PNG Gauntlet: compress png images without quality reduction

When you make available images on the Internet, be it embedded on a website, in documents, or by sending images as email attachments, you and the target audience often benefit from reduced file sizes. Webmasters may benefit from a fast optimized website in several ways, from improved click through rates to less visitors who close the tab before the full website has been been loaded. It also reduced the bandwidth the site needs to deliver its contents to its visitors. Bandwidth and time are also the factors when it comes to documents, email attachments and other forms of making images available to other users.
We have covered several automated solutions in the past. From the Thunderbird extension Shrunked Image Resizer, the WordPress plugin WP-Smush It to desktop applications to optimize images for websites and other purposes.
PNG Gauntlet
PNG Gauntlet is a desktop tool for Windows and Mac - the Windows version requires the Microsoft .Net Framework 4.0 - that can reduce the size of png files without reducing the image's quality at the same time. It combines three different tools for the purpose to create the smallest possible file size. What about other image formats? If you want, you can have them converted to the optimized png format.
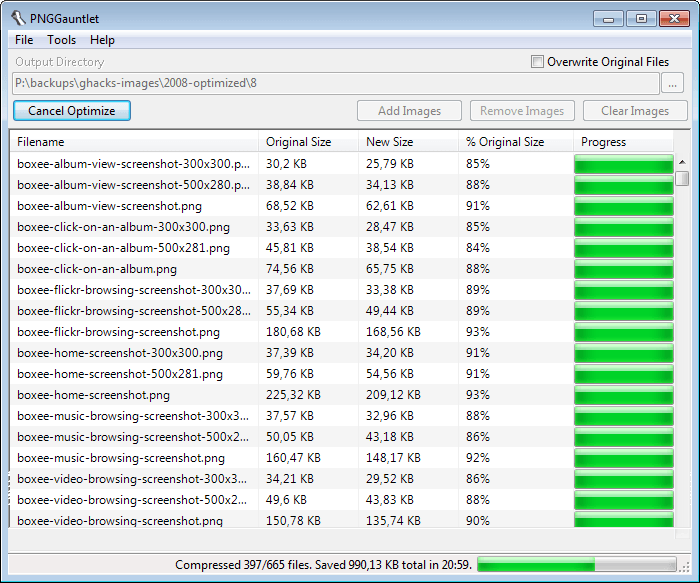
The interface provides you with all the settings that you need to get started. Before you do, I'd suggest you click on Tools > Options to make sure everything is set correctly here. If you plan on working on the PC while the program compresses the images, you should consider checking the run compressors with low priority box to avoid slow downs on the system. Depending on your system, you may also, or alternatively, uncheck the preference to compress multiple files at once.
When that is out of the way you need to add an output directory where the optimized images are saved to. You can alternatively overwrite the existing files, but since you do not have an option to compare results, I'd suggest you do not the first times you use the program. Images can be dragged and dropped individually, in bulk or as folders into the interface.
A click on optimize runs the optimization of all images that you have added, and PNG Gaunlet will display the old and new image size, as well as the reduced size in percentage on the screen. In the status bar you find the total size that was saved by the operation, as well as information about the status of the operation. As you can see from the screenshot, the program is not the fastest. If you want fast, you should take a look at Riot instead which I have linked above. The program may not create the smallest file, but it does not take that long to get the images compressed and the difference is not that big that you can't make use of it.
Still, if you want the maximum then PNG Gauntlet can get that extra percentage off of the image size.
Advertisement
The thing about PNG Gauntlet is there’s no one single best way to do anything. So while you’ll likely get a result that’s “just as good” (within a few KB) using other, faster methods, passing a file through the Gauntlet ensures you have the best possible filesize, at the price of a whole lot of time. It’s sort of a brute force method that saves you manual labor (trying every method yourself) at the cost of a whole lot of processing time.
Like I said, PNGOut is generally just as good, and it plugs into RIOT and any number of nice GUIs. But PNG Gauntlet is great if you want to be sure you have the smallest file size possible.
An online/offline javascript implementation with HTML5 (drag&drop) always come in handy http://richardassar.github.com/pngcrush.js/
Kraken.io should be also tested
Riot works just as great no loss of quality too it has a side byside comparison from the orig pic and the optimized one i use the portable version of this program absolutely loving it!
There is also ScriptPNG – 01/08/2012 (and ScriptJPG)
http://www.css-ig.net/index.html
It has no gui, but it’s quite easy to use and it supports drag and drop of files and folders. It comes with 7 lossless compression methods and 2 lossy methods.
Dev’s own comparison for 12 other png compressors: http://www.css-ig.net/png-test-corpus.html
My own little comparison for three images sized together: 727kb
ScriptPNG – fastest [1] (the fastest method of the seven methods)
Saved size: 204kb
Time: 34s
PNG Gauntled
Saved size: 203kb
Time: 2min 14s
ScriptPNG does the same job with its fastest method (even saves 1kb more) much faster than PNG Gauntled!
Yes it is,
See all the methods and the algorithms used in the options description page. It also has benchmarking results of the methods for different kind of images: http://www.css-ig.net/scriptpng-options.html
I would use the compression methods this way to simplify them a bit as it has seven methods from which to select:
Fast [2]
For all regular compressions. Gives the best time/saved size ratio.
Max[5]
For complete compression if you have time for it. It saves maybe around 2% more than the fast [2] method but it takes lot more time to finish!
Ultra (Brute)[9]
If you have a super computer ;D On the dev’s test page it took 39min to compress one 11kb image!
Is this without quality reduction as well?
Looks great, thanks for posting.
For those comparing PNG Guantlet to PNGOUT, they are the same thing. PNG Guantlet is a GUI frontend for PNGOUT.
I tend to use PngOptimizer more since it compresses the files way faster than PNGOUT and the reduced file sizes are usually about the same. For those interested, it can be downloaded here:
http://psydk.org/PngOptimizer.php
Thanks. It really takes a long time to process hundreds of files on my system.
Going to have to compare it to PNGout over at http://advsys.net/ken/utils.htm.
PNG Gauntlet is awesome. I usually use the RIOT plugin these days (through GIMP and XnView), which has — I believe — PNGOut.
But!
If you’re borderline obsessed with compression and want the smallest possible filesize, PNG Gauntlet is the way to go.
I’m currently using it to optimize all pngs on Ghacks, will take a few days to get through everything but it is saving bandwidth in the long run so it is well worth it.