Don't like Chrome's scrollbar? Then change it with Rescroller

Scrollbars are an essential part of every modern web browser due to the sheer amount of window sizes that browser's support. If a website cannot be displayed fully on the screen because it is larger than the window or screen size, scrollbars are usually displayed to take that into account and provide users with options to access all contents of the site with the input device of choice.
The scrollbar in addition can help with orientation on a website, as you know where you are in relation to the top and bottom of the page (and left and right).
Despite being essential, scrollbar styles have not really changed in recent time. That does not mean that you cannot modify how the scrollbar looks like in your browser of choice, only that you need to either use extensions to modify its style and size, or CSS styles directly.
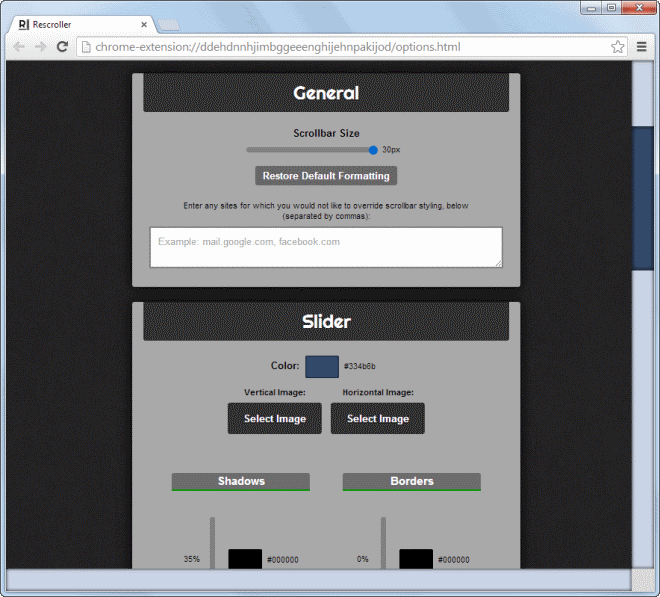
Rescroller for Google Chrome provides you with detailed scrollbar customization options. It allows you to modify the following parameters:
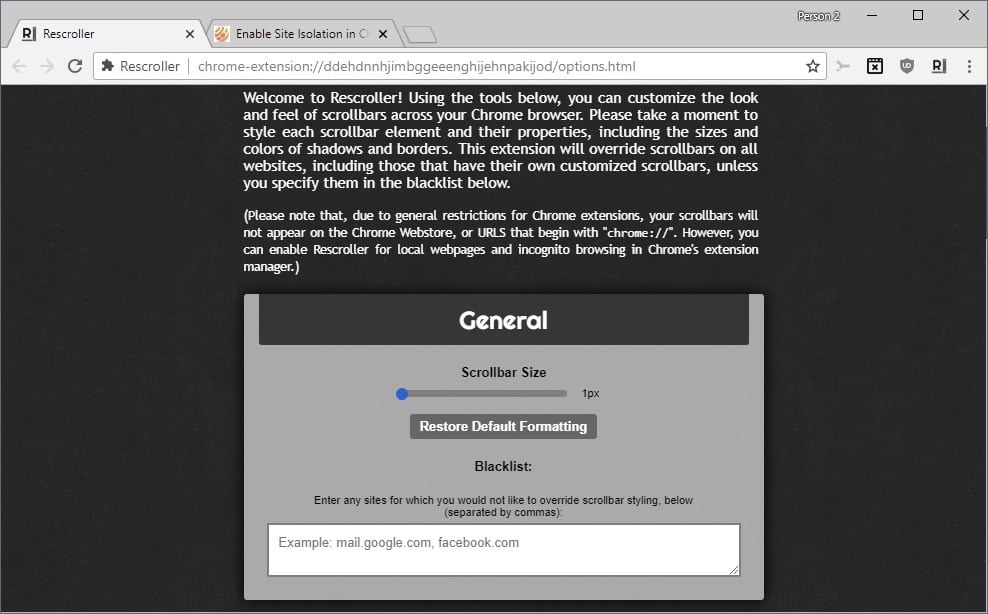
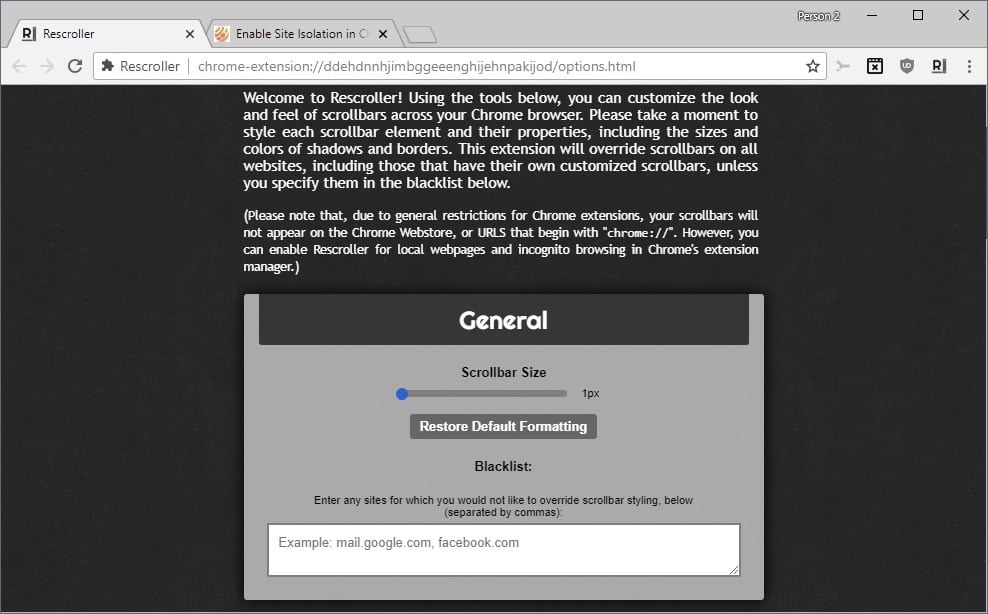
- The size of the scrollbar from hiding it completely to real big (30px). You can furthermore black list sites that you want to use the default formatting on.
- Change the colors of the scrollbar. This includes the main color, as well as colors for shadow and border effects. You can alternatively replace the solid scrollbar color with an image, and that is possible for vertical and horizontal scrollbars separately.
- Add rounded corners to the scrollbar.
- Customize the scrollbar style (color, images and shadows) when hovering or clicking.
- Change the background color of the scrollbar, or use an image for it as well. Again with shadow, border and main color options, rounded corners, and options to customize styles when hovering or clicking.
- Add scroll buttons to the top, bottom, right and left of the scrollbar so that you canc lcik on those to scroll.
- Apply custom CSS code, sub-background and corner colors.
The extension will override all scrollbars, even those that use custom styles, unless you have added a website to the blacklist.
Rescroller for Google Chrome requests access to all sites that are opened in the browser; that is reasonable as it needs to modify the scrollbar on these sites and could not do so otherwise.
You can click on the extension icon at any time to open the configuration of the extension. It takes just a couple of clicks to change the size of the scrollbar or the color scheme that is used.
Note that the scrollbar's size applies to both scrollbars (vertical and horizontal). As far as colors are concerned: you can change the color of the slider handle and background of the scrollbar, and even apply images to them if you prefer that over solid colors.
Rescroller offers options to set custom shadows and borders, and enable rounded corners if you prefer that. You may also enable custom styles for hover or click operations (both for the slider and background), and enable scroll buttons.
Google Chrome does not display scroll buttons anymore whereas other browsers like Firefox do. If you are used to scroll buttons you can add them to the Chrome scrollbars to use them just like in other browsers.

Experienced users may unlock the custom CSS option to write CSS directly to override all options using custom styles and make even more detailed modifications.
You can add sites to a blacklist that Rescroller maintains to disable the custom scrollbars on these sites. May be useful if you want to use the standard Chrome scrollbar on these sites, for instance when the sites don't work properly with custom scrollbars.
Verdict
The Rescroller extension leaves little to be desired. It enables you to remove scrollbars completely if you want to, or modify them to your liking. The extension is easy to configure and if something goes wrong, all you have to do is click on the reset formatting button to start anew.























Excellent. We also miss the old FF Colorful Tab extension, but this helps. Another ext. is Scrollbar Customizer.
Thanks. Grace and peace thru Jesus the Lord.
The changes to the scrollbar seem to only take effect in the “Settings” page that opens in a new tab when you click on the app. The changes do not get applied to any of the other tabs in Chrome!! That is what I expected it to do.
How can you enable scrollbars that work like in Xaw (X athena widgets)?
In all of my browsers I have two buttons on the Bookmarks Toolbar to quickly scroll to the bottom and top of any page, even pages on my hard drive.
Name: ST
URL: javascript:scrollTo(0,0)
Name: SB
URL: javascript:scrollTo(0,900000000)
thank you,martin,i found your profile picture is a bit funny
I use Better Scrollbar (https://chrome.google.com/webstore/detail/better-scrollbar/hllbomlnkhcgejgcjaidcodpnkefhjcg) that is more up-to-date and less file size than Rescroller.
what is CSS?
hi martin,
do u hav a guide to enable new features in AD BLOCK PLUS. such as Tracking protection, malware protection etc.