Mozilla plans to enable WebRender in Firefox 92

Mozilla plans to enable WebRender in Firefox 92 for all supported operating systems and device types. WebRender is already enabled on Mac OS X (since Firefox 84) and on most Linux distributions (since Firefox 91). Starting with the release of Firefox 92, WebRender will also be enabled in Firefox for Windows and for Android.
The main idea behind WebRender is to improve the rendering of web pages by making the experience faster and smoother. Developed in Rust, WebRender has been in development and testing for a long time.
I wrote a guide in 2020 that explained how to find out if Firefox uses WebRender to render webpages. You can check it out to see if your copy of Firefox has the feature enabled already; here is just the short summary in case you are in a hurry:
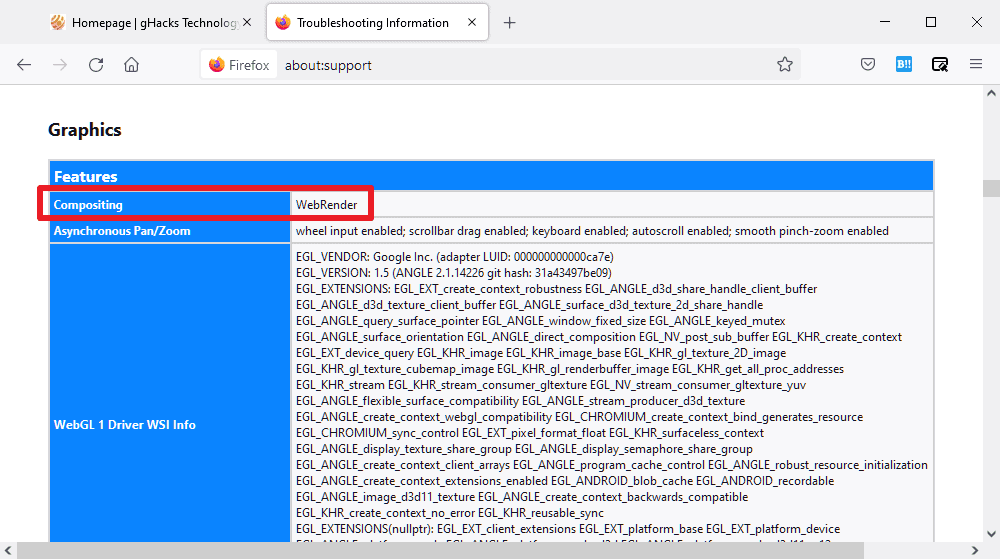
- Load about:support in the Firefox address bar.
- Scroll down to the Graphics section.
- Check if the Compositing value is set to WebRender.
Tip: you may also press Ctrl-F while on the page to search for WebRender.
WebRender may use hardware acceleration for rendering if supported by the graphics processing unit of the device. Software emulation is used if the GPU is not supported.
WebRender can't be disabled anymore in Firefox 93
From Firefox 93 onward, Firefox users can't disable WebRender anymore as options to do so are no longer included in that version of the web browser. The only option that Firefox users have when they encounter rendering issues is to switch WebRender to software.
Some configurations may never get hardware WebRender, e.g. if the hardware is too old or if drivers have bugs or issues.
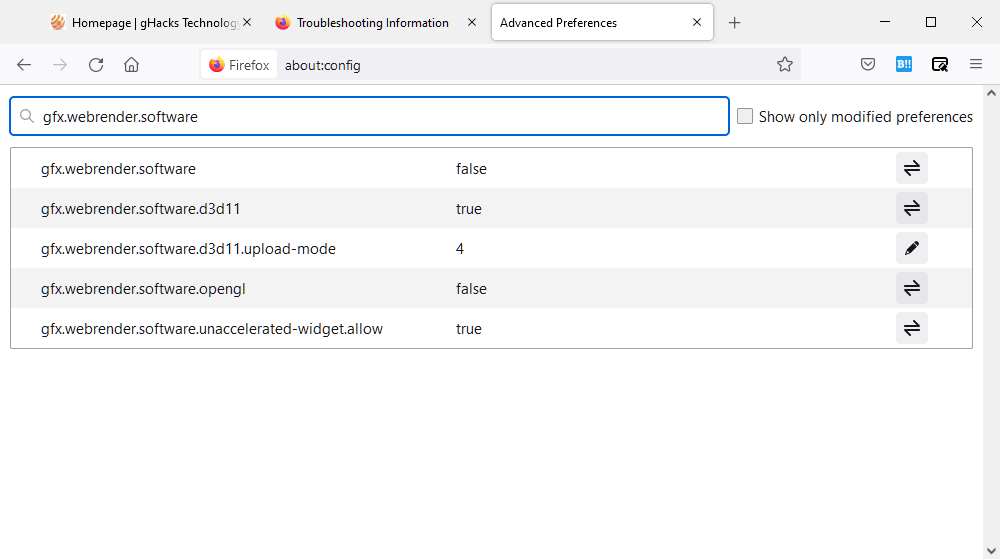
- Load about:config in the Firefox address bar.
- Confirm that you will be careful if the warning page is displayed.
- Search for gfx.webrender.software.
- Set this value to TRUE to enable software WebRender.
- Set this value to FALSE to disable software WebRender. Note that you can't force the use of hardware WebRender if the hardware/driver is not compatible.
- Restart the Firefox web browser.
Linux users may want to check whether gfx.x11-egl.force-enabled is enabled, and set it to True of it is not. It should always improve performance, unlike WebRender on its own, which may sometimes cause performance to degrade depending on the graphics unit and driver.
Firefox 92 will be released on September 7, 2021 officially.
Now You: is WebRender enabled in your Firefox installation?






















Thanks for the information. As usual, I can rely on Ghacks for the latest tech information that I can’t seem to find anywhere else.
I use Firefox under Linux 5.13 and have MOZ_ENABLE_WAYLAND=1. In about:support I see “Compositing: WebRender” but also “unavailable by runtime: Wayland support missing” in WEBRENDER_COMPOSITOR. Any idea why? I’ve tried enabling webrender.all, webrender.compositor and webrender.compositor.force-enabled to no avail.
Don’t know if it is a placebo effect, but it seems scrolling is noticeably less janky with Webrender on. I do have various about:config tweaks such as (general.smoothScroll.msdPhysics.enabled) via a tip actually recommended by a Mozilla employee found in reddit thread by googling “make firefox smooth scrolling like edge.”
I really liked how Edge implemented scrolling and Firefox via webrender I think it is actually better than MS Edge. Very nice, I will give Mozilla props when it warrants it.
I enabled it just to check for a rendering quality gain/loss and found my HD YouTube videos are choppy on my 4K laptop. I set it back to false. Any suggestions from my fellow Firefox users would be greatly appreciated.
Way too much smooth scroll stutter though. 78 ESR is still stutter free. Forcing D3D11 in the release versions with gfx.webrender.force-disabled works somewhat. I guess it makes sense that they’re gradually killing off smooth scroll. They obviously can’t get it right with WebRender. It’s the #1 selling point for me though. :-(
My very amateur comparison, using OBS to record, AVIdemux to edit:
https://www.reddit.com/r/firefox/comments/peqvpy/webrender_stutterfest/
@Gareth Perks, pref(“mousewheel.system_scroll_override.enabled”, false); mentioned above by Nico seems to be worthy. From there on modifying several ‘mousewheel’ prefs in about:config may be the pertinent corollary : all depends of the hardware environment and of the mouse device in particular. I’ve set the following and the final result is satisfactory :
pref(“mousewheel.default.delta_multiplier_x”, 200); // DEFAULT=100
pref(“mousewheel.default.delta_multiplier_y”, 200); // DEFAULT=100
pref(“mousewheel.acceleration.start”, 1); // DEFAULT=-1
pref(“mousewheel.acceleration.factor”, 10); // DEFAULT=10
I guess I’ll leave Webrender with defaults, which includes gfx.webrender.force-disabled = false
Creates a ‘shader-cache’ sub-folder in the user’s profile. Not really convinced but, anticipating Webrender is planned to be obligatory, I comply..
I have to correct a few things. I’m new to Firefox’s WebRender and further experiencing it led me to these conclusions.
1- pref(“mousewheel.system_scroll_override.enabled”, false) is NOT the reason why scrolling improved. This had been set together with mousewheel prefs’ modifications and it is those which have made the differerence. Here anyway, “mousewheel.system_scroll_override.enabled” true or false makes no difference.
2- Two major mousewheel prefs complete above mentioned, substantially :
pref(“general.smoothScroll.mouseWheel.durationMaxMS”, 500); // DEFAULT=200
pref(“general.smoothScroll.mouseWheel.durationMinMS”, 500); // DEFAULT=50
This is with a Logitech mouse. Plenty of personal mousewheel prefs can be found on the Web, but the two ‘general.smoothScroll.mouseWheel.duration’ are so efficient that, at the end, scrolling is better than it was previously without WebRenderer, so much better that I may even abandon the ‘ScrollAnywhere’ Firefox extension i’ve been using for ages.
3- I’m retracting my thoughts and comments regarding Webrender. It appears to me as a real improvement. I hadn’t experienced it sufficiently and dropped conclusions without serious evidence. Again, one must dig, test, with & without, thoroughly before starting to be sure of whatever.
@Tom Hawack Great input, thanks!
These are nice tweaks for the behaviour of the mouse wheel. However, the stutter problem I have is actually more with the rendering. It’s just more obvious when scrolling lines using the mouse wheel. Basically stuttering with any animation involved in scrolling.
This is probably just me embellishing, but here’s a bit more about it:
https://bugzilla.mozilla.org/show_bug.cgi?id=1439293
https://www.reddit.com/r/firefox/comments/fbii5n/webrender_scrolling_is_more_laggy_than_direct3d11/
MotionMark definitely prefers WebRender: https://browserbench.org/MotionMark1.2/
It’s a pity about the stutter though.
@Gareth Perks
Have you tried setting:
‘mousewheel.system_scroll_override.enabled’ to ‘false’ ?
Was recently introduced as a new “feature”…
@Nico
Thanks for this. Interesting. So far the only difference I’ve noticed is the number of lines it scrolls with each notch of my mouse wheel. I can still reproduce stutter. I don’t see any effect on what I think is called autoscroll; clicking the mouse wheel to enter scroll mode, and moving the mouse up/down a little. Still get stutter there. When forcing D3D11 I find it much harder to reproduce stutter with either scroll method, although it is still there on occasion.
Same here : pref(“gfx.webrender.force-disabled”, true); because otherwise page scroll is damaged and that I notice absolutely no page rendering improvement with Webrender enabled. I have to admit that Firefox 91 reveals an increasing scripting phobia from the developers. Firefox is not in an era of improvements but in that of a chase for modernism at all costs. Still my favorite browser. Still …
This is just more cruft from Mozilla. The only reason web pages would take so long to render is because they’re bloated with unnecessary javascript. Twitter is especially egregious. Just load up anyone’s Twitter page and compare that with other sites with minimal javascript. Yet another reason I avoid Twitter whenever possible.
The problem is bad design practices. There is no convenient solution for that.
FF sucks a very big time.
Considers one script “is slowing down YOUR browser” and then all other tabs become unresponsive until this script and warning have been addressed. Not a recent “feature”, must be by design…
This is such a nonsene. It’s bashing for the obious only reason that it’s about Mozilla – because what you wrote does not make any sense. There is no relation at all between JavaScript in websites and what WebRender is and does. And the words “just more cruft” are the proof that you’re not interested in talking about facts at all. Shame on you.
Unlike a certain someone I’m not a fanboy. I don’t care about Mozilla. If this came from Google I’d call it ‘Google cruft’ just as well. I also didn’t say there was a relation between javascript and webrender, I was simply saying that the problem which webrender was purportedly created to solve isn’t really a problem. Name one site that loads slowly that isn’t bloated with javascript. You can’t because there isn’t one. What webrender does wouldn’t be as noticeable as say upgrading your internet to a lower latency connection. Webrender isn’t magic, and frankly it’s very likely to cause more problems than it solves.
Anyone who’s been around the browser development circle long enough knows that GPU rendering is notoriously prone to bugs and errors. It’s no mystery why whenever there’s a browser crash, basically the first thing anyone checks is whether hardware acceleration is enabled or not.
Huh? Did you confuse something, Martin? WebRender ist already enabled by default for most Windows users for a long time. In fact WebRender is enabled by default for everyone (on desktop) since Firefox 91. So what you’re saying in your headline and in your first paragraph doesn’t make sense at all.
Hmmmm. Running 91.0.2 and gfx.webrender.software is false, yet under about:support, Composting is WebRender.
I can’t help but notice the features are peppered with “Google, Inc.” Like “WebGL 1 Driver Renderer … Google Inc. — ANGLE (Intel(R) UHD Graphics 630 Direct3D11 vs_5_0 ps_5_0)”
A bit off topic.
Happy bday old friend :)
Flyer
August 27, 1921 – August 27, 2021. A century, already! — Happy Birthday, Martin :=)
Martin is 100 years old now?
IT is a tough field. You age quickly. Or turn into an android (e.g. Mark Zuckerberg).
Thank you everyone!
thanks dude!
Thank you! Hope you are well.
Happy Birthday Martin! :)
Wondering about hardware requirements.
You know, this is not the first time I hear of a “performance breakthrough” of Firefox. In the last few years alone, I mean, what was it? “Quantum”, “Servo”, “WebRender” etc. And yet, still, Firefox is outperformed by Chromium pretty much across the board. The Google / Apple / Microsoft rejects coding Firefox certainly talk the talk, but can they also walk the walk? I am skeptical.
and where does anybody mention ‘perf breakthrouh’ in this news by MB?
Article did mentioned something about Rust as well when detailing WeRenderer, you missed that part.
Already enabled in Ubuntu(I checked it now, don’t know if it was the case before), though performance was always better than any Chromium browser before, main reason why I switched to Firefox.
On a separate note from a stranger – Happy Birthday Martin B.