Opera Dev channel release gets an option to force dark theme on websites; here's how to enable it

Opera browser's dev channel has a new option that allows users to force dark mode on websites that you visit. Dark mode is a fan-favorite feature among various apps and operating systems, as it's easy on the eyes in dimly lit environments, and even helps conserve the battery power on devices with an LED display.

Most browsers have a setting to change the theme color to Light, Dark or Auto/System. The problem with these settings is that it only changes the appearance of the browser's interface, but doesn't really affect the web pages that you load. As a result, websites that use a light theme will still be blindingly bright even in Dark mode.
The most common solution to this problem is to use an add-on such as Dark Reader for Firefox and Chrome. The extension works pretty well for the most part. But it would be nice to have a native option in the browser, and that is precisely what Opera browser has opted to bring in the latest release that has been rolled out to the developer channel.
According to the official announcement, the new option is available when selecting Easy Setup. Interestingly, it is not visible under the settings if you're already using the browser. But don't let that deter you, it is not restricted to new installs and Easy Setup. Here's how you can toggle the option manually.
How to enable Force dark theme in Opera browser
1. Open the Opera flags page to access the experimental settings.
opera://flags
2. Click in the search box in the top right corner of the page, and type the word, Dark.
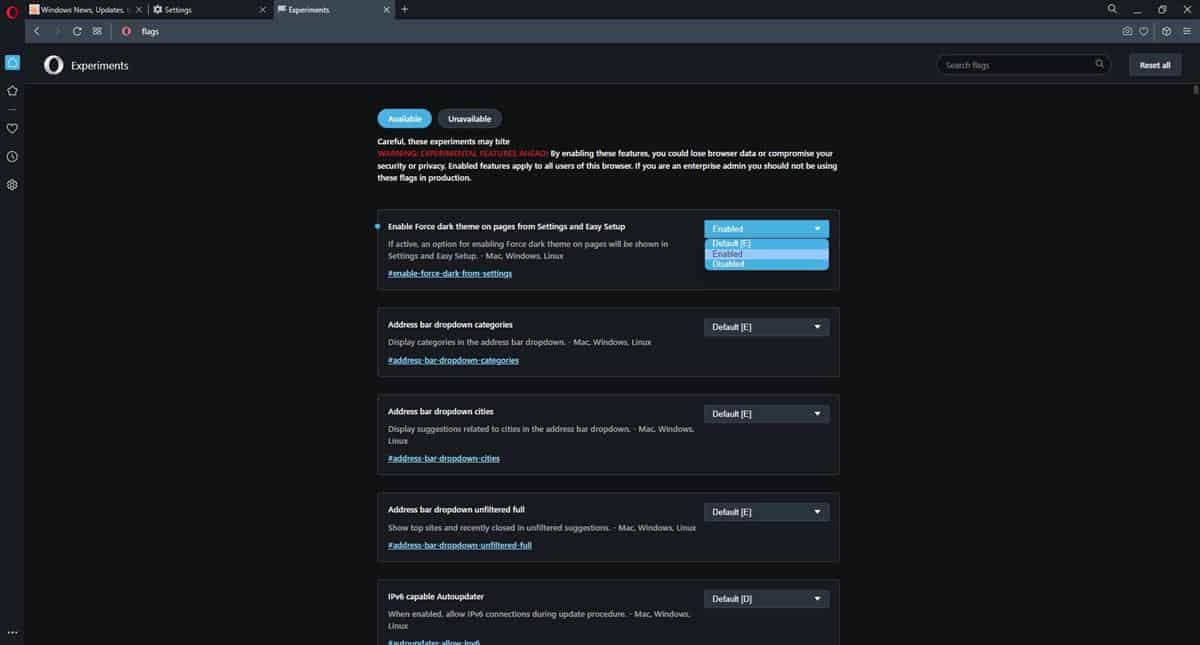
3. It will highlight a flag that is labeled "Enable Force dark theme on pages from Settings and Easy Setup". By default, this flag's value is set to D, as in it is disabled.
Note: The screenshot shows Default: Enabled, but that's because I tested it a few times before capturing the image.
4. Click the drop-down menu next to it, and set its value to enabled.

5. Restart the browser by clicking the relaunch button at the bottom of the window.
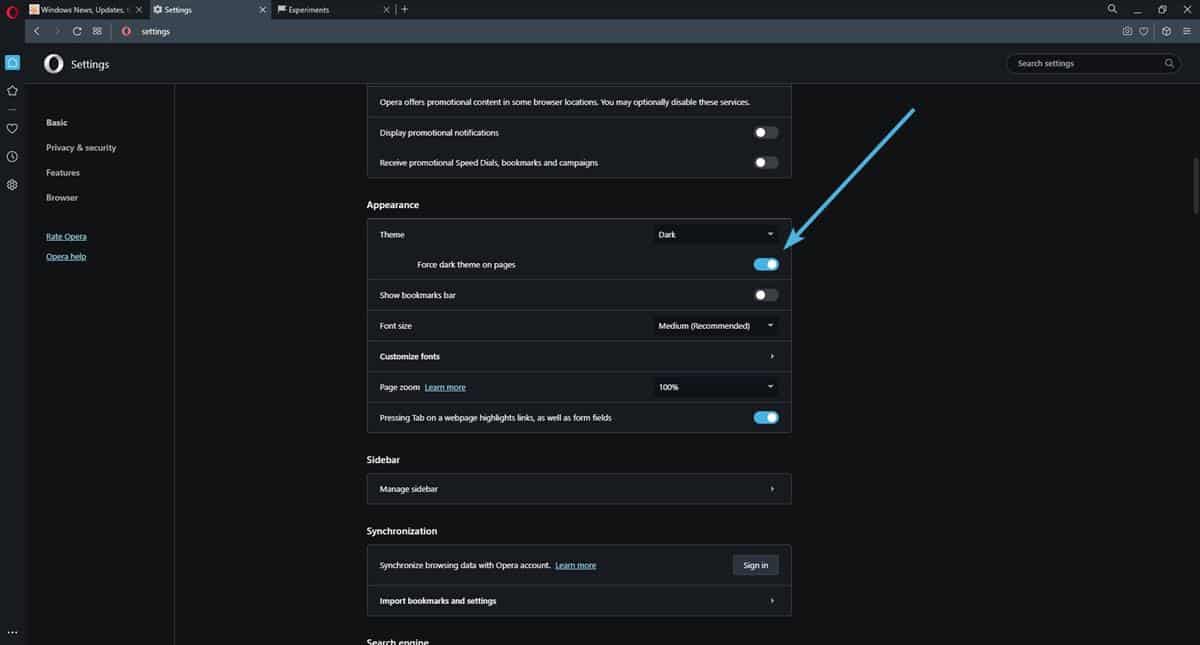
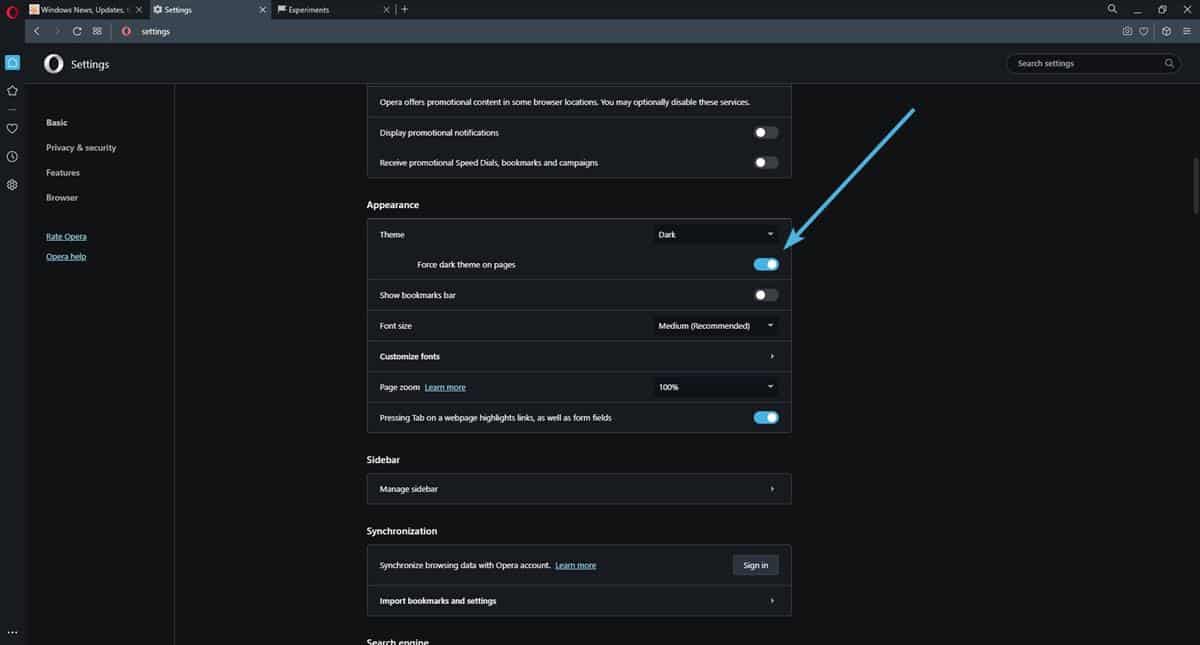
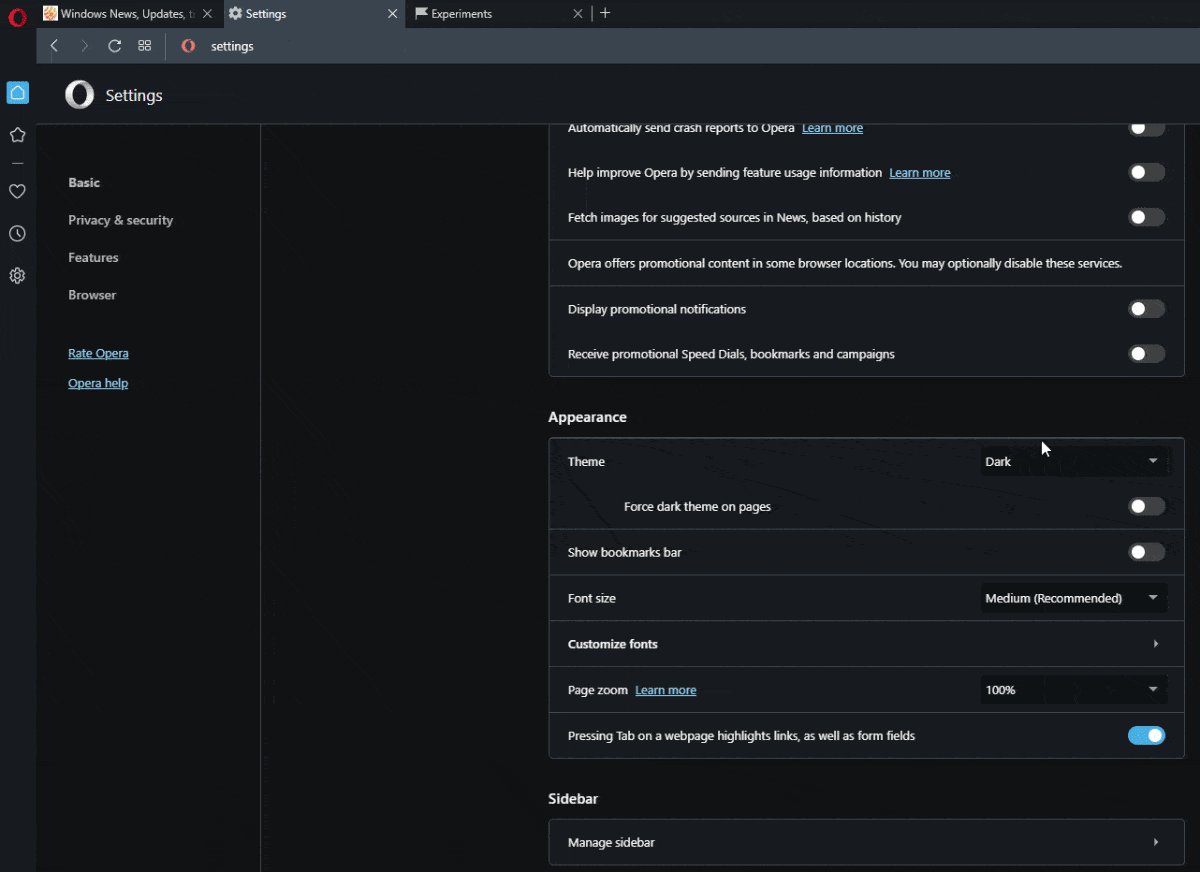
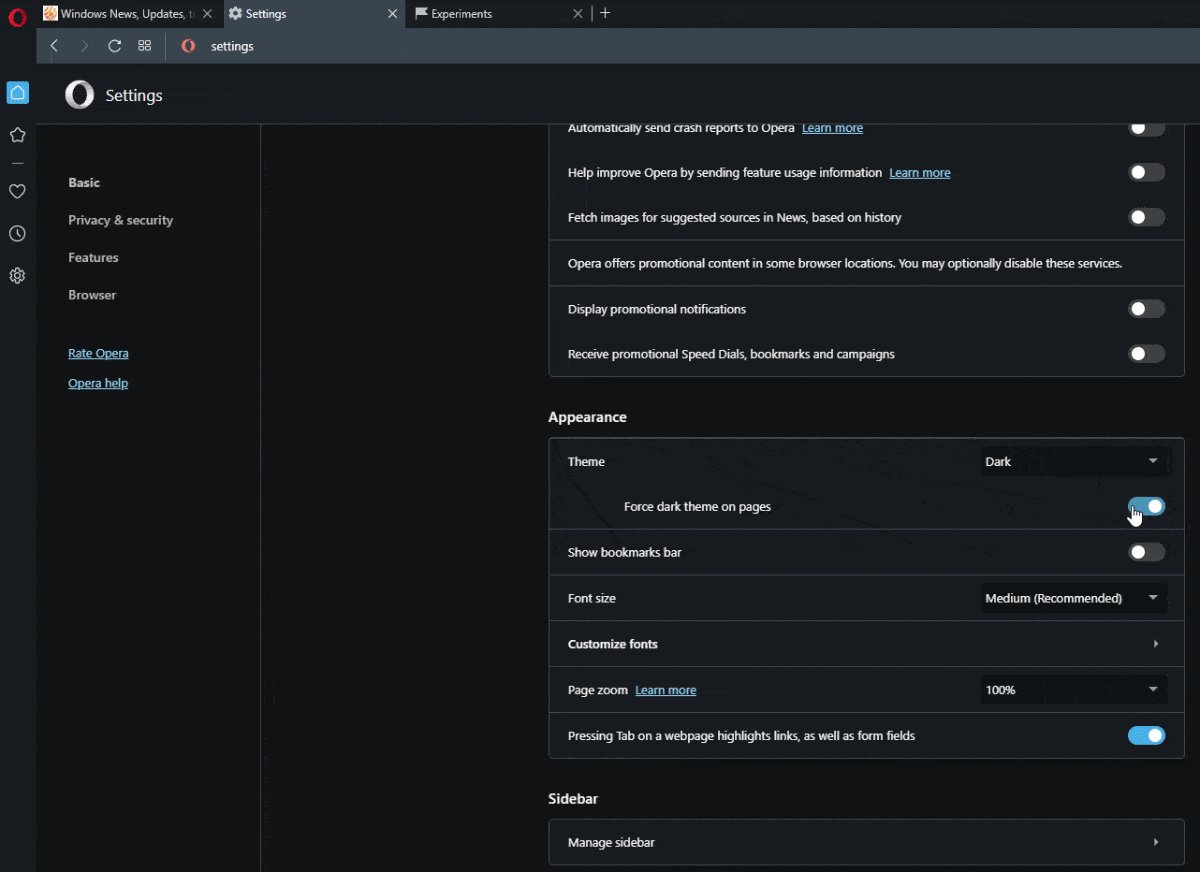
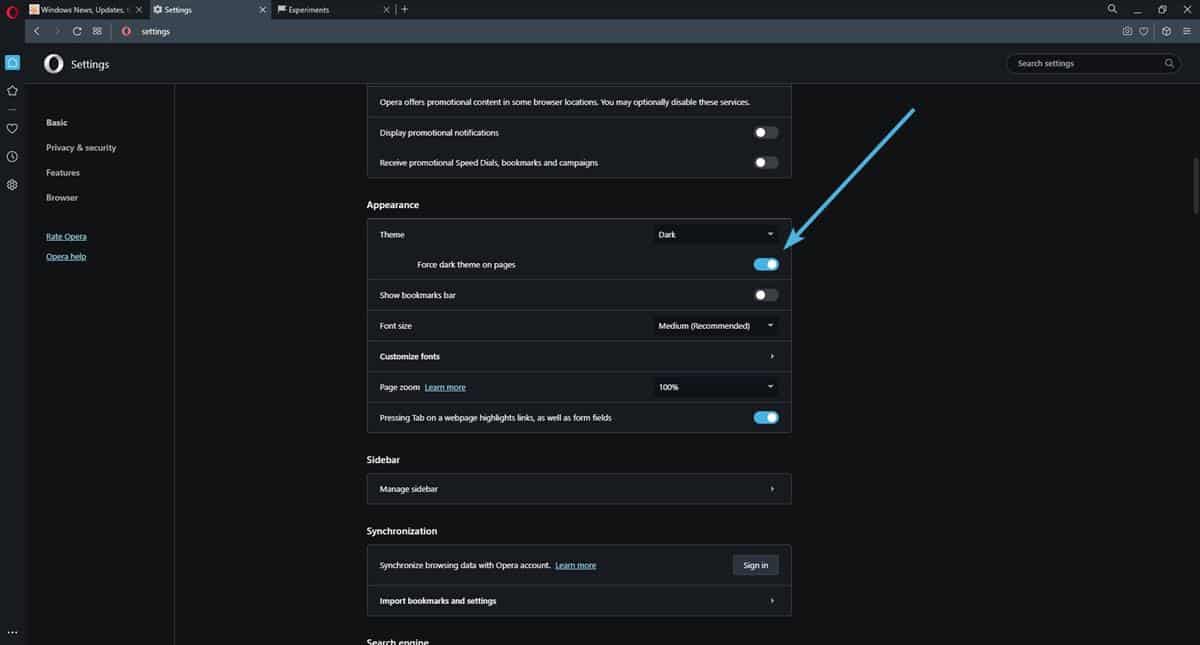
6. Open the Opera Settings page, and scroll down to the Appearance section.
7. The browser will have a new option here. Toggle the switch that says "Force dark theme on pages".
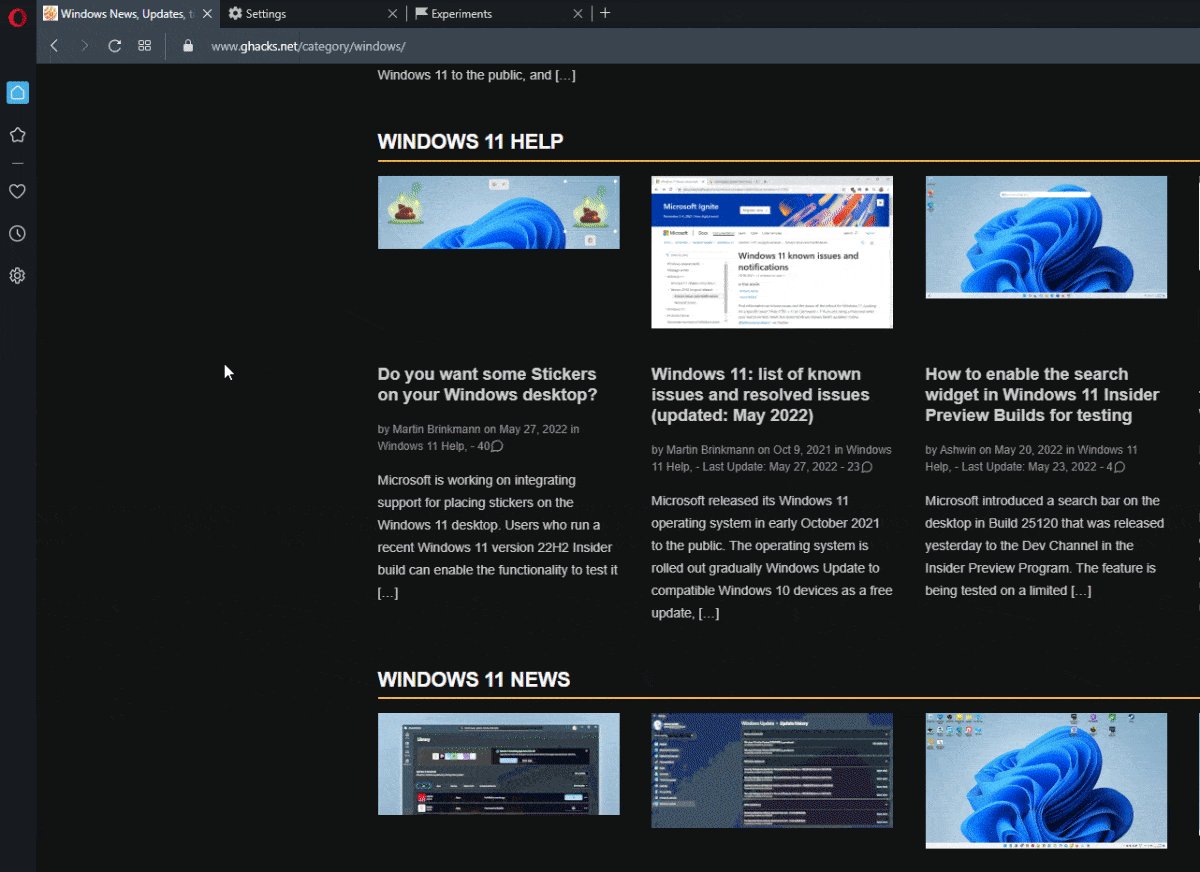
That's it. Try visiting a web page that has a light theme. It should now display the website the dark theme without any add-ons.
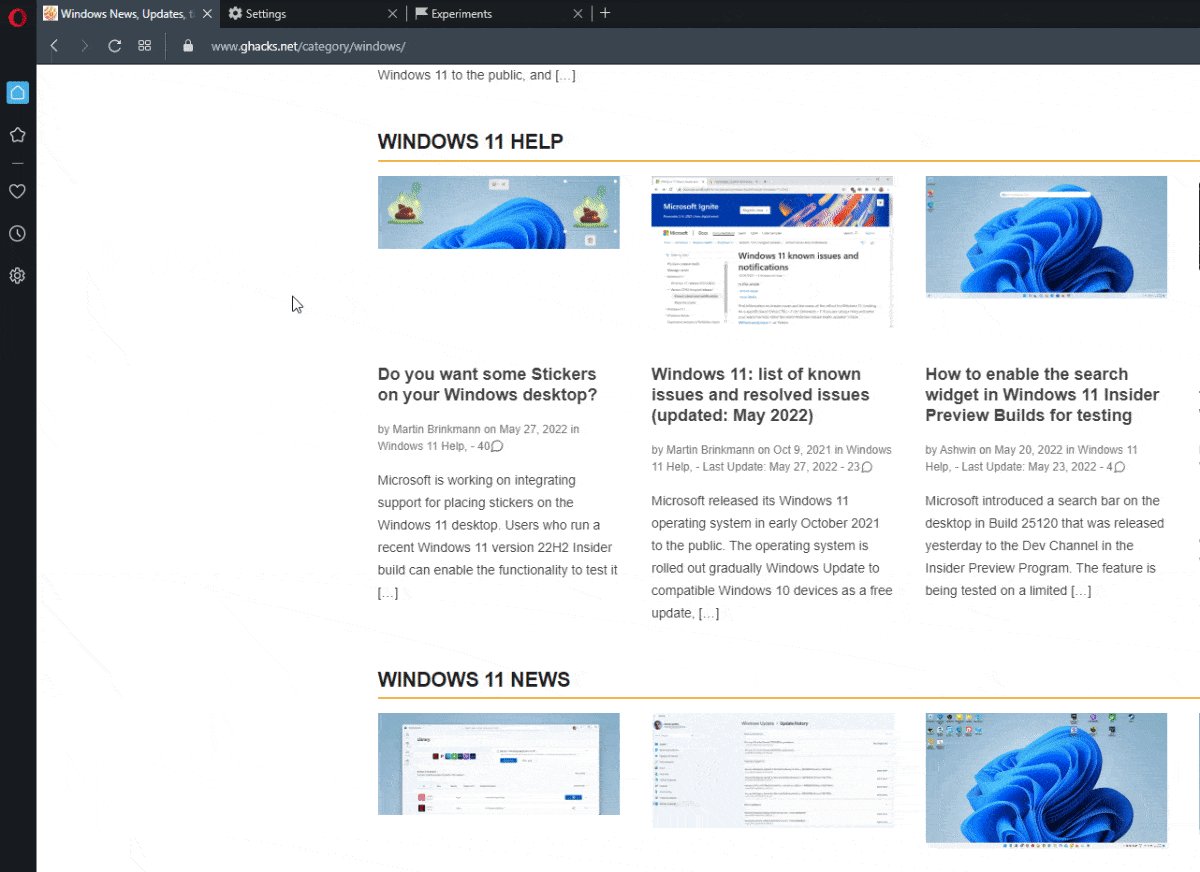
Here's a demo showing you the new feature in action right here on Ghacks.

That's pretty cool, isn't it?
Download the Opera 89.0.4436.0 Developer version from the official website, the new version is available for Windows, macOS and Linux. The build is based on Chromium version, 103.0.5060.13.
Opera announced the availability of its VPN Pro service for desktops, about a week ago. I have not used the VPN, so I can't really comment on its quality or privacy policy But if you're willing to try it, you will find the option to access below the VPN Section under the Advanced Settings.
Do you like the force dark mode option in Opera? Or do you prefer using the light theme?




















It would be good to have a toolbar button to toggle this native dark mode. Any idea such an extension exists/is in the pipeline?
Thank you!
Great article that helped a lot! Much appreciated ^^ All the best!
FINALLY !!!
Thanks for these, I use Mac and they are too bright and now finally a good rest for my eyes
This has always been available via a chromium flag .
“even helps conserve the battery power on devices with an LED display” – not LED but AMOLED.
I have darkened hackernews for the last last 3 years.
Thanks to a nifty little extension called Stylus https://github.com/openstyles/stylus
I rather re-wrte a sites CSS to suit my own mixed color schemes of dark, ather than to rely on 3rd party addons or features like this because they are all limited to dark or light and you cant have different background colors or custom link colors.
So thanks but no thanks.
I’ve always used the Stylus extension (Firefox here), great.
I’ve opted for the ‘Dark Reader’ nevertheless because darkening all sites which aren’t natively would be too much of a hassle.
Maybe two places which may interest CSS “userstylers” :
– ‘UserStyles.org Archive’ [https://uso.kkx.one/] : its name is its description;
– ‘UserStyles.world’ [https://userstyles.world/] : “Free and open-source, community-driven platform for sharing and browsing UserCSS userstyles, and a replacement for UserStyles.org, made by the userstyles community.”
For those who prefer to avoid the ‘Dark Reader’ extension there’s an already old yet still efficient CSS available:
Global dark style – changes everything to DARK : [https://uso.kkx.one/style/31267] : four years old (equivalent to x4 for humans, hence ~60 perhaps?).
I would prefer vertical tabs, something like TreeStyleTab because existing extension implementing this function are not so well like Tree Style Tab which is available only for Firefox.
Then use Edge you know, the only browser that offers vertical tabs. 1. it is not like it is a common feature among browser and 2. It’s not like Opera has promised vertical tabs or anything, they haven’t talked about it or mention it or anything.
This is not even new, it is only a flag to add the option on settings, anyone using a chromium browser could enable this ‘force dark websites content’ flag from ages ago, of course, it didn’t make sense Opera GX to have it but not Opera.
now we only have to wait until they will add the option to remove the force on specific websites instead of being a global thing like Opera GX and Yandex can do and it will be okay. It is not great but until lazy developers don’t do it, the flag to force dark content is the best thing.