Stylus is a Stylish fork without analytics

Stylus is a brand new add-on for the Firefox, Opera and Google Chrome web browser that is a fork of the popular Stylish user-styles manager add-on. The Chrome/Opera extension has been around for some time, the Firefox add-on is brand new.
Stylish has been around for a long time. It allows users to load so-called userstyles which manipulate how websites look like when they are accessed in the web browser.
The recent past has not been all that positive for Stylish and the community. The project was moved to a new owner in October 2016, and major changes were announced soon thereafter in regards to privacy.
Basically, what it meant was that an analytics component was added to the Chrome extension that would collect and send anonymous data. That component is enabled by default, and if disabled in the options, prevents the indicator that styles are available on sites you visit in the web browser.
Stylus
Stylus is based on Stylish 1.5.2, the last release version that the original developer worked on. It works for the most part just like the Stylish add-on.
There are three core differences right now.
- Stylus is a WebExtension while Stylish is not. This means that Stylus will continue to work when Firefox 57 is released, while Stylish won't unless it is updated as well. The last Stylish update for Firefox dates back to August 2016 though.
- Stylus comes without analytics components that are part of recent versions of Stylish.
- Since it is not based on the newest version, Stylus may lack some features that the developers have built-in, or future features unless also implemented.
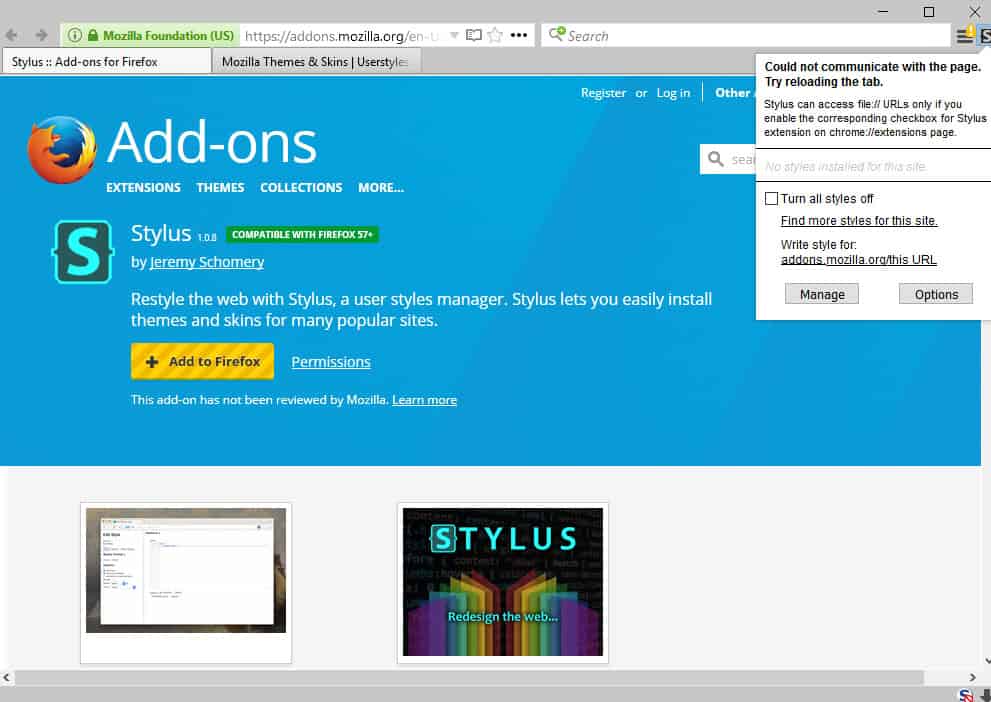
Stylus adds an icon to the main browser toolbar that you may interact with. A click on the icon displays all installed styles for the site, an option to search for styles for the site on the userstyles website, one to start the creation of a custom style, and one to block all styles on the site.
If you select the "find styles on userstyles" option, you are redirected to a search on the website. There you find listed all styles that are available currently for the site.
Styles are sorted by release date, and a thumbnail image shows how they look like. You may click on a style to open the style's profile page. There you find user comments and ratings, a release history, description, and option to install the style in Stylus.
The latter works as expected. New styles are active immediately, and Stylus indicates that on supported sites with a number next to its icon.
You can manage styles using the add-on. This allows you to remove styles for instance, edit the style information, or the URLs the style is active on.
Stylus ships with several options that you may find useful. It is set uscriptp to check for and install userstyle updates automatically every 24 hours. You may disable that feature, and also disable the display of active styles next to the icon, and a couple of other options.
Closing Words
Stylus works as expected; it is fully compatible with the userstyles website, and even comes with an option to import styles into the extension so that you can keep on using your Stylish styles if you want to.
Stylus works as intended and being open-source is a nice bonus.
>Since it is not based on the newest version, Stylus may lack some features that the developers have built-in, or future features unless also implemented.
It misses no features, none, not a one. In fact newer versions of Stylus support UserCSS, the linter is flexible and configurable while stylish is inflexible and badly configured and supports nothing new.
the info to export/import your Stylish database is on the Stylus website here:
https://add0n.com/stylus.html#faq5
– Make sure Stylish is still installed and stylish.sqlite is still in your Firefox profile (which it should if Stylish is still installed).
1. Open about:debugging in a browser tab.
2. Download stylish-export.xpi from here:
https://github.com/schomery/firefox-stylish-export/blob/master/stylish-export.xpi?raw=true
3. Point “Load as Temporary Add-on†to the downloaded XPI file.
4. Wait for a few while until all your styles are converted (my conversion happened almost instantly).
On successful conversion, you will get a JSON file on your desktop called “stylish.json”. This file can be imported to the Stylus add-on. Note that the Stylish add-on needs to still be enabled in order for the export extension to work.
Well, without the ability to move the scripts it’s not really worth a test. Maybe later they’ll add an import from stylish option…
For installing issues, Stylus can currently be installed for FF testing in the Nightly, Beta, and Developer Editions, as well as Waterfox.
One difference that is important to note is Stylus is open-source on Github. Anyone can see exactly what’s in the extension, ask questions, or offer input. From what I’ve seen the Stylus dev’s respond to issues in a very timely manor, and actively invite user participation. I know they would appreciate feedback on their Github page. It’s worth remembering that FF Stylish 2.0.7 will be obsolete with FF57 and what replaces it from the Stylish devs will be almost certainly be similar to Stylus in many ways. For users who use both Chrome and Firefox browsers this shouldn’t be a big deal, but for the longtime FF Stylish users it could be a tough transition. WebExtensions are a different ballgame.
Happy with Pale Moon and Stylish 2.0.7.
Interesting. What else are you happy with?
With Ghacks too, giving tricks for Windows 10, Google, Facebook, Mozilla Corp, Opera chinese and explaining how to use Gimp in replacement to Photoshop ;)
Doesn’t work with FT DeepDark, very sloppy as UI text is not visible.
Martin, 2 corrections:
1. You mentioned “The last Stylish update for Firefox dates back to early 2016”. This is not accurate. It was in August 2016.
2. In the comments, you (and Tom) used the word “scripts”. You don’t write scripts for Stylish or Stylus. You write CSS. CSS is not a scripting language.
So, I tried it out. (Firefox version)
I’d say the UI needs a bit of work. It uses non-standard menu construction, and it feels awkward to use. It uses checkboxes that you have to focus on to enable/disable, instead of normal checked menu items like Stylish. (There is an option to allow you to list the styles at the bottom of the pop-up dialog instead of the top.)
When enabling or disabling a style, there’s about a 1 second pause before it takes effect, unlike with Stylish where the changeover was instant.
There’s no option to preview changes before saving them. Enabling or disabling a style on the site itself causes the style editor to reset to the saved version, instead of keeping any modifications you’ve made.
There’s no way to cancel edits in the edit window itself. If you want undo changes, you have to go all the way back to the Manage window.
There’s no apparent way to separate the style edit window into a standalone window, so that you can edit it and see the page you’d apply it to at the same time.
Overall, it’s very much a beta release, and needs a good bit more work.
All I got was a mostly blank popup from the button on the toolbar and controls but no text labels/descriptions in addons manager options. So seems to be non-working (Fx52). But I’m not getting any viewable content at userstyles.org anymore anyway. I allowed 1st party js and cloudfare but it links to a whole lot of other sites (I’m not going to unblock everything). Is there a userstyles.org alternative site without so much junk code?
That’s exactly what we don’t need in add-on “capabilities”. What use is it fiddling with the way a website looks ? Either its design is good, or it isn’t. Do you rewrite books you’ve purchased when you don’t like the author’s writing ? One must really have lots of time on one’s hands to selectively modify the style of some particular sites. Also, I doubt most people could achieve anything proper, starting from a bad design.
Theoretically, it’s nice to know you can do it, but practically ? Oh, and I see that this particular add-on will survive the announced apocalypse. Now if we could only trade it for some other, more useful add-on…
“Hello, i’m Clairvaux, i absolutely don’t know and didn’t test what i’m talking about but i swear you it’s useless and silly.”
Are you serious?!
You talk about “authors’ writing”… that’s NOT the purpose of Stylish. Stylish is like stickers for your console, or wallpapers for your mobile, or paint a car.
Clairvaux wrote: “One must really have lots of time on one’s hands to selectively modify the style of some particular sites.”
One must REALLY REALLY REALLY have lots of time on one’s hands to post comments stating that others must really have lots of time on their hands. Lol.
Couldn’t disagree more.
The content of a site can often be useful but the presentation not useful. There’s a difference, a separation is possible.
Just because you don’t like a type of add-on doesn’t make it useless. Many people rely on add-ons to make sites useful. The interweb isn’t just full of sites all with the same content and varying presentation. It’s not like we can just jump between various sites with the exact same content and find the one that is presented well. Indeed you’re betraying a lack of knowledge about the subject. The vast majority of blogs out there, including this one, use the very same software called WordPress. This software have a standard layout and only the colours, fonts etc are changed per site, most of the time. WordPress doesn’t have a monopoly on good layout ideas. Individual blog authors tend to throw text and images at a WordPress setup and ignore useful concepts for their readers like decent colour contrast, reasonable font sizes, using screen real estate instead of having one singular column on WIDESCREEN monitors.
The web is not a one size fits all. One of the great strengths of the web is the user’s ability to tweak it to their own needs with a bare minimum of skills.
Please, try not to comment too harshly on subjects you don’t fully understand. Go research the concept of accessibility and you’ll see how diverse and complicated it really is. Colour blindness; glaucoma; aged users with bad overall eyesight; blind users … there are many users out there who aren’t as easily able to consume the web as you seem to. They take advantage of add-ons and whatever tools they can get because government and industry standards such as WCAG and Section 508 accessibility standards are not easy to interpret for site developers and not necessarily well enforced.
If you want to view the web the way each author wants, do so. Just don’t pretend to know how others might want to view the web.
Furthermore, the web is an extremely powerful, allbeit somewhat complicated, platform. Users need to know CSS/HTML to use Stylus effectively and yes, this is definitely a significant road block. But that does not mean such extensions are invalid. For one thing, you’re completely ignoring that most users do not need to edit a bad design to improve it with an extension like Stylus. They simply need to download and try better CSS authored by others and given away free!
Also, just because a tool is not ideal, doesn’t mean the concept it tries to facilitate is invalid. Did they stop digging tunnels in the past because they only had picks and shovels to dig with? NO! They tunnels were needed so they made do the best they could with the tools available until the tunnel boring machines of today came about.
A great example of the simple necessity for tools like Stylus is the gradual trend towards dark/light themes for various bits of software. Users in adverse light conditions or whom want to avoid the impact of bright white screens can benefit from a dark theme. Does Google have this? No! Hence the need for Stylus etc.
In my view, Stylish is one of the most useful addons a browser can really have. I have the ability to resize the video elements on sites, restyle sites to dark so they wouldnt burn my eyes out, remove annoying elements etcetcetc.
Not only that, but on Firefox it also allows you to modify the browsers user interface, eg. make it alot sleeker so you gain more screen realestate by keeping the functionality or remove some UI elements that you can not remove by default and all that.
I would also not pull an analogy to “Do you rewrite books you’ve purchased when you don’t like the author’s writing ?”. You are not rewriting the information you gain from the websites, you just have the ability to make them look like you want to incase you do not like it. Takes it as this – most books in general have a similar page styling, what if you want the same on the web?
“I would also not pull an analogy to “Do you rewrite books you’ve purchased when you don’t like the author’s writing?”. You are not rewriting the information you gain from the websites, you just have the ability to make them look like you want to in case you do not like it. Takes it as this – most books in general have a similar page styling, what if you want the same on the web?”
I agree. It’s not always modifying the contents, but if you relate it to books, maybe you can say you put a different cover on the book, or highlight certain text to find easier? Things like that. Very useful extension.
> What use is it fiddling with the way a website looks ?
It is a core feature of ad blockers. Also many news sites have a huge annoying sticky top border that restricts vertical real estate even more than it already is these days: With ad blockers (and I assume Stylish and Stylus) you can set a rule that removes them forever and claim back the real estate.
I can’t find the Stylus extension that you are writing about on Firefox. There is a Stylus extension, but it is completely different in function, and by a different author.
It is linked in the first sentence of the article.
@Martin, that’s the whole point : no! or if this export to json exists in Stylish for Firefox I’d be happy to know where. I use Stylsh ever since I run Firefox and I’ve never heard about an export feature. Searching on the Web I’ve read a post resuming it all : there is no need for an export feature since Stylish holds it all in the user’s stylish.sqlite file, which is true. I believe the developer of Stylish never had in mind the scenario of a user switching from Stylish for Firefox to Stylish for Chrome, less even when switching from Stylish to Stylus :) and, hum, I’d rather appreciate this state of mind if I wasn’t scared of sounding ironical!
I had installed Stylus on Firefox 52.1.1 ESR successfully, but removed it even before testing it because it’s import feature requires a json file and that Stylish for Firefox has no export feature considering the user’s CSSs are all in his Stylish.sqlite file.
I don’t understand the developer’s negligence when it comes to switching from Stylish to Stylus. Anyway, if I read here users’ experience with Stylus on Firefox I admit not being ferociously tempted to deeper investigate this add-on. It really seems neglected to me. And it’s a pity because I aim to test Webextensions in the perspective of them being mandatory and especially when it comes to alternatives of major legacy add-ons I use and care for, moreover should they never be adapted to a Webextension.
Tom, the Chrome extension for Stylish has an export to JSON option, is that option not in the Firefox add-on?
Thanks for the tip, Martin, but now I find that I can’t install it on Firefox 53 Release Channel.
It is only good for Firefox <43 Release Channel.
Can’t be installed! Firefox blocks it (apparently it’s an unsigned extension even though it’s served up from Mozilla’s own add-on site??) and it’s marked unreviewed.
Nuts! I was looking forward to trying it.
This is because Mozilla did not hire enough help to get extensions reviewed in a prompt manner.
They’re always accepting donations.
https://donate.mozilla.org/en-US/
Help them to hire enough help needed.
I’m having the same issue.
Does not work on Firefox itself e.g.
about:newtab
That’s because it’s a WebExtension. WebExtensions aren’t allowed to inject code in Firefox UI or any privileged pages.
@trading tendies for gbp
Well you go find something better, then. Please let us know what you come up with and share it here.
It’s worthless then.
No, it still works for most sites.
Is there an easy way to migrate stylish userdata to stylus?
You can export Stylish scripts as json files, and import those scripts in Stylus.
This python script creates you json files from the old firefox sqlite files:
https://gist.github.com/ExE-Boss/22baa3558972195d4edc3794d4f7ddb8
Thank you, this could be useful to some.
I linger to discover the feature of exporting Firefox’s Stylish scripts – all grouped in the user’s profile stylish.sqlite file – to a json file.
As I understand it, it is Chrome’s Stlish extension which has an export feature, not Firefox’s.
I was aiming at testing Stylus but this extension requires a json file to import it. I’m not going to go through the bother of finding a sqlite to json converter for the sake of testing this Stylus.
Looks like the developer had in mind exporting Stylish scripts from Chrome’s Stylish and then importing them to Firefox’s Stylus, all in json.
Firefox’s Stylish has NO export facility, the user’s scripts are all in stylish.sqlite. I lost 10 minutes for craps.