Quality icons from VistaICO

VistaICO is a site that offers only a few icons, but the ones they do have are very high quality. The site looks a bit like an adsense site, the navigation is a bit weird, but you can find all the icons in the download section, and some cool wallpapers too.
They only offer 5 full packs, but these are full of great icons, all very well made and beautiful. They also have some specific icons like document icons, audio icons, script icons and so on. Wallpapers also only fill two pages but they capture the Vista-like feel very well.
They also offer a handy png to ico converter which may come in handy for the casual icon designer. All in all this is not a huge site, but what they do have is great, I have added it to my ever-growing collection.
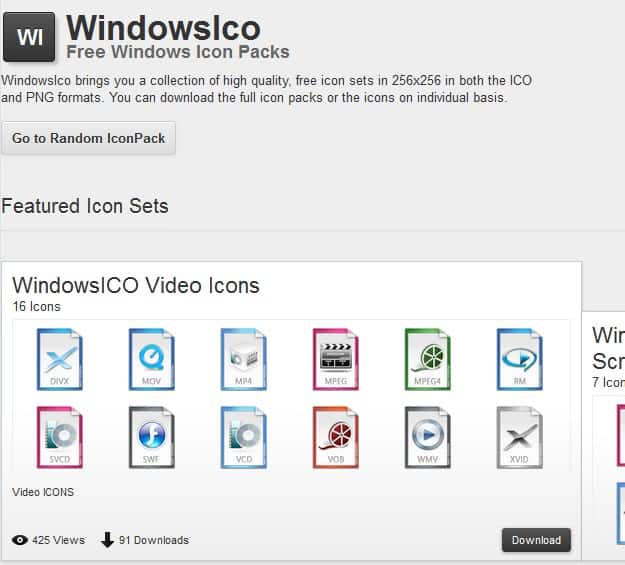
Update: The site has recently been renamed to WindowsIco, which makes sense considering that Windows Vista is not the top of the line Windows version anymore. You can still download icon packages for Windows from the site, which now features more than the five packs that were offered when the site launched back in 2008.
Icon packages can still be downloaded directly or previewed on site before you do so. You need to use the left and right buttons on the site to flip through the available icon packages on it. This is still a bit awkward considering that you can't preview a lot of packs at the same time on the screen due to the way the icon packages are presented on it.
Still, downloads are free and the icon packs are of high quality. They are now sorted into groups like Images, Docs or Script icons which may help you find the packages that you are looking for. A click on download opens a larger preview area where you can download individual icons as png or ico files, or all icons at once in either format.
Advertisement





















Daniel, I have looked at Stardock, but I would rather not shell out money. Any freeware alternative?
Sorry about the link guys!
Ethan, I think Stardock has the best software, but you need to pay for it. I actually dished out the $15 or so for iconpackager which is a really cool too.
I have looked through these icons, and some of them are pretty nice, VistaIcons.com also provides some nice icons as well.
However, I have yet to find a nice icon managing software, anyone have a recommendation?
No link?
PS: You forgot to link to VistaICO, though a Google search could pull it up.