Windows 10: switch between Light and Dark mode automatically

Windows 10 Auto-Night-Mode is a free open source program for Microsoft's Windows 10 operating system to switch between light and dark mode automatically.
Microsoft introduced dark theme support in Windows 10 and improved the mode in recent versions of the operating system; File Explorer or Firefox, use the dark theme when selected by the user or administrator.
The operating system supports switching between light and dark themes. All you have to do is open the Settings application, e.g. with the shortcut Windows-I, to do so under Personalization > Colors > Choose your default app mode.
While you may enable light or dark mode there, you will notice that you cannot set modes based on the time of day.
Enter Windows 10 Auto Night-Mode. The free application uses the Task Scheduler to switch between the two themes automatically.

Note: You may receive a Smartscreen security warning when you download the program.
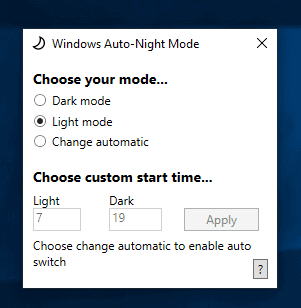
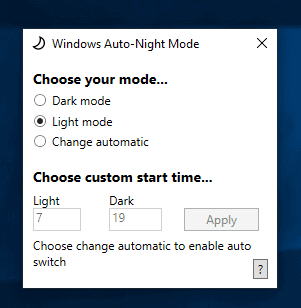
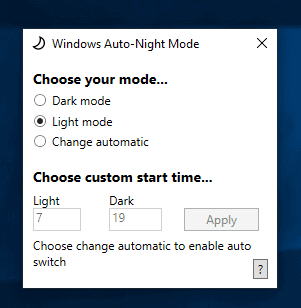
The application displays a configuration menu when you start it after installation. The selection menu displays the current mode, light or dark, and an option to switch to the "change automatic" feature.
Change automatic, as the name implies, switches between dark and light mode automatically based on the time of day. You set custom start times for light and dark mode, e.g. light starts at 7 in the morning and dark at 7 in the evening.
A click on apply creates a new task that makes the change automatically based on the selected starting times.
There is no background application that runs all the time thanks to the use of the Task Scheduler for the switching.
The developer published a list of planned features: improve the user interface, release the application on Microsoft's Store, or set the time based on sunset and sunrise data using the location service are some of the planned features.
Closing Words
Windows 10 Auto-Night-Mode is a simple application. Users who would like to apply the dark or light theme on Windows 10 based on the time of day may find it useful as it does that exactly.
Light and dark theme options are different from applications such as F.Lux which change the color warmth automatically based on the time of day to reduce blue light exposure. (via Deskmodder)

























I really like this wave of black theme support around the IT world.
And with automation tools like this it’s really easy to have a good readability during the day and eyes saving at night!
Thank you for making my life better :)
what is the regedit line to enable light mode; I have the one for enabling dark mode.
Wish there was also auto dark or light mode based on the actual ambient light around the computer.
Most mobile devices, for example, have sensors in them to detect this amount of ambient light and accordingly dim the screen or brighten it. Most newer laptops also have these sensors nowadays, I believe?
It would’ve been awesome if this function could be implemented in the next version if possible?
Wish there was also auto dark or light mode based on the actual ambient light around the computer.
Most mobile devices, for example, have sensors in them to detect this amount of ambient light and accordingly dim the screen or brighten it. Most newer laptops also have these sensors nowadays, I believe?
It would’ve been awesome if this function could be implemented in the next version if possible?
please i want to download this windows 10 with the light and dark mode theme, what is the name of the windows 10 ?
next up I hope, Night mode for Ghacks!
A somewhat improved dark mode userscript for gHacks: https://pastebin.com/qWTFu3qt
But why don’t you apply Dark Mode to Ghacks.net universally?
?
What, something simple like this? Just install ViolentMonkey/GreaseMonkey/TamperMonkey and put this in a new script:
// ==UserScript==
// @name gHacks Dark Mode
// @namespace UserScripts
// @match *://*.ghacks.net/*
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle(‘\
body {\
background: #3B3B3B;\
color: #EEE !important;\
}\
.heading, .heading–huge, .heading–large, .user-content h2, .widget_text .textwidget h2, .heading–big, .heading–medium, .user-content h3, .widget_text .textwidget h3, .heading–normal, .heading–small, .user-content h5, .widget_text .textwidget h5, .heading–tiny {\
color: #F3B434 !important;\
}\
a { color: #FFF !important; }\
.comment-item__header, input:not([type=”submit”]):not([type=”checkbox”]), textarea, select {\
background: #272727 !important;\
color: #EEE !important;\
}\
.button–orange, input[type=”submit”], .nav-links span.current { background-color: transparent !important }\
.button–orange:hover, input[type=”submit”]:hover, .nav-links span.current:hover, .button–orange:focus, input[type=”submit”]:focus, .nav-links span.current:focus { background-color: #F3B434 !important }\
‘);