Configure Google Chrome to display certificates directly

Google moved the option to display certificates in Google Chrome from the site properties menu to the Developer Tools.
All you had to do previously to display the certificate of a site in Chrome was to click on the site icon in the browser and select details to display the certificate in the browser.
After the change rolled out, users have to open the Developer Tools, select Security in the interface, and click on the "view certificate" button in it.
Not very elegant, especially if you need to verify certificates regularly and not just once every other month or so.
It appears that Google has had a change of heart. While the company did not restore the option to display certificate details directly in the page info panel, it did add a new flag to Chrome that adds a similar option to the page info panel.
The new experimental flag has been added to Chrome 60 by Google which was released recently.
Update: The most recent versions of Google Chrome show the certificate link directly when you click on the icon in front of the address. No need anymore to set the flag first.
Enable show certificate in Chrome
The feature is opt-in right now; you have to enable it manually before it becomes available. Here is how that is done.
- Open the Chrome browser if you have not done so already.
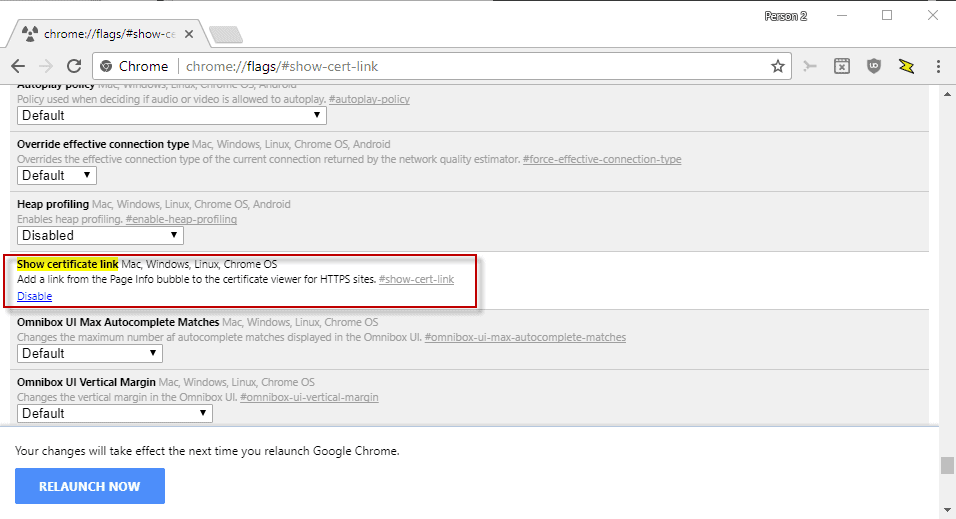
- Load chrome://flags/#show-cert-link in the browser's address bar.
- Select the enable link that is associated with the "show certificate link".
- Restart the Chrome web browser.
The experimental flag has the following title and description:
Show Certificate Link
Add a link from the Page Info bubble to the certificate viewer for HTTPS sites.
When you open the Page Info panel after the restart, you will notice that Certificate is a new entry when you open sites that use HTTPS.
Chrome highlights whether the certificate is valid or not. You may click on the link however to open the certificate window that lists detailed information about the site's certificate.
Closing Words
I never understand why Google removed the option to display certificate information directly in the Chrome browser. It looked as if the company decided to hide the information from regular users and make it Developer and tech savvy users exclusive, as barely anyone knew where to look to display certificate information after the change.
The new experimental flag adds this option back to the place where users look for it, but it is an opt-in feature. This means it is likely that many users will not know about it.
Still, it is good news that the option is back. Since it is available as an experimental flag, it may be integrated in Chrome natively, or removed from the browser.
Now You: Do you verify certificates regularly?
Thanks for publishing this. Great tip!
As others have pointed out already, adding the ability to view the server certificate does not add any security per se, but as an IT admin I appreciate the ability to access the info with two mouse-clicks instead of having to wade through a number of developer submenues. Especially when I had to verify the certs on my own (internal) servers after renewing or changing them, this has been a major annoyance previously. It’s a convenience feature, no more, no less.
I think it should be pointed out that the information within the certificate is meaningless to the untrained eye and the vast majority of chrome users simply will not understand what it all means.
And even it is the right domain – if you computer is infected or otherwise tempered with – the root certificate could be replaced and you wouldn’t get notified or have any ability to check it (if oyu don’t remember all CAs)
Also interesting detail: currently SSL certificate revocation mechanism is not working in every major browser. So if you receive revoked certificate in a response from server – every browser would mark it and green and trusted. Here is an article about that issue with test domain: https://scotthelme.co.uk/revocation-is-broken/
So https is mostly illusion of protection, it works up until the moment there is a real attack against you.
Example that enabling and using it is useless:
https://www.welivesecurity.com/2017/07/27/homograph-attacks-see-to-believe/
It’s not necessary to be default or change the default option, when an certificate isn’t valid you get an huge messege and warning.
If your company pushes some root certificate and generates certificates based on that root, you get no warning, no message nothing for most of the regular sites. Sites like google.com expect certificate to be their own certificate, so only they give you any warning.
As a user, I do not want to wait until doomsday to know a certificate expires that is important to me. Per above article, as well as adding the flag to the latest Chrome x64 beta, http://quoteshunger.com/wp-content/uploads/2015/03/happy-fools-day-quote.jpeg shows an image for Ghacks doomsday.
This should be the default.
Works in Vivaldi too, cewl.
Thank you.