Add custom shortcuts to your web browser with Shortkeys

Shortkeys is a browser extension for Mozilla Firefox and Google Chrome that allows users to create and use custom keyboard shortcuts in the browsers. Among the many features are options to run custom JavaScript using shortcuts or to disable certain shortcuts in the browser in the context of loaded pages.
All web browsers support keyboard shortcuts but the majority offer limited or no options to customize shortcuts or add new shortcuts to the browser.
Shortkeys comes to the rescue. The cross-browser extension is available for Firefox, Chrome, Opera and Internet Explorer officially. It should work in Firefox or Chromium-based browsers as well.
Note: Mozilla may display the "This is not a Recommended Extension" message on the add-ons page on the Firefox AMO website. Follow the link to find out what this is all about.
Shortkeys requires quite a few permissions regardless of browser it is installed on. All of these are explained by the developers on the official Store pages. The extension is open source; you find the source code on the project's GitHub repository.
Custom browser shortcuts
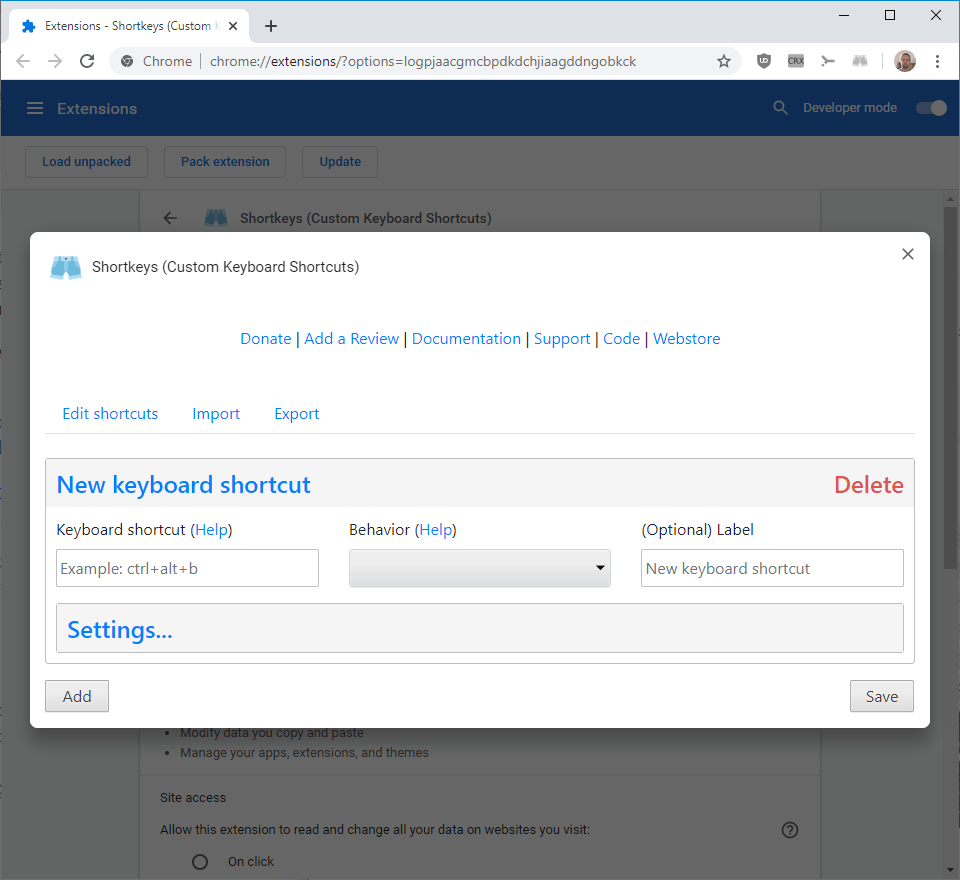
The extension installed fine in the latest stable versions of Firefox and Chrome but comes without any shortcuts by default. Chrome users need to open the options with a left-click on the extension icon and the selection of options from the menu that opens; Firefox users on the other hand have no icon to interact with which means that they need to open the add-ons manager, about:addons, select the extension, and switch to the options tab.
History: Firefox add-ons supported the editing and creation of shortcuts for a long time. Extensions like Customizable Shortcuts or Keyconfig offered tremendous functionality but the functionality is not supported anymore for the most part.
Creating a new keyboard shortcut is relatively easy. Fill the shortcut field with the combination you want to use and pick one of the available actions (called behavior). You may add a label optionally which helps identify the shortcut, and may optionally enable synchronization to other devices, activation while form fields are active, and limit it to certain websites
Shortcuts are a combination of modifies, e.g. Ctrl or Alt, and one regular key, e.g. a number or letter). Note that you need to type the combination and not activate it. If you wanted to use Alt-Ctrl-K, you'd have to type Alt+Ctrl+k for it it be accepted.
The extension supports multiple key presses and releases; just use a Space to indicate that the previous key or key combination needs to be released before the next key is activated.
The documentation lists all available modifiers and special keys (e.g. f1 to f19, left, pageup, or del) that the extension supports.
The behavior menu lists all available actions that are executed when the keyboard shortcut is used. These range from regular actions such as scrolling down, going back, reloading a page, or opening a new browser window to special actions that include running custom JavaScript, open an application, "do nothing" to block an existing shortcut, open a bookmark, or triggering another shortcut.
Shortkeys highlights if an action is already supported by the browser and lists advantages and disadvantages of using the built-in shortcut and the custom shortcut. Generally speaking, native shortcuts may also work on internal pages and when the address bar is focused while custom shortcuts don't.
Here is an example for Scroll to Top:
This action is supported from Chrome's keyboard shortcuts settings, which will allow it to run on the new tab page and when the address bar is focused, etc. The downside is that Chrome is more restrictive about which shortcuts are supported, and you can't enable or disable on certain websites or when typing in form fields.
Shortcuts work on any webpage that is loaded or reloaded after the shortcut has been created. It won't work on all local Firefox pages or Chrome pages including the New Tab Page. Other restrictions include that the page itself needs to be active and not elements of the browser interface such as the address bar of the browser.
Closing Words
Shortkeys is a handy browser extension that adds several new shortcut options to supported browsers. While most actions that may be mapped to shortcuts are supported natively as well, it gives users the flexibility to remap them or disable them next to using actions that are not supported by the browsers.
Now You: Do you use shortcuts? Which are your favorites?
It might be worth mentioning alongside the extension that built-in browser shortcuts can be customized relatively easily too, by unpacking omni.ja, editing browser.xul there, and re-packing it back.
Proper UI to bind/rebind these would be a big improvement ofc, but at least they’re not hardcoded in the binary.
Love “Reader Mode” hotkey in FF the most (mapped to Alt+R using method above here), as it makes all the busy, blinding and distracting UI elements go away on most text-heavy sites in one easy keypress.
Hey that’s really useful. Chrome and Firefox should learn from Opera and offer this built-in.
Uninstalled. The configuration UI for it is a disaster.
@CookieMonster, backspace key performs normally here, on Firefox, on this very commenting box as elsewhere. Maybe an extension of yours hijacking this backspace key? I’d be surprised. Odd. Do you encounter this issue only with Firefox?
@Tom Hawack, Yes, only with Firefox. After reading your comment, I fired up a clean test profile and the backspace key performs as you describe it. Going back to my current profile, the only thing I can think of that is related to the backspace key is the preference browser.backspace_action, which I reset back to default through a user.js file. It didn’t help though, even after I restarted the browser. There could be some other entries in the user.js that is affecting the backspace key. I’m using a few extensions such as Cookie Autodelete, Decentraleyes, Firefox Multi-Account Containers, HTTPZ, SingleFile, Temporary Containers, uBO and uMatrix. I’m certain it’s not one of those, but I could be wrong. Also, I’m using FF 60.9.0 ESR, if that matters.
@CookieMonster, I’ve mistaked on a default setting regarding backspace (Firefox 71 but presumably your 60.9.0 ESR) :
// backspace — 0=previous page (DEFAULT!), 1=scroll up, 2=DO NOTHING
pref(“browser.backspace_action”, 2); // DEFAULT=0
Default is 0 which means that by default the backspace key in Firefox returns to previous page, which is the issue you had mentioned.
Be sure to set ‘browser.backspace_action’ to 2
I got mixed up because, intuitively IMO, default should be 2=do nothing and not 0=previous page, an aberration given returning to previous page is not backspace’s widely understood function!
Sunday morning half waked-up brain storming …
@Tom Hawacks. I’ve always set ‘browser.backspace_action’ to 2 due to the aberrant behavior of the backspace key that you mentioned. But I haven’t realized that ‘permissions.default.shortcuts’ also blocks the backspace key from doing its intended behavior when typing in text boxes. It was set to 2=block in the user.js that I’m using. Setting it to the default value solved it for me. Thank you so much for the suggestion! The way I understand it now is that websites override the backspace key’s default behavior so that it can be used as a regular backspace key when typing in text boxes.
@CookieMonster, OK! I wasn’t waked up which led me to 3 comments instead of one!
Regarding ‘permissions.default.shortcuts’ // Default=0 and which appeared to be set to 2 in your FF profile, websites cannot modify a user’s settings… but extensions can : I’d rather consider the latter… or the user himself : I’m not pointing you in particular given it may happen to everyone to modify a setting’s valu in about:config and then forget, it happened to me! Which is why it’s always better to create and rely on user.js in one’s FF folder.
Anyway, all is OK now and that’s the main thing :=)
@CookieMonster, I’m uncertain about differences between FF 60.9.0 ESR and FF 71.0 regarding the seetings related to your backspace key issue. What I have in mind concerns FF71.0 as well, I believe, as your FF 60.9.0 ESR :
You may check theses settings :
// overriding Firefox’s keyboard shortcuts (FF58+)
// [NOTE] At the time of writing [FF 71], causes issues with delete and backspace keys
pref(“permissions.default.shortcuts”, 0); // 0 (default) or 1=allow, 2=block
// disabling backspace
pref(“browser.backspace_action”, 2); // 0=previous page (default), 1=scroll up, 2=do nothing
If theses two preferences are set to their default values and not modified (enforced in your user.js then checked in about:config to see if they haven’t been modified) then I cannot imagine the culprit, at this time. I’ve faced similar nasty issues in the past to understand how irritating it can be.
That is (sorry) :
// disabling backspace
pref(“browser.backspace_actionâ€, 2); // 0=previous page), 1=scroll up, 2=do nothing (default)
Happy New Year everyone!
Is there a way to make the Backspace key in Firefox work like a backspace key? That is, it goes back and deletes the character to the left of the cursor when pressed. It doesn’t work that way in some text boxes like the this one I’m typing in. It’s very frustrating to press a combination of keys just to delete one or a few letters and then having to retype the whole word again.
Looks useful. Honestly though, the Vimium plugin does all I need.
Such an extension is most welcomed, not only for adding shortcuts but for removing any delivered with other extensions : if Firefox allows to modify extensions’ shortcuts it doesn’t allow disabling/removing them.
Unfortunately, here and now, shortkeys.v3.0.5.firefox.xpi.zip downloaded from the Releases page of the developer’s GitHub repository, once renamed to shortkeys.v3.0.5.firefox.xpi and called from Firefox’s about:addons / Install Add-on From File… leads to a ‘This add-on could not be installed because it appears to be corrupt’. What a pity; I hope this gets resolved. I’m mentioning this here because I no longer have a GitHub account.
Great opportunity for wishing to you, Martin, and to your collaborators, Mike Turcotte and Ashwin, to all of us of course a most Happy New Year 20020 : roaring twenties are back, are they?!!