Google Chrome 103 launches with new prerendering technology

Google Chrome 103 is now available. The new version of Google's Chrome web browser introduces support for a new prerendering technology, which Google believes will improve Chrome's page loading speed significantly.

Chrome 103 is already available for desktop systems. The browser updates automatically on most systems, but you may speed up the installation of the new update by loading chrome://settings/help in the browser's address bar or by selecting Menu > Help > About Google Chrome.
Chrome displays the installed version on the page. It checks for updates and will download and install any update that it finds.
Google fixed 14 security issues in Chrome 103, including one with a critical severity rating.
Chrome 103: Same-Origin Prerendering

The big new feature of Chrome 103 is that Google is prototyping prerendering again in Chrome to speed up the loading of web pages.
Google introduced a change in Chrome's prerendering behavior some time ago. Called NoState Prefetch, it was designed to be a replacement for the classic prerendering process of the browser. One of the core differences between the two prerendering technologies is that NoState Prefetch is not executing JavaScript or rendering parts of the page in advance.
Google highlighted back then that the new prefetching technology uses less memory than the old because of that. In a blog post on its Developer blog, Chrome Developers contributor Katie Hempenius pointed out that NoState Prefetch is using about 45 MiB of memory, while classic prerendering more than double that.
While memory usage is reduced, prerendering will not be used on low-end devices. Google provides no clear definition, but devices with less than 512 Megabytes of RAM are considered low end by the company.
With Prerender2, Google is aiming to restore prefetching functionality in Chrome, but without the issues, that included resource consumption, and privacy and security issues, of the previous system that it used.
We are working on a design to address these issues, which included undesirable side-effects, resource consumption, low hit rate, privacy and security issues, and code complexity.
Prerender2 launches in Chrome for Android first, but desktop versions of Chrome will have the new feature integrated in the future as well.
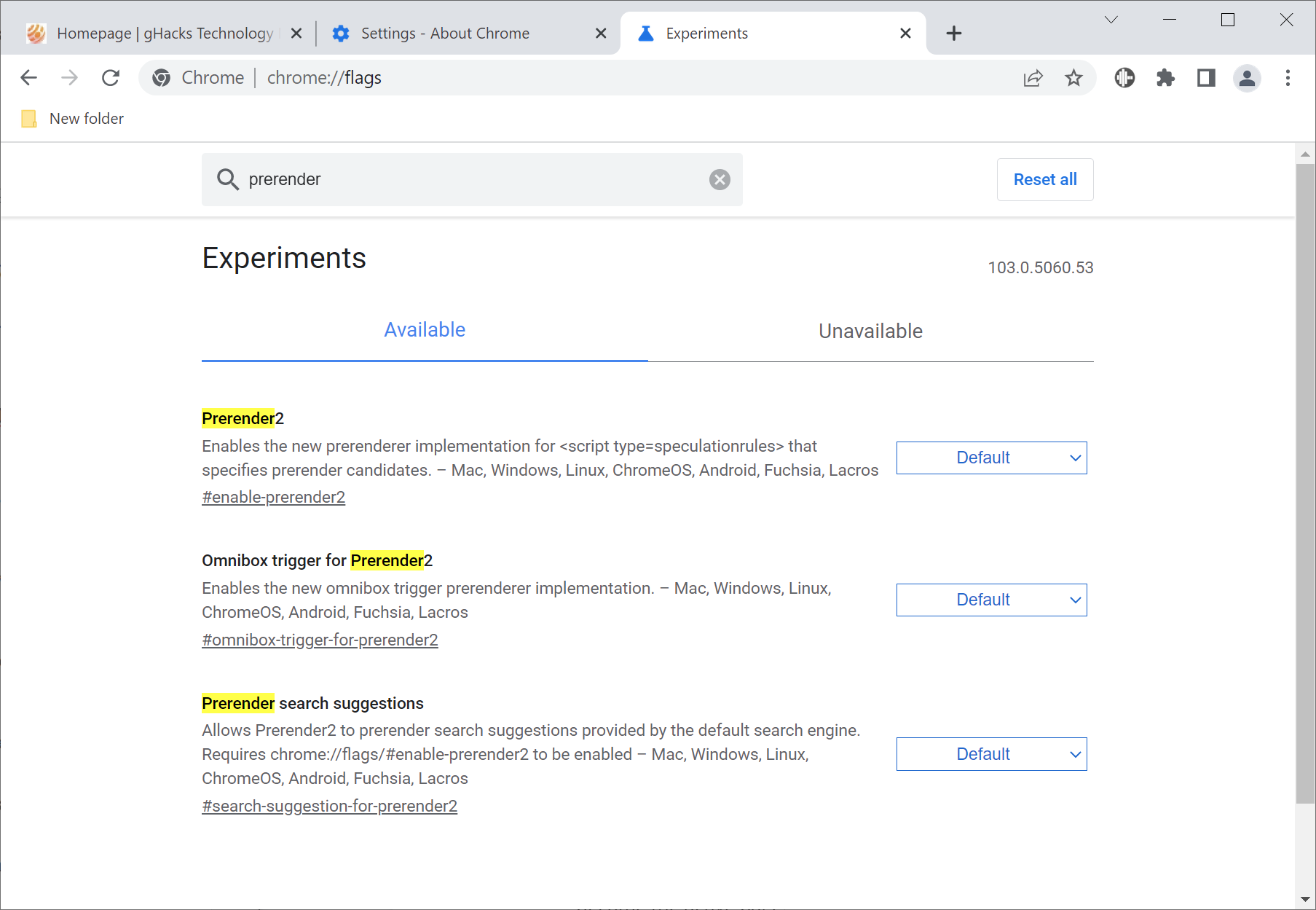
Adventurous Chrome users may enable certain flags in desktop versions of the browser to enable the functionality right away. Note that some features may not work as intended yet and that bugs may occur:
- Load chrome://flags/#enable-prerender2 and set the flag to Enabled; this enables the new prerender implementation.
- Load chrome://flags/#omnibox-trigger-for-prerender2 and set the flag to Enabled; this adds address bar triggers for prerendering.
- Load chrome://flags/#search-suggestion-for-prerender2 and set the flag to Enabled; this enables the new prerendering engine for search suggestions by the default search engine.
We reviewed Omnibox prerendering in Google Chrome previously already. Prerendering2 is trialed in same-origin contexts only at the time.
Other changes in Chrome 103
Chrome Platform Status lists several additions and changes to technologies in Chrome 103. Noteworthy from a user point of view is the addition of .avif files in Web Share and local font access.
Sites may use the new Local Font Access API to enumerate local fonts. Users have to give sites explicit permission to do so, which reduces the use of the new API for fingerprinting attempts.
Chrome 103 includes several changes that may be relevant to developers. The list is available here.
Now You: what is your take on these changes?




















I’d switch to a Chromium-based browser tomorrow if video rendering wasn’t so laggy, especially on YouTube (I get loads of dropped frames on any Chromium browser, 0 on Firefox). It’s the one thing Firefox is really much better at to the point I’m willing to keep using it until it eventually dies (and die it will, probably within the next 2-3 years). Like Linux during the Windows Vista and Windows 8 years Firefox has had golden opportunities to gain users and market share but fumbled every one of them to the point it’s steadily losing users now, which is a shame because without it we’d probably still be using IE6-like browsers even today.
Firefox has been scheduled to die in the next 2-3 years since 2016. I’m so tired of this absurd browser crusades… especially on this site, what is up with that?
@thebrowser
> Firefox has been scheduled to die in the next 2-3 years since 2016.
It has been slowly dying since 2010, that’s when its market share peaked. It’s been steady downhill since then. Saying that Firefox is going the way of the dodo is firmly grounded in reality and is not news, although posting precise timeframes is a bit foolish.
> It has been slowly dying since 2010 […] is firmly grounded in reality and is not news
And yet, you people love talking about it on every chance you get. Now *that* is foolish.
Would have preferred improvements on css performance, it’s the, technologically, weak spot of chrome while firefox is extremely good at it being, as shown in this example: https://bugs.chromium.org/p/chromium/issues/detail?id=1056209
It may be coincidence, but after I upgraded chrome desktop to 103.0.5060.53 ant went to Google news, the format was new and improved for me in US.
Gaining a few milliseconds by prefetching, be it with or without a prefetched page’s javascript (fat-free), when the user might never open that (those) page(s) remains IMO an absurdity, in terms of good sense as in terms of privacy. Carpe diem. Between a loading delta in terms of seconds (badly crafted page and/or browser inconsistencies) and say a tenth of a second, all the difference between health and hysteria. This obsession of speed, in correlation with productivity itself honored as a marketing attraction, is becoming a pain in the neck.
True, people instantly leave a website if scroll performance is crap or it’s literally unsurfable/laggy, preloading and prefetching don’t even fix anything, perhap it allows Google to collect even more private data, Google invented and implement so many crappy features and caused all those problems, they invented laggy CSS animation, laggy Shadow DOM..
Google Chrome ain’t faster than Firefox, most of the time its their prefetch/prerendering algorithms that make big jump, but’s thoses are fake speed. Prefetch and Prerendering risk leaking your privacy, because even if you don’t click the link, Chrome still downloads the link.
But it seems most people don’t even know about that and think Chrome is faster than Firefox.
@G
Nope. Firefox also loses generic benchmarks against Chrome. Chromium-based browsers with disabled prefetching are still faster than FF. This just widens the already present gap.
* [Editor: removed, please remain polite. Thank you!]
I’ve never liked prefretching or prerendering technology. If I remember to look and find an option to disable it in a browser, I do.
If the issue is that webpages are becoming massive enough that they can’t load quickly even on modern broadband, it would be a better use of Google’s influence to encourage webpages to become smaller with fewer scripts and thus easier to load on demand, rather than having it’s browser essentially preclicking on every link on every page you visit and loading anything from the code as code to the entire page in the background for all of those links the user hasn’t clicked, simply to give the page appearance of loading instantly if the user clicks later.
Prefretching presents privacy/security issues, and also resource usage issues- not just as in “This is using up my RAM” but also as in “This is sending signals all over the place between home or business computers and a bunch of servers most of the users of those devices will never visit the pages from. I don’t know what the environmental and energy costs are of querying and getting data from 10x (or whatever) the number of pages the user actually clicks on is, but it’s probably something.
+1
@John
Google is already encouraging website owners to make their website faster, by “punishing” slower pages – they appear lower in the search results.
Google created this tool to test website loading speeds:
https://pagespeed.web.dev/
As part of my work I optimize websites to load faster. It’s much more than the page’s “weight”.
Even a huge page with many images can be fast, when the “below the fold” content is being “lazy loaded” (loaded only when the user scrolls near it), while the “above the fold” content is being preloaded.
The same is done with scripts, prioritizing some and delaying others.
There a re a few more optimizations such as using a CDN, optimizing images / videos (compressing) etc.
Anyway, Google is working on it seriously, pushing the web to be faster.
It’s probably (mainly) because they realized that even if someone pays for their ads or optimizes well for SEO, if the page loads too slowly, people will bounce back and not view the page. So such a page’s rank should be lower than a similar page that loads faster.
John I fully agree, besides lets be honest here:
It is not really our fault the owners of websites put so much spying javascript and force the burden of running code on the client. I find many websites load fast if you disable javascript and turn of smooth scrolling, which makes the layout move around like a drunkard tied with rubber bands.
Don’t get me started about the cancer that is “lazy loading” images as they come into viewport. All problems caused by site owners, not browsers.
/rant
Please do explain how lazy loading is cancer
+1