Add a visual page loading indicator to Firefox with the Load Progress Bar extension

Both Firefox and Chrome use the favicon on the tab bar to indicate that a webpage is loading. While Chrome has a spinning wheel icon, Firefox's indicator is sort of a dot that bounces left and right.
But, it doesn't actually show you whether the site has loaded partially, for instance when the server is slow. In case of issues, you just have to wait and see if the page is ready, or if the browser failed to access the site.
If you want a slightly better status indicator, Load Progress Bar could prove to be useful. As the name suggests, the extension displays a progress bar that fills up as the site is being loaded. Opera was the first browser to have the progress bar, though it no longer has it. Vivaldi has the progress bar along with a couple of temporary icons that show you the number of elements that were loaded, and the total data size of the page.
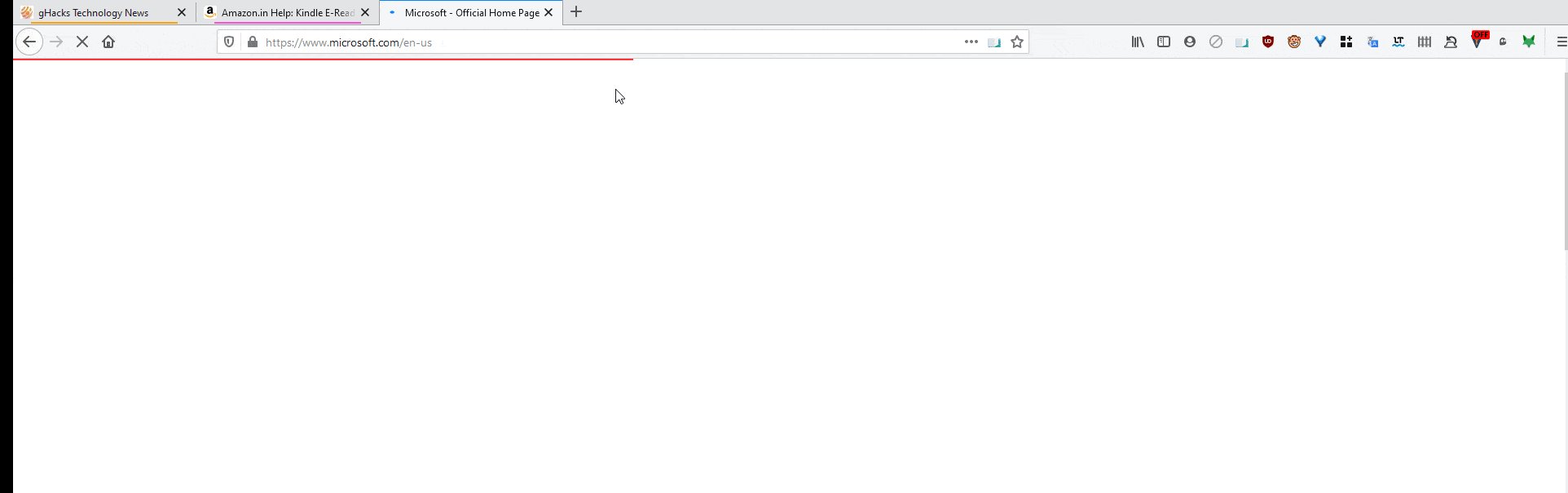
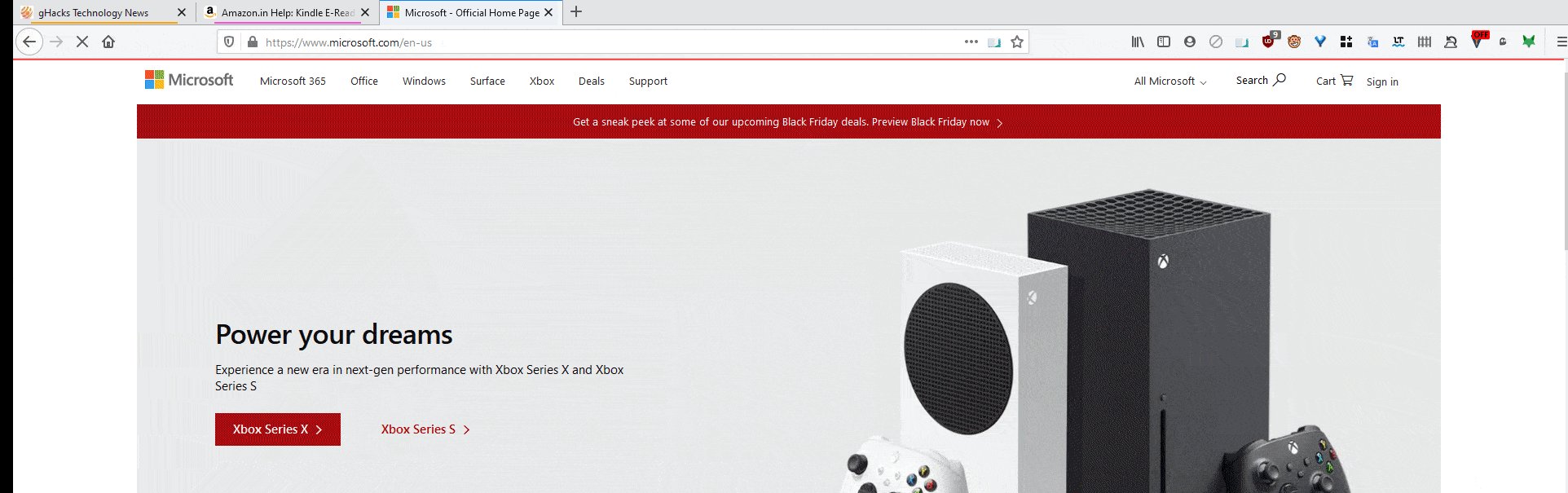
Coming back to Load Progress Bar, it is quite different compared to legacy Opera's and Vivaldi's. Install the extension, load a web page and you should notice a long red line appear below the address bar. It vanishes when the page has loaded, so it doesn't interfere with your browsing experience.

It would have been much better if the add-on worked in the address bar, but due to the limitations in the Webextensions API, that is not possible, and classic extensions such as Status-4-Evar are no longer available. Mozilla at one time even thought about integrating a progress bar natively in Firefox, but did not do so in the end.
So this is probably the next best thing that we can have. I'm not sure if the tab bar can be used for including the progress bar, but I think it could be an interesting idea.
Didn't see the progress bar on the screen? Maybe the site that you loaded has been cached by the browser or you have a really fast connection. Load Progress Bar is more noticeable on slow websites and heavy pages that take some time to load. YouTube and Steam are some examples which take a couple of seconds to load on Firefox (compared to loading times on Edge).
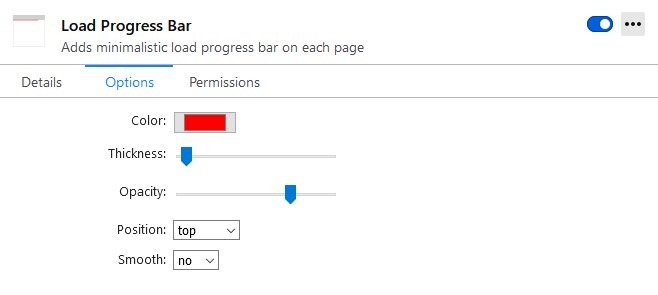
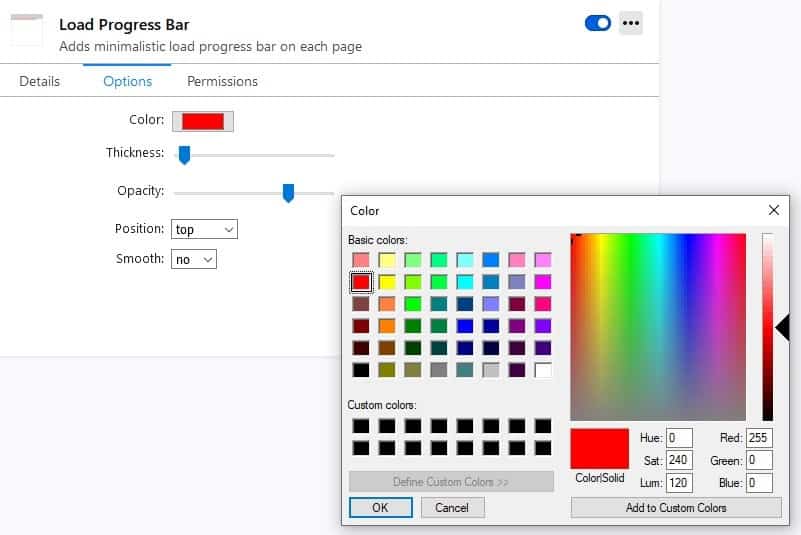
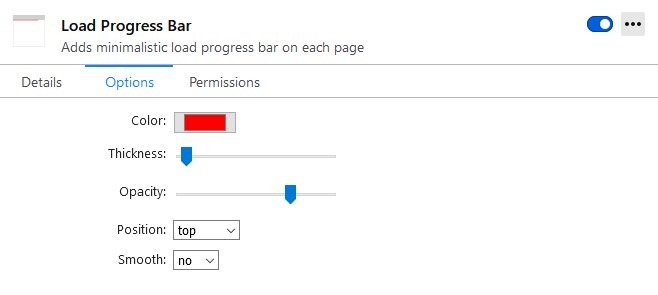
Head to the add-on's options to customize its settings. The default color of the bar is Red. Click on the box and you are able to choose a different color from the standard palette window that appears.

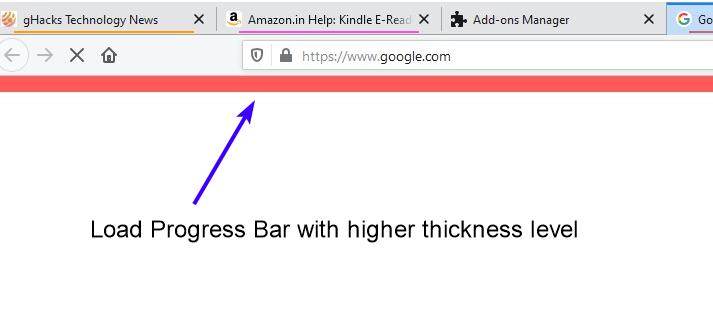
The next setting allows you to adjust the thickness of the bar, the line is very slim by default, so I recommend setting it slightly higher. At max thickness, it looks fairly chunky, but it's still slimmer than the "awesome bar".

Want a transparent progress bar? Use the opacity slider to set the transparency level. If for some reason you want the progress bar on the bottom of the window, you may click on the position menu and switch it from the top to the bottom.
The Smooth setting makes the animation of the Load Progress Bar appear slightly faster, but it isn't a very noticeable difference.
Load Progress Bar is an open source extension. When you compare it with Vivaldi's bar there is a slight delay when Load Progress Bar appears on the screen. Once you install it, you'll probably stop glancing over at the favicon load indicator, because the progress bar is better.


























I find this extension quite cool.
Is there something similar for Google Chrome or Edge?
As if voting ever did anything, especially when people voted for Mozilla to NOT remove the powerful APIs and XUL extension system that existed before.
If you want extensions like this one rather go vote on bugzilla for proper APIs to be implemented or use browsers that include such features natively, using extensions like this one makes you easier to track as it’s injecting the code directly on the site context so with a few lines of code they can just detect this kind of extensions and create a better fingerprint of the user.
SeaMonkey has this and not a fake one. It is in status bar at bottom. Can’t remember is status bar enabled by default.
We used to have a statusbar, I miss it a lot! I had the download button and a “what’s my public IP” plugin in it, along with the page-loading bar.
remember status4evar? that was cool. pre-WX.
The idea is good but if it is not accurate as russianbear mentioned then I’ll wait for it to mature.
Vivaldi has this built in.
How can the bouncing dot be turned off in firefox as i find it annoying sometimes.
Looks around for a bouncing dot in Firefox and see nothing.
Screenie?
Better than default Firfox dots, for my aged eyes.
Thanks for it.
Regards,
Anand
I went through the extension code and can say that it is funny. Because it is not a true loading indicator, it is a counter that counts html tags that were added to a page when the page is loading.
The loading indicator does not show real size of content. In other words it shows speed of loading but not a true size of loading content and you will always see the same space on the indicator for a huge and for a small content.
To show true loading status you need to access to bytes of a request. And it can be done with “browser.webRequest” extension API.