Resize HTML Forms In Firefox

Some web developers like to squeeze small HTML forms on websites which are uncomfortable to use for the visitors of the site due to the size they are presented in.
Imagine a comment form that displays three lines that each can take only a few words. It's problematic to write a comment of a hundred words or so in such a box and nearly impossible to proofread it once you are done. While you can write the comment elsewhere and paste it into the form once you are done, that is not too comfortable either.
Text Area Resizer And Mover comes to the rescue; At least for Firefox users. The Firefox extension lets you resize virtually any HTML form that you encounter on the Internet. To top it all off, this is done in an uncomplicated manner and well integrated into the browser
Once a HTML form has been located that you want to resize you simply press the right-mouse button after moving the mouse into the form. The mouse pointer changes to a resize symbol so that you can resize the HTML by moving the mouse around.
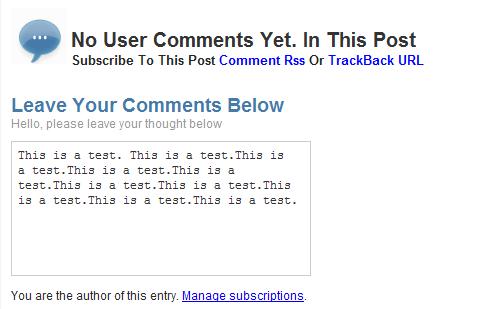
The default HTML form on Ghacks for commenting on an article:
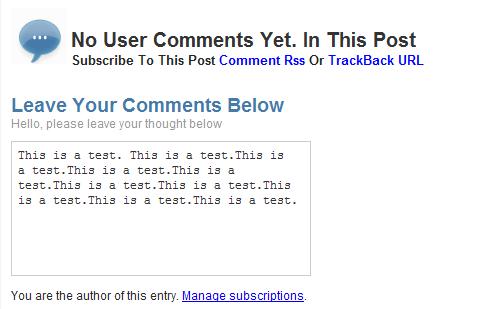
The altered HTML form on Ghacks after using the extension to resize it
It is possible to make it smaller or bigger although most users will probably stick with the latter. Text Area HTML forms are those that tend to span across multiple rows. The extension cannot be used to increase the size of the Google Search form but as you can see in the images above it is possible to change comment forms and the like easily.
The forms only expand to the right and bottom of the screen but never to the left or upwards so move the mouse in those directions if you want to increase the size of a form.
Update: The Firefox add-on has been discontinued. You can use the following bookmarklet instead.
Update 2: Some browsers, Mozilla Firefox or Google Chrome, support the feature out of the box. You find a small drag icon in the lower right corner of text fields in the browser, and may drag it to change the size of the field.





















It does not resize the form, but rather the textarea elements. Here are some Javascript booklets that are similar:
javascript:for(var%20a=document.getElementsByTagName(“textarea”),i=0;i<a.length;i++){a[i].style.width=”100%”;a[i].style.height=”300px”;}void(0);
———————————————-
javascript:(function(){var%20i,x;%20for(i=0;x=document.getElementsByTagName(%22textarea%22)[i];++i)%20x.rows%20+=%205;%20})()
———————————————-
javascript:TxtRsz={formEl:null,adEv:function(t,ev,fn){if(typeof%20document.addEventListener!=’undefined’){t.addEventListener(ev,fn,false)}else{t.attachEvent(‘on’+ev,fn)}},rmEv:function(t,ev,fn){if(typeof%20document.removeEventListener!=’undefined’){t.removeEventListener(ev,fn,false)}else{t.detachEvent(‘on’+ev,fn)}},init:function(){var%20textareas=document.getElementsByTagName(‘textarea’);for(var%20i=0;i<textareas.length;i++){textareas[i].style.cursor=’se-resize’}var%20inputs=document.getElementsByTagName(‘input’);for(var%20i=0;i<inputs.length;i++){if(inputs[i].type==’text’){inputs[i].style.cursor=’e-resize’}}TxtRsz.adEv(document,’mousedown’,TxtRsz.initResize)},initResize:function(event){if(typeof%20event==’undefined’){event=window.event}var%20target=event.target||event.srcElement;if(target.nodeName.toLowerCase()==’textarea’||(target.nodeName.toLowerCase()==’input’&&target.type==’text’)){TxtRsz.formEl=target;TxtRsz.formEl.startWidth=TxtRsz.formEl.clientWidth;TxtRsz.formEl.startHeight=TxtRsz.formEl.clientHeight;TxtRsz.formEl.startX=event.clientX;TxtRsz.formEl.startY=event.clientY;TxtRsz.adEv(document,’mousemove’,TxtRsz.resize);TxtRsz.adEv(document,’mouseup’,TxtRsz.stopResize);try{event.preventDefault()}catch(e){}}},resize:function(event){if(typeof%20event==’undefined’){event=window.event}try{TxtRsz.formEl.style.width=event.clientX-TxtRsz.formEl.startX+TxtRsz.formEl.startWidth+’px’}catch(e){}if(TxtRsz.formEl.nodeName.toLowerCase()==’textarea’){TxtRsz.formEl.style.height=event.clientY-TxtRsz.formEl.startY+TxtRsz.formEl.startHeight+’px’}},stopResize:function(event){TxtRsz.rmEv(document,’mousedown’,TxtRsz.initResize);TxtRsz.rmEv(document,’mousemove’,TxtRsz.resize);var%20textareas=document.getElementsByTagName(‘textarea’);for(var%20i=0;i<textareas.length;i++){textareas[i].style.cursor=’text’}var%20inputs=document.getElementsByTagName(‘input’);for(var%20i=0;i<inputs.length;i++){if(inputs[i].type==’text’){inputs[i].style.cursor=’text’}}}};TxtRsz.init();
Not a big deal, but nice implementation :)
Whenever I encounter such websites where the webmaster only tested their form boxes in 640×480 format, I automatically assume that I’m not part the demographics that they want, and not bother with them. I’m assuming they don’t want anybody with money to spend on bigger monitors and larger text. So when the text box comes up and overshadows the words in the article and it’s impossible to read or fill out because the “submit” button is off the screen of the box, I just assume they want poor, penniless nobodies as their audience group.
While this add-on is nice. I don’t see the need to do business with people who obviously doesn’t have anything I want.
For greasemonkey: textarea drag resize.
http://userscripts.org/scripts/show/10140
link added, sorry for that.
Good post! Seems like you were so excited when writing this post that you forgot to include the link to the addon :D