How to customize Spotify with Spicetify-cli themes

Spotify is one of the most popular music streaming services. If you use the desktop app on Windows, Linux or macOS, but dislike how it looks, you may be interested in customizing the client's apperance.-
To do this, you need the free Spicetify-cli tool. It is an open source project that lets you change the looks of the official client quite a bit.

Spicetify-cli is the replacement of the now deprecated spicetify. The latter was a Rainmeter skin which was used for customizing the Spotify client; the former is a command-line tool.
How to install Spicetify-cli
Step 1: Download
Download the latest release from the official GitHub page and extract it to the C:\Users\username\spicetify-cli folder.
or
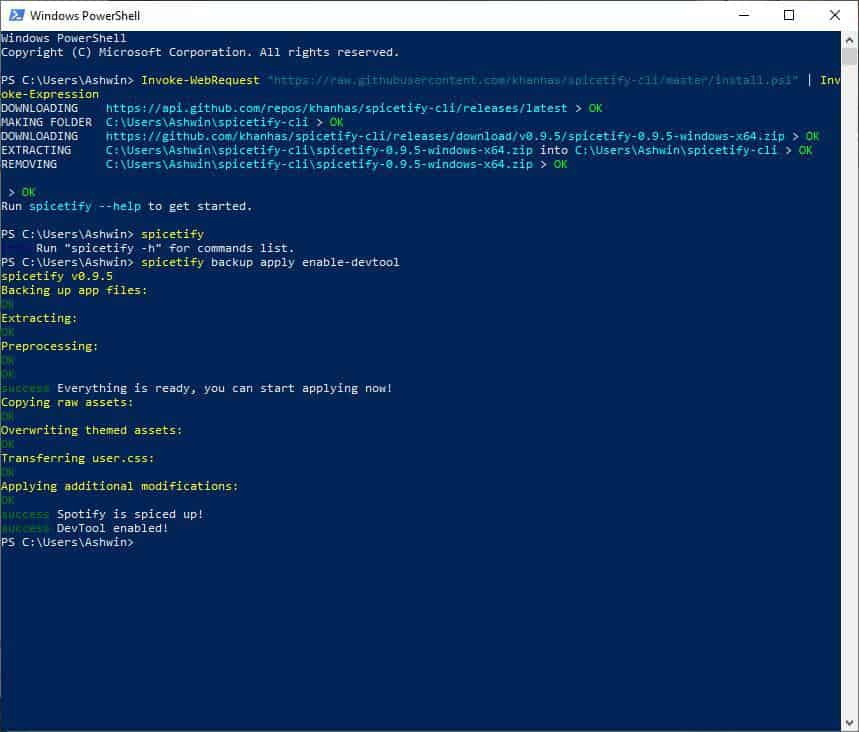
Open Powershell and run the following command (to download and install it)
Invoke-WebRequest "https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression

Step 2: running the tool
You can now open Spicetify-cli from CMD or Powershell. Do it once by typing the command:
spicetify
This will generate a config.INI file in a folder called .spicetify (in the user folder).
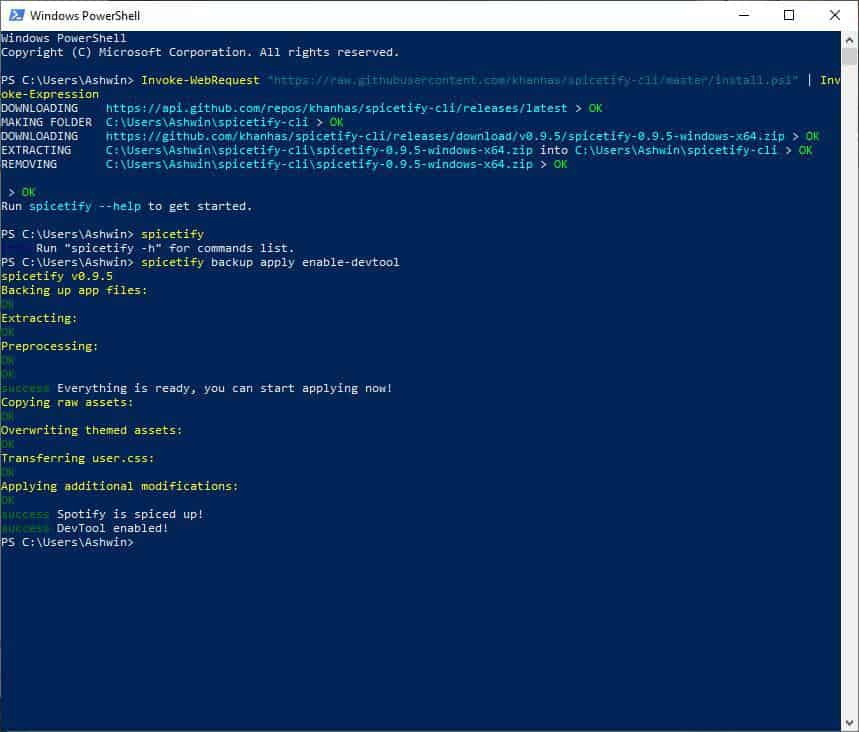
Step 3: backup the defaults
Backup the default settings and apply the default theme of Spicetify with the following command.
spicetify backup apply enable-devtool
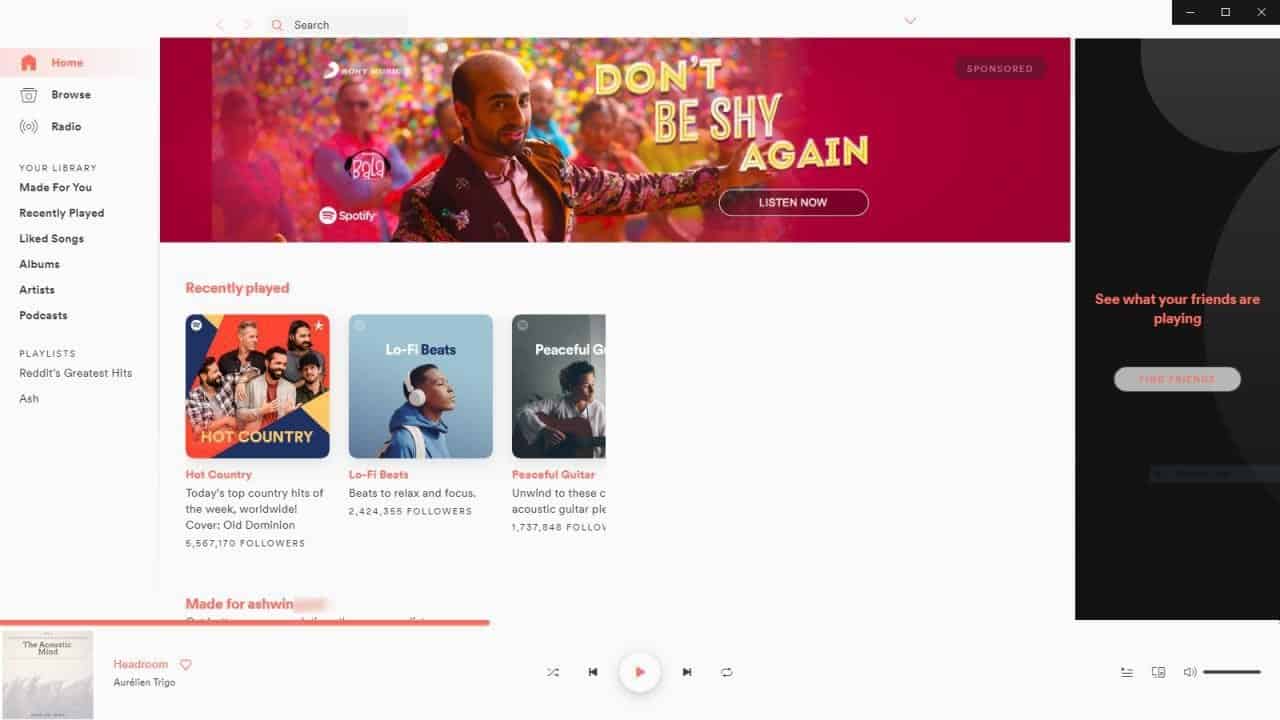
Wait for it to finish and Spotify will restart with a light theme applied. This is the default Spicetify theme (It does have one bug the top right corner is still dark).

To restore Spotify's original theme use the restore command.
spicetify restore
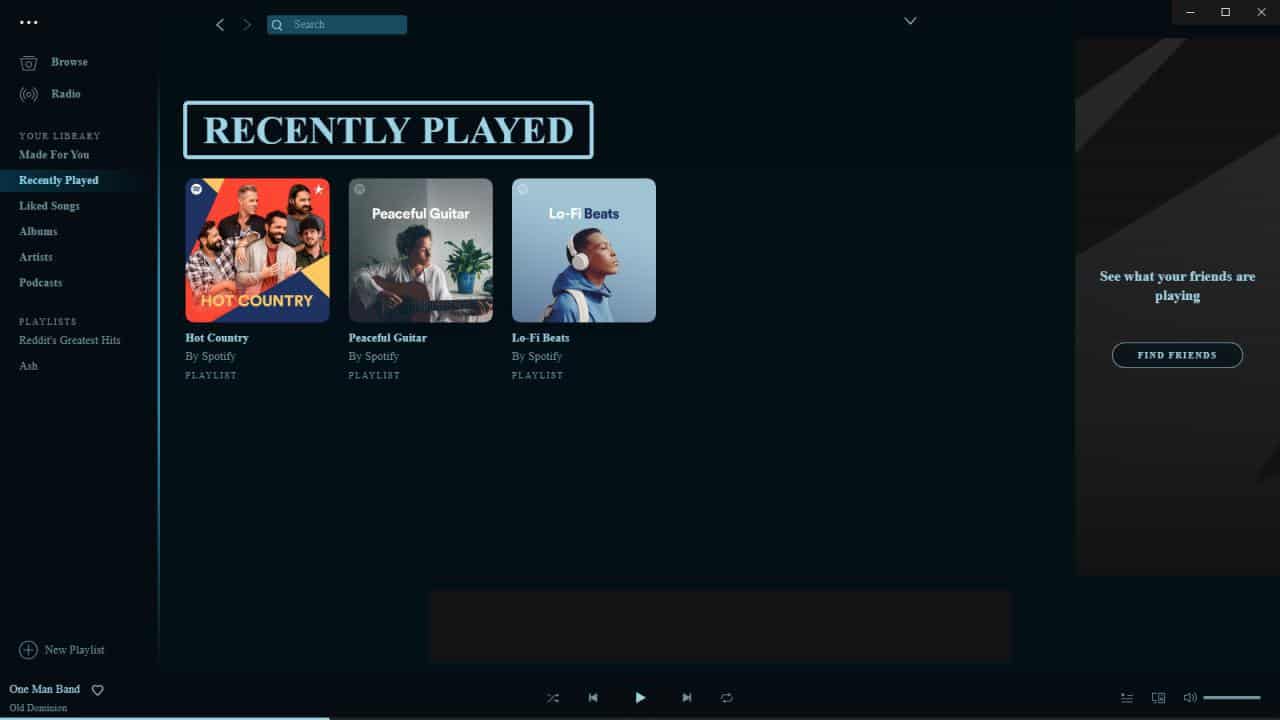
How to customize Spotify with Spicetify-cli themes
Every theme used by the program uses the Color.ini file to configure the colors and the user.CSS to inject additional options. Confused? Don't worry. For starters, let's use some community created themes. Here are some great looking themes for Spicetify-cli. Let's install one of those as you don't need to know a bit about CSS or editing ini files to use these.
- Download the theme of your choice, like the WintergatanBlueprint Theme. Click on it's color.ini. You will see some lines of text. Create a new document using Notepad in a new folder inside C:\Users\USERNAME\.spicetify\.
- Copy the text of the Color.ini from the theme's page into the document and hit save.
- Similarly, create a User.CSS file with the theme's settings.
Now, we need to activate the theme. To do this, open a command window and type the command:
spicetify config current_theme = WintergatanBlueprint
Run the command: spicetify apply and wait for it to apply the new settings. Spotify will restart with the new theme.

You can edit the values manually to create your own themes easily.
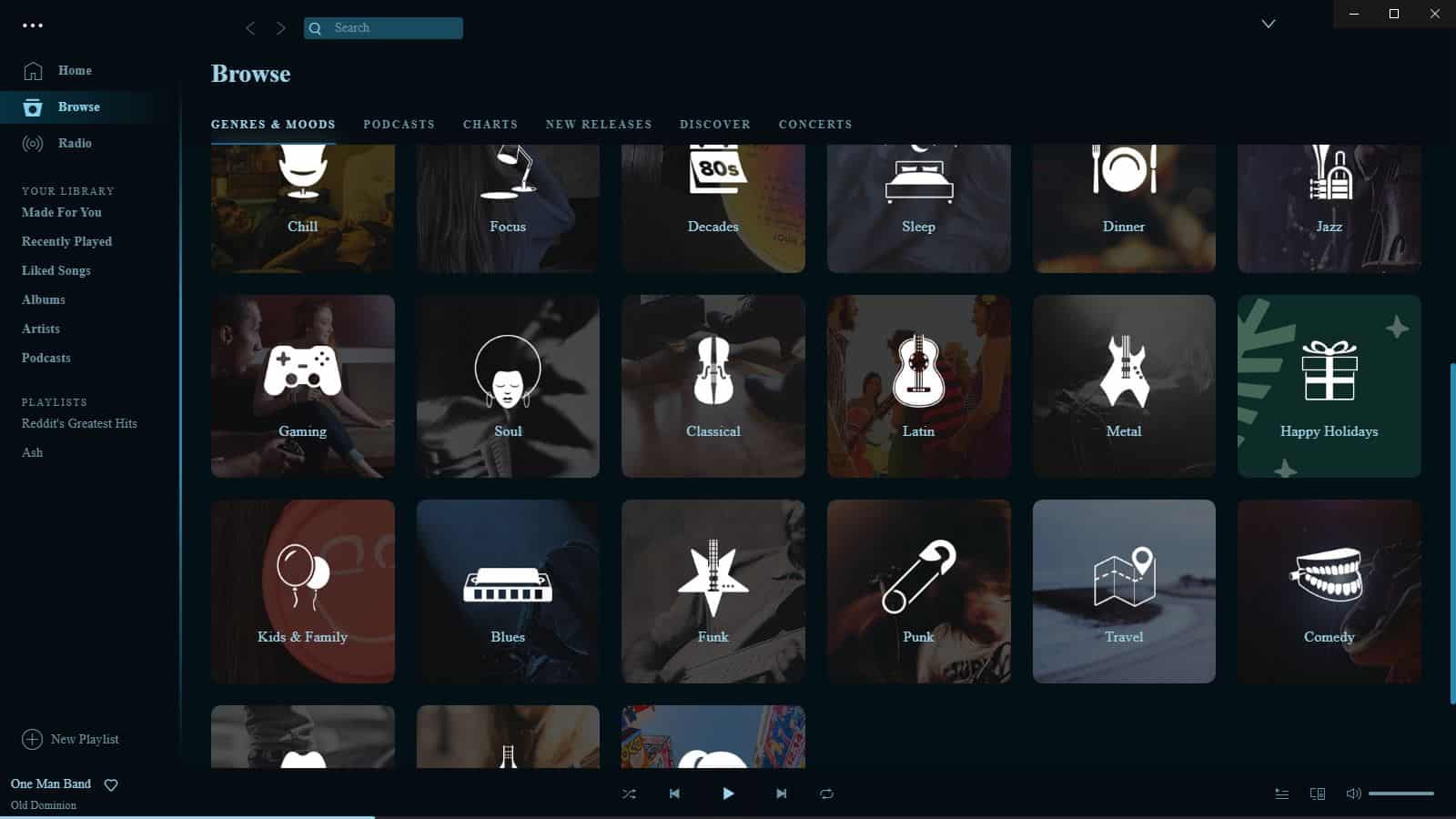
How to customize elements in the Spotify UI with Spicetify-cli
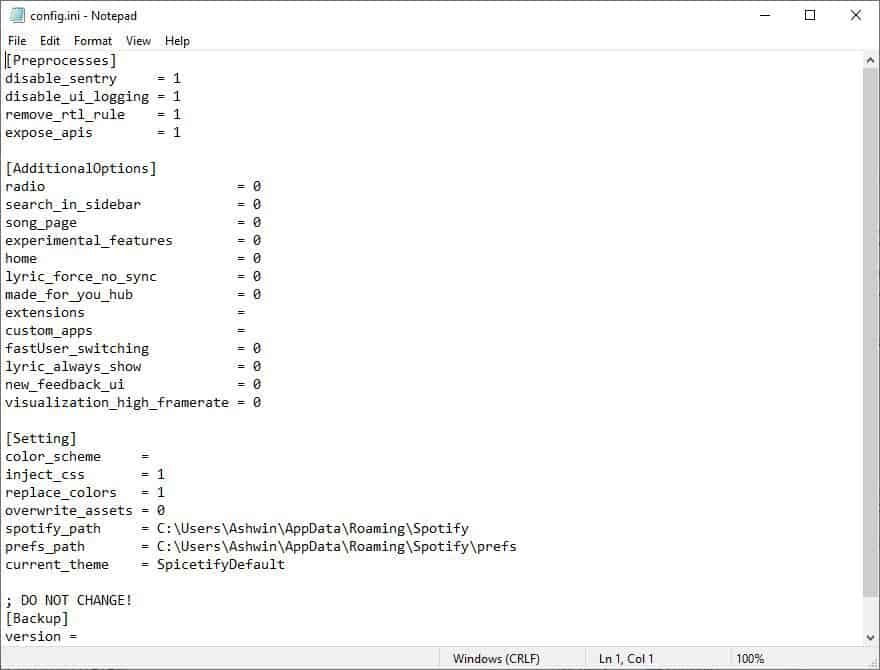
Spicetify isn't just about changing the colors of Spotify's interface; you can modify the elements of the UI too. This is done by modding the Config.ini which is in the root of the .spicetify folder. Edits that you make here are universal across themes. Refer to the screenshot below to see what the default settings look like.

Tip: You can run the command "spicetify --help config" to view an explanation of every setting in the Config file.
There are 2 ways to edit these: The easy way is to just edit the config.ini in Notepad and running the spicetify apply command.
If you want to use the commandline method, the syntax is: spicetify config ELEMENT VALUE. Where Element is the name of the interface's element that you wish to modify, and value is a number (-1 or 0 or 1). For example, say you want to disable the Home section. Run the following commands one at a time
spicetify config home -1
spicetify apply

Note: Some of these don't seem to work, like the search_in_sidebar. It seems to be hardcoded to the top of the GUI.
Extensions
Spicetify-cli comes with a few extensions that you can enable including Auto Skip Videos, Keyboard Shortcut, Shuffle+ and more. You'll need to enable them from the config.ini. The filenames are as follows: autoSkipExplicit.js, djMode.js, keyboardShortcut.js, queueAll.js, shuffle+.js, trashbin.js.
Extensions should be separated by |, .e.g. Setting extensions = keyboardShortcut.js| shuffle+.js| will enable the 2 extensions.
I tested the tool mostly on Spotify 1.1.17, but it did work on older versions as well.
Note: Spicetify-cli does not disable ads in Spotify.
Spicetify is also available for Linux and macOS. Please refer to the official website for installation instructions.




















This code line gave me problems on Windows cmd until I removed the `=` :
`spicetify config current_theme = WintergatanBlueprint`
Working command :
`spicetify config current_theme WintergatanBlueprint`
Hello, I have a problem when using the command “spicetify backup apply enable-devtool”, it throws me an error that says: “error C: \ Users \ User \ AppData \ Local \ Packages \ SpotifyAB.SpotifyMusic_zpdnekdrzrea0 \ LocalState \ Spotify \ prefs does not exist or is not a valid path. Please manually set “prefs_path” in config.ini to correct path of “prefs” file. ”
What can I do to correct it?
I can’t get spicetify to work, i go through the whole process and it refreshes spotify in the end but none of the themes apply.
my inject_css and replace_color were both 1 but still the themes didn’t apply, do you have any idea why?
never mind figured it out my inject_css and replace_color was set to 0
Holy shit after searching for hours you were the only one who said that you neet to change these assests and now it works for me.
For me, applying the theme only worked when you remove the = from “spicetify config current_theme = WintergatanBlueprint”
OH MY GOD THANK YOU, I’VE BEEN TRYING TO GET THIS WORKING FOR FUCKING MONTHS. Spend a few hours trying to see what’s wrong, researching.. Nothing.. Only to come back a few weeks later and try again with nothing.. Something as simple as…. OMG…. Thank you stranger!! I missed Spicetify so damn much.
Interesting… mine still said “Theme ‘WintergatanBlueprint’ not found.” Do you have any idea why it isn’t working?
You need to have WintergatanBlueprint theme (its in the community themes pack, mentioned in the article) downloaded to your Themes folder located at:
Windows: %userprofile%\.spicetify\Themes\
Linux: $XDG_CONFIG_HOME/.config/spicetify/Themes/ or ~/.config/spicetify/Themes
MacOS: ~/spicetify_data/Themes
respective to you OS
How do you download this theme? https://github.com/morpheusthewhite/spicetify-themes/tree/master/CherryBlossom
Or use Oomox on Linux, which is way more user-friendly and more automated as well.
The command for extensions is ‘spicetify config extensions extensionname.js’. You can also add them manually by opening c:\users\username\.spicetify\config.ini, looking for the extensions= line and just typing the name of the extension such as Shuffle+.js, example: ‘extensions = Shuffle+.js|wnpPlugin.js’ they are separated by the pipe command |.
I was able to copy the WebNowPlaying extension from the Rainmeter version of Spicetify to the extensions folder and enable it in this way, as the cli version doesn’t have this extension.
There was an update as I was applying my settings, and there is now a native webnowplaying.js! Works perfectly!
Wow, I didn’t know something like this even existed! I wonder if it can also change some of the behavior of the app too? For example, it used to be that if you added 1-2 songs from an album to your library, the album would show up in your library and would just list those 1-2 songs. However, they recently changed it so that now albums only show up in your library if you added the entire library to your library!
It’s extremely annoying and is practically a dealbreaker for me, especially with competition such as Apple Music who doesn’t do that to you! I would have already switched to Apple Music if they had a free ad-supported version just like Spotify (which is what I’m using from Spotify).
Speaking of Apple Music, it’s interesting that the screenshot of Spotify after being set to light mode, looks a lot like the Apple Music client… especially because of the color of the fonts being used.