Nuke Anything Enhanced for Firefox 57

Nuke Anything Enhanced is the WebExtensions based version of the popular web page element remover for the Firefox web browser.
We reviewed Nuke Anything Enhanced back in 2007 for the first time; back then, as a tool to prepare web pages for printing. The main feature of the browser extension for Firefox is to remove page elements such as menus, advertisement, media, and practically anything else that is visible on the screen from websites.
This process is temporary online, and ideal for preparing a site before you print it, or for reading long articles on site with distracting elements on them.
Nuke Anything Enhanced for Firefox 57

Nuke Anything Enhanced was updated recently, and released as a WebExtension. This ensures compatibility with Firefox 57, as Mozilla plans to end support for legacy add-ons in the browser once the version is released.
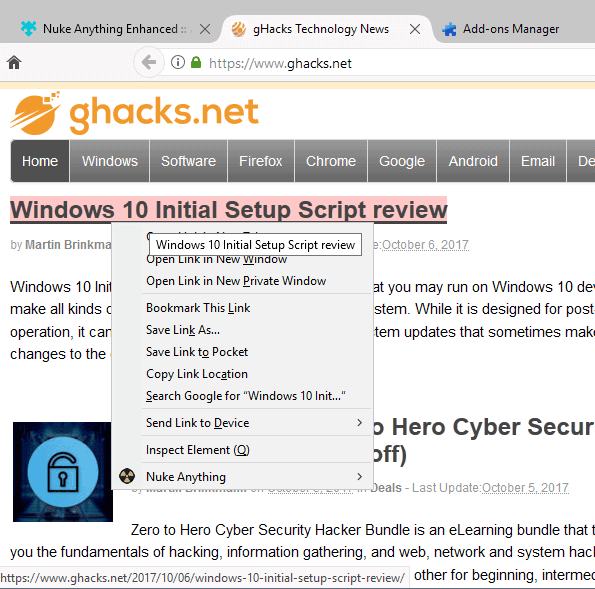
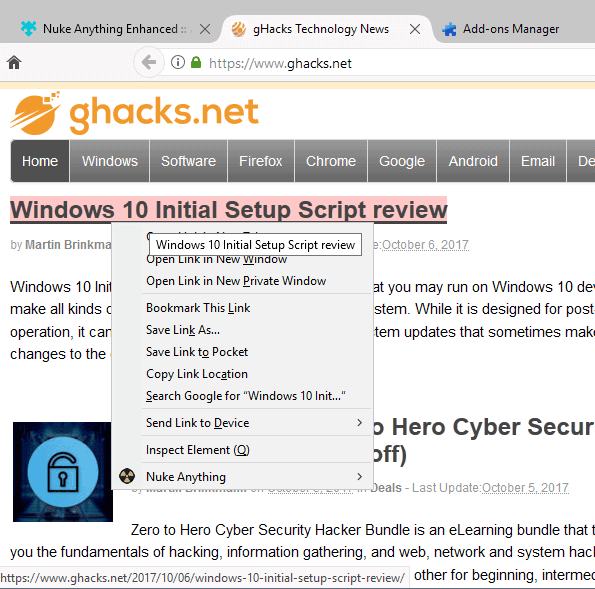
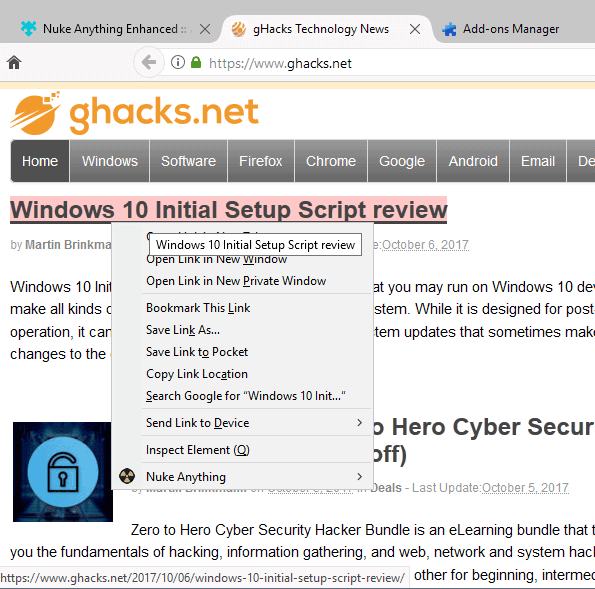
This particular version of the extension comes with two options to use the functionality that it adds to the browser. You may either right-click on the element that you want removed from a page, and select Nuke Anything > Remove this object from the context menu, or enable keyboard mode instead.
Keyboard mode is useful, as it remains active until you leave it. To remove elements in keyboard mode, hover over them with the mouse cursor and hit the X-key on the keyboard. This removes the element from the page automatically. Since you stay in the mode, you can repeat the process to remove several objects in rapid succession from the page.
You may use the U-key in that mode to undo the last removal, and the Esc-key to exit the mode and return to normal browsing mode.
Another option that you have is to select elements, e.g. text, and use the right-click menu to remove anything else that is on the page. This may be faster depending on the layout of the page.
Closing Words
Nuke Anything Enhanced is a handy browser extension for Firefox. It is a great extension for Firefox users who print web pages regularly, but has its uses in other cases as well, for instance when you are a regular on a site that displays distracting elements on the screen regularly, and if you spend quite a bit of time on that site.
Check out our guide on manipulating pages in Firefox as well for additional tips.
Now You: Do you use a content remover add-on for these and other purposes?



























I became a user of Nuke Anything back when it was first reviewed on ghacks. It is one of my most frequently used add-ons. I consider it a must have for Firefox. So glad it has been updated as a Web extension for FF 57+ compatibility. I think it is far better and more convenient/easy to use than Print Edit, which I also tried, but removed.
Been using this bookmarklet for about a decade:
javascript:(function(){var%20e=document.body.style.cursor;document.body.style.cursor=”crosshair”;var%20t=document.createElement(“div”);var%20n=”border:1px%20solid%20#3280FF;background-color:rgba(50,128,255,0.5);position:absolute;z-index:999999999999999;display:none;”;var%20r=”pointer-events:none;”;var%20i=”transition:width%2060ms,height%2060ms,left%2060ms,top%2060ms;”;n+=r+”-webkit-“+r+”-moz-“+r;n+=i+”-webkit-“+i+”-moz-“+i;t.setAttribute(“style”,n);document.body.appendChild(t);var%20s=null;var%20o=function(e){var%20n=e.target;if(n!==s&&n.parentNode){var%20r=n.getBoundingClientRect();var%20i=document.documentElement;var%20o=document.body;var%20u=i.clientTop||o.clientTop||0;var%20a=i.clientLeft||o.clientLeft||0;var%20f=window.pageYOffset||i.scrollTop||o.scrollTop;var%20l=window.pageXOffset||i.scrollLeft||o.scrollLeft;var%20c=l-a+r.left-1;var%20h=f-u+r.top-1;t.style.display=”block”;t.style.left=c+”px”;t.style.top=h+”px”;t.style.width=r.width+”px”;t.style.height=r.height+”px”;s=n}};var%20u=function(n){document.body.style.cursor=e;if(n.target.parentNode)n.target.parentNode.removeChild(n.target);if(t.parentNode)t.parentNode.removeChild(t);window.removeEventListener(“click”,u,false);window.removeEventListener(“mouseover”,o,false);n.stopPropagation();n.preventDefault()};window.addEventListener(“mouseover”,o,false);window.addEventListener(“click”,u,false)})();void(0)
@blacksails It’s a very good bookmarklet and I saved it, I like the way you select elements with it.
LocalStorage Bookmarklet seem also very useful @Rick A.
@blacksails – Thank You. i love JavaScript Bookmarklets. i have some that i use for making pages/sites https and back to http if necessary. i also have some for archiving web pages and checking for archived web pages. i’ll post them in case you or anyone else is interested.
Helpful JavaScript Bookmarklets for viewing past Wayback Archives and Archive.is’ and saving websites to Wayback Archive and Archive.is:
Saves Current Web Page to Wayback Archive In New Tab – javascript:void(window.open(‘https://web.archive.org/save/’+location.href));
Saves Current Web Page to Wayback Archive In New Tab – javascript:void(open(‘https://web.archive.org/save/’+location.href))
Opens List of Most Recent Wayback Archives In New Tab – javascript:void(window.open(‘https://web.archive.org/web/*/’+location.href));
Opens List of Most Recent Wayback Archives In Same Tab – javascript:location.href=’https://web.archive.org/web/*/’+document.location.href;
Opens First Wayback Archive In New Tab – javascript:(function(){window.open(‘http://web.archive.org/web/20080706114831/’+location.href);})();
Saves Current Website to Archive.is In New Tab – javascript:void(open(‘https://archive.today/?run=1&url=’+encodeURIComponent(document.location)))
Opens Archived Page on Archive.is in New Tab – javascript:void(open(‘https://archive.today/?run=1&url=’+encodeURIComponent(document.location)))
Makes Current URL HTTPS – javascript:((function(){window.location=location.href.replace(/^http/i,”https”).replace(/^http\w{2,}/i,”http”);})()); <—(This will only work if the website has HTTPS available and this will also change the URL back to HTTP by clicking it again)
Makes Current URL HTTP – javascript:((function(){window.location=location.href.replace(/^https/i,"http").replace(/^http\w{2,}/i,"http");})()); <—(This will only work if the website doesn't force the URL to HTTPS)
Local Storage inspector from https://potch.me/ls/ can be dragged to your Bookmark Bar. it's too long to paste here.
From the Print Friendly website https://www.printfriendly.com/ (Opens in a New Tab) – javascript:void(open('http://www.printfriendly.com/print/?url='+location.href))
and –
Uses the Same Tab – javascript:(function(){if(window['priFri']){window.print()}else{var%20pfurl='';pfstyle='nbk';pfBkVersion='1';if(window.location.href.match(/https/)){pfurl='https://pf-cdn.printfriendly.com/ssl/main.js'}else{pfurl='http://cdn.printfriendly.com/printfriendly.js'}_pnicer_script=document.createElement('SCRIPT');_pnicer_script.type='text/javascript';_pnicer_script.src=pfurl%20+%20'?x='+(Math.random());document.getElementsByTagName('head')[0].appendChild(_pnicer_script);}})();
You must have JavaScript enabled-(for anyone that doesn't know) for these to work and they must be bookmarked right. i'm a Firefox user and they all work right for me, they should work on other browsers as well. Credit goes to Tom Hawack and Lumpy Gravy for helping me. if anybody knows more useful and safe JavaScript Bookmarklets please reply with them.
Print what you like :
http://www.printwhatyoulike.com/bookmarklet
ðŸ‘ðŸ‘👠Better alternative with lot more options and more precise: 🔥 Aardvark 🔥 as a bookmarklet!
http://karmatics.com/aardvark/bookmarklet.html
@Mikhoul – Nice. Thank You very much. i did not know about this. Also, i just pasted some JavaScript Bookmarklets in a reply under this in case you’re interested and did not know of them. Thanks again Mikhoul.
I’m a long-time Nuke Anything user. The new context sub-menu architecture is apparently a required feature of web extensions, but it appears to have broken the menu-driven nuke function. The item actually removed is that where the cursor ends up after activating the menu rather than the item the cursor was on before the menu was activated. The X-key shortcut bypasses this problem but requires keyboard use. Hopefully the developer can restore the context menu-driven nuke function in a future refinement so users still have the menu option in addition to the keyboard. Nuke Anything is simple to use and, for me, an indispensable plug in. Kudos to the developer.
For those who do not know: uBlock already has this feature. “Element zapper”. Pro tip: keep Shift pressed while clicking everywhere.
1. Open uBlock Origin popup menu.
2. Press lightning icon.
3. Hold shift and start clicking.
4. Press esc when done or stop holding shift for the last item you are going to click.
I use uBlock Origin’s “Block Element” mechanism to remove unwanted objects such as embedded videos, Facebook requests to log on, blinking banners, etc. Unlike Nuke Anything, the blocking remains in place until the rule is deleted so the procedure doesn’t have to be repeated.
I use uBlock Origin’s element zapper. Previously I just relied on Dev Tools’ inspector, but element zapper is quicker for that very specific purpose.
I guess nuke anything is even better since it is solely focused on this task, but I haven’t tried it.
What I often need but never have though, is the ability to enlarge the main column of a website and decrease the side columns. It’s especially needed when zooming in, as you can’t zoom on a single column but on the whole page: The side columns are then often prioritized by the website and become bigger while the main column isn’t enlarged.
Basically I wish I could enlarge page elements like I can with Ghacks’ comment box. Anyone knows of such an extension by any chance ?
I’d be interested in how this compares to the Print Edit addon.
Can the same functionality (cleaning up a page to prep for printing) be achieved using uBlock Origin’s element zapper (https://www.ghacks.net/2017/06/21/ublock-origin-1-13-element-zapper-and-csp-filter/)? The utility sounds interesting but if I can ease printing without installing another addon (I already have uBO), then great.