WebM Video

Google yesterday officially announced the release of the Open Source, royalty free video format WebM making it a third contender for the HTML5 video crown after H.264 and Theora.
WebM video might however be exactly the compromise that most companies where looking for. You might remember that the major browser developers could not agree on a single standard for HTML5 video. Some backed Theora while the rest backed H.264 instead.
Both video formats were problematic either because they were proprietary (H.264) or missed features like hardware acceleration (Theora).
WebM video already has the backing of four of the five major browser developers. Microsoft yesterday confirmed as the fourth developer after Google, Mozilla and Opera that they would support WebM video in Internet Explorer if the WebM codec was installed on the user's system.
When it comes to video and HTML5, we’re all in. In its HTML5 support, IE9 will support playback of H.264 video as well as VP8 video when the user has installed a VP8 codec on Windows. (via)
Apple is the remaining company that has not announced support for WebM video yet.
WebM uses the VP8 video codec by On2, a company that was acquired by Google, and Vorbis for audio.
Which browsers support WebM Video right now?
Opera, Mozilla and Chromium all have created browsers supporting WebM Video. These browsers are all experimental versions. The feature will be later implemented into stable versions of the browsers.
- Opera: Windows, rest on this page. [Update: now natively supported]
- Chromium: Windows, other operating systems here. Google Chrome to follow on May 24.
- Mozilla Firefox: All releases available here.
How to test WebM video
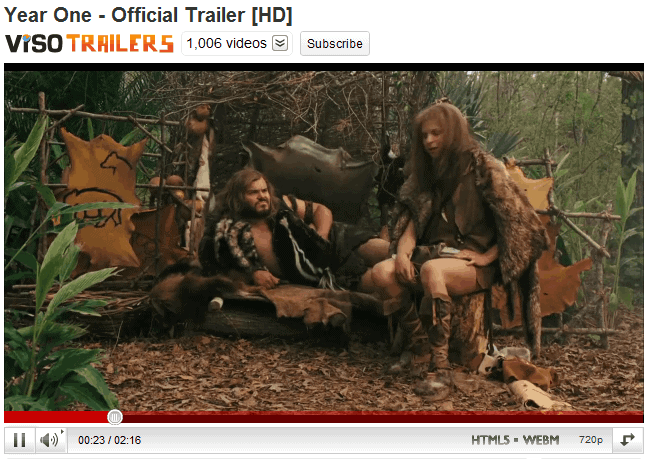
Youtube automatically encodes every video that is uploaded to Youtube in 720p or higher in WebM as well as H.264.
- Go to http://www.youtube.com/html5 and participate in the HTML5 video beta
- Search for videos, e.g. trailers
- Add the parameter &webm=1 to the search url and hit enter again
- Select a video from the result's listing and play it.
- A HTML5 and WebM logo should be displayed at the bottom of the screen
Not all videos support WebM video yet. You can try this one http://www.youtube.com/watch?v=RTNBwIAY9Zo for instance to test your web browser's support for WebM video.
Advertisement


















sadly,my firefox has not support it yet