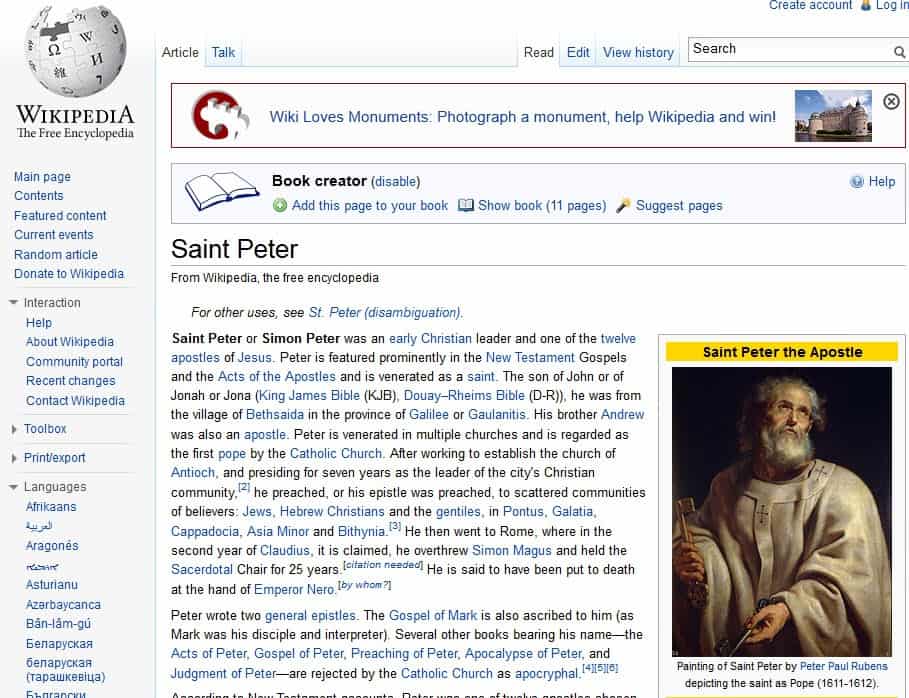
One of the first things to come out of the Usability Project was a new skin. Wikipedia currently uses a skin called Monobook and has done so for over five years. Since Monobook was chosen, design trends have changed, as have web browsers and the way in which we surf.
The skin, called Vector, makes a number of changes. Vector gives the searchbar a more prominent location, declutters pages and looks much more modern. Basically, it makes it much easier to browse Wikipedia.
Registered users can choose a variety of skins and 'gadgets'.
To enable the Vector skin, registered users need only go to the 'Appearance' tab in the 'My Preferences' page and select Vector.
The usability project has many other plans, and aims to make editing more accessible. This is just a first step, but in my opinion still a marked difference.
Advertisement


















@Nihiltres:
Thanks! Didn’t know that…
I’d like to use this skin by default. Is there any way? Maybe via Greasemonkey?
Thanks again for your explanation.
@xdmv: not strictly. If you append the URL argument “useskin=vector” you can use it without being logged-in—that’s merely unpractical, as none of the links on the page will include that argument.
So, for example, try
http://en.wikipedia.org/w/index.php?title=Plutonium&useskin=vector
or
http://en.wikipedia.org/wiki/Hafnium?useskin=vector
This works for all the skins; I’m using Vector by default, so I’d have to use “useskin=monobook” to see the default at this point. The fun stuff is in custom JavaScript and CSS, either way. (If you’re not aware, logged-in users have user pages through which they can implement custom JavaScript and CSS for their account. So the user “Example” using the Vector skin can add JavaScript using the page “User:Example/vector.js”. Only the owner and admins can edit a user’s code pages.)
Great tip Joe ferry handy indeed that Vector skin interface.
Thanks! Vector is a nice interface, but you have to login to make use of it.