Make permanent changes to web pages with Chrome's Overrides Dev Tool

Local Overrides is a relatively new experimental feature of the Developer Tools of the Google Chrome web browser that you may use to make permanent changes to web pages similar to how you'd do so using userscripts or userstyles.
While most users may not want to modify style or other content on web pages they visit regularly; some users want to do so to remove annoyances, improve usability or make other modifications.
A good example is a site that is too bright in the eyes of the user. Using overrides, you could change the style of the website to a dark one so that it is more eye-pleasing. You can also use it to increase or decrease font sizes, change fonts, remove background images, or manipulate any other element on the page.
Setting up Local Overrides in Google Chrome
Local Overrides is an experimental feature of Google Chrome that is available in all supported versions of the browser.
Here is what you need to do to enable it:
- Tap on F12 to bring up the Developer Tools interface.
- Tap on F1 in the interface to open the Preferences.
- Under Preferences, locate "Enable Local Overrides" and check the option.
- Visit a web page that you want to make permanent changes on.
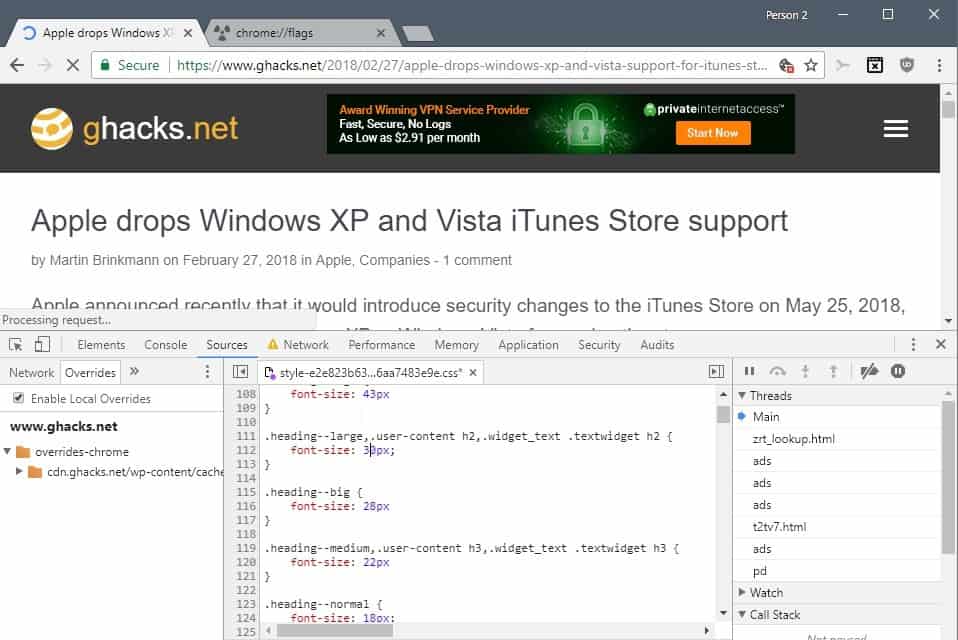
- Switch to the Sources panel in the Developer Tools.
- Click on the icon with the two arrows pointing to the right, and select Overrides from the menu.
- Select "setup overrides" and pick a local folder that you want to store the overrides in.
- Accept Chrome's request to access the folder.
Using Local Overrides in Google Chrome
Using overrides for resources is pretty straightforward. Open the Network panel in the browser to get started. If you don't see any loaded files reload the page to populate the listing.
Right-click on any resource file that you want to override and select the "save as override" option. Chrome saves the data to the local system and will use it instead of the original resource when it loads the web page.
You may edit the file then under Sources > Overrides. This works well for styles, but you can override pretty much any source file including HTML pages and JavaScript files.
Overrides are saved automatically, and you may delete them from the overrides listing in the Chrome Developer Tools, or use the preferences instead.
The overrides section of the Developer Tools preferences list all sites with overrides. When you hover over an entry, you may delete it to remove all overrides or click on edit to change the domain name.
Check out the following instructional video that highlights how you may use the feature to improve the performance of web pages.
Closing Words
Local Overrides is an experimental feature which means that Google may pull it in the future or integrate it fully in the browser. For now, it is an excellent option to change the style or code of web pages that you visit regularly and an alternative to using userstyles or scripts for that.
The main advantage of the built-in option is that you can use Chrome's Developer Tools to see the changes in realtime without having to save external files manually and reload pages each time you make changes.
Now You: Do you use userscripts or styles?
Can I apply these overrides in such a way that I wouldn’t have to open dev tools every time to get these activated on a web site?
Can I use local overrides to fix your grammatical errors? You missed the “V” in visit. You also confused your left and your right. The arrows point to the right my dude. Cheers.
I thought this Local Overrides feature came in the nick of time because Stylebot has become abandonware.
Two kinks to becoming a true userstyle alternative:
1) Can’t have global styles. I need them for slick scrollbars, no focus outline, etc.
2) Versioned files. If you have style.css?v=1231414245859 then you’re out of luck, it won’t work the second time.
Hey Martin, the option “Override requests with workspace project” appears to have been renamed to “Enable local overrides” and it has been moved to Settings->Preferences->Persistence. I’m currently running Chrome 66 Stable.
Thank you, I have updated the guide.
Hello,
Great article, but how do you make permanent changes that exist for all users/after the page has been refreshed.
Such a pity google will not allow the user to change chromes interface like in firefox.
Element Hiding Helper voor Adblock Plus does the same in FireFox and it’s the only option I use of ABP with the use of personal filters for sites. The auto list slows down surfing.
UBlock Origin allows one to do some useful things to web pages too. If a page has an add you don’t want to see, just snip it out using right-click and pick block element. Lots of opportunity here.
Sounds like a dream come true especially because it doesn’t require installing a separate extension.
However I’ll be cautious since, as stated in this article, Local Overrides is an experimental feature which Google may pull in the future
Interesting. I would really LOVE to see the same in Firefox.
Since in recent times, Firefox mimics Chrome in a lot of areas, I have some hope…
LoL
I feel like I’ve wandered into some kind of alternate universe where Mozilla is dumbing down Firefox and Google is adding cool new features to Chrome. ;)
Thanks Martin! I’ll definitely be playing with the dev tools more in Chrome.
That alternate universe doesn’t exist as Firefox is not getting “dumbed down”, whatever that means.
@Jessica
If last week, in Nightly, I could go to the Privacy & Security page and delete individual 1st-party cookies for a website and this week I can not, then that is in my opinion “dumbed down”. I haven’t looked at every website but it looks to me like a lot of websites use multiple 1st-party cookies. A lot of sites use 3-8 1st-party cookies. I don’t often need to delete just some of a websites cookies but over the years I have needed to, many times, for short time periods. The last couple months I’ve been deleting all but one YouTube cookie (PREF) to keep the old UI layout. Yes, I know that the dev tools can be used to do that, as long as you open the dev tools on that specific website. And you can also use the site info button on the URL bar if you are on the right website or it takes 5 clicks to get to where you can see all of the cookies for all of the websites. You might think one of those options is better than the preferences pages but i do not. You can even bookmark “chrome://****/****/****/****.xul” but then how many people even know what that bookmark actually is?
After I don’t know how many years, the ability to adjust the browser cache size, or to see what the auto cache size is, also went away with the new site data, cookie and cache preferences. Dumbing down?
It’s not like I’m a Chrome fanboy looking for an excuse to bash Firefox. My primary browser has been FF based for 10 years. The last 1.5 yrs with Firefox then Pale Moon for many yrs before that and then FF again before that. If anything I am very much a FF fanboy but if I don’t like something I’m not going to be bashful. Sometimes, maybe too often, tolerance ends up being weakness. If we don’t like something we need to speak up. Or… we can be little mices. :)
Which desktop browsers do not have individual 1st-party cookie management accessible in their Settings/Options?
Firefox totally dumbed down. Copied an inferior Chrome extension engine. Now it’s just a Chrome copycat with big marketing budget. It’s no longer a privacy browser either. Cliq, telemetry, mr. robot, pocket, etc. Need I say more?
My thoughts exactly!
I look forward to this function when it trickles down to Chrome beta, if it ever does.
Sorry, my mistake. I got the flags flipped in Dev and Stable but was only able to (Switch to the Experiments tab and check “Override requests with workspace project”.) in Stable but not Dev.
I just enabled it in both Chrome Stable and Chrome Dev.
Load — chrome://flags/#enable-devtools-experiments — in the browser’s address bar and switch the flag to enabled.