Firefox will soon support hardware media controls

Mozilla enabled support for the Media Session API in Firefox 76 Nightly recently. The plan is to introduce the API in stable versions of the Firefox web browser soon.
One of the abilities of the API is to support hardware media keys in the web browser. If that sounds familiar, it may be because Google added support for hardware media keys in the company's Chrome web browser this year.
Google introduced support for media keys in Chrome 73 Stable for the desktop. The feature enables support for using media keys on the keyboard, e.g. mute, volume up or down, or play/pause, on media sites in the browser.
One of the downsides of the feature is that it may interfere with other services and apps that rely on media keys, e.g. Spotify or iTunes. Chrome users may disable media key support in Chrome to fix the issue currently.
Mozilla enabled the Media Session API in Firefox 71 partially and has now enabled it by default in Firefox 76 Nightly.

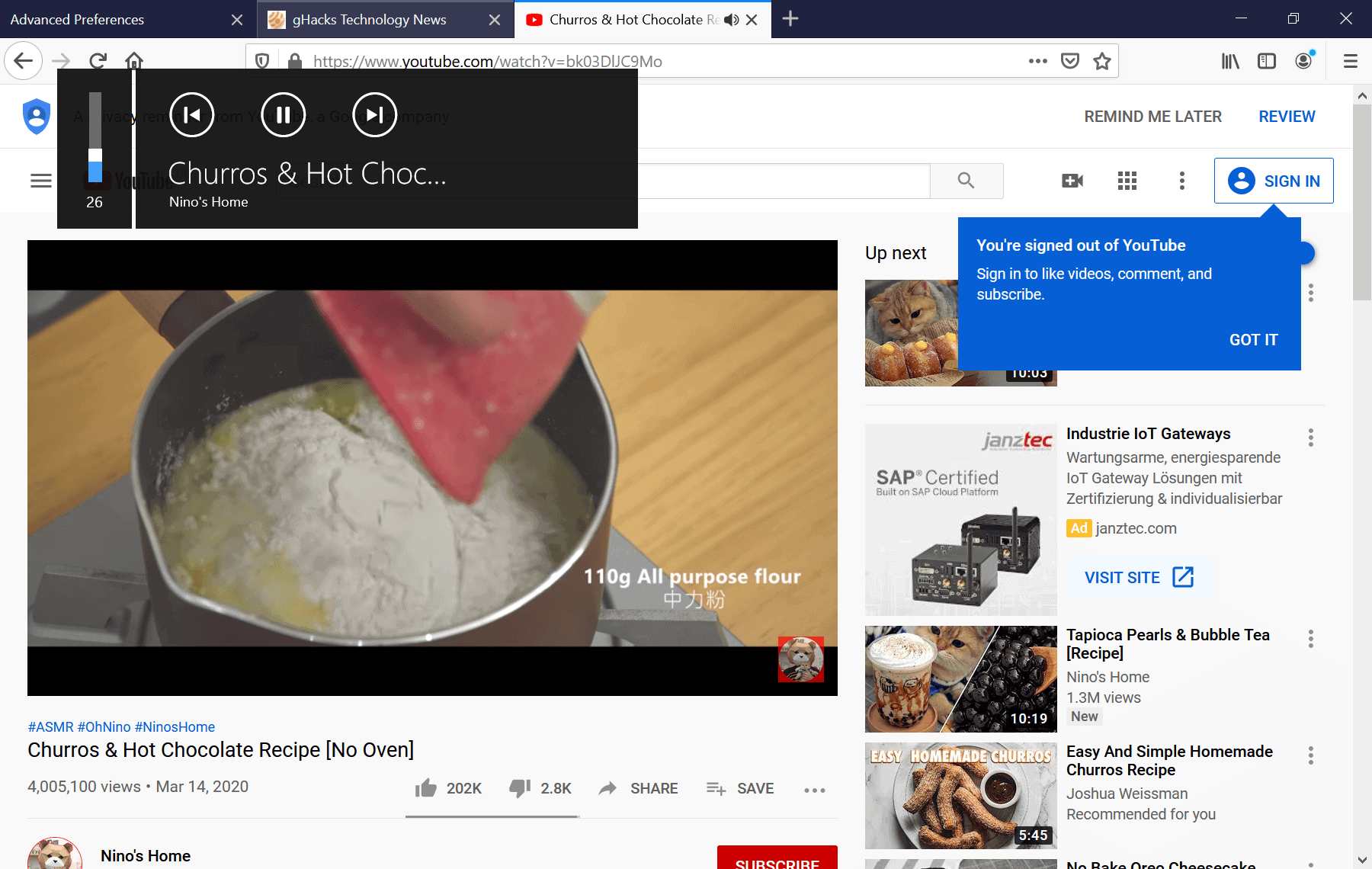
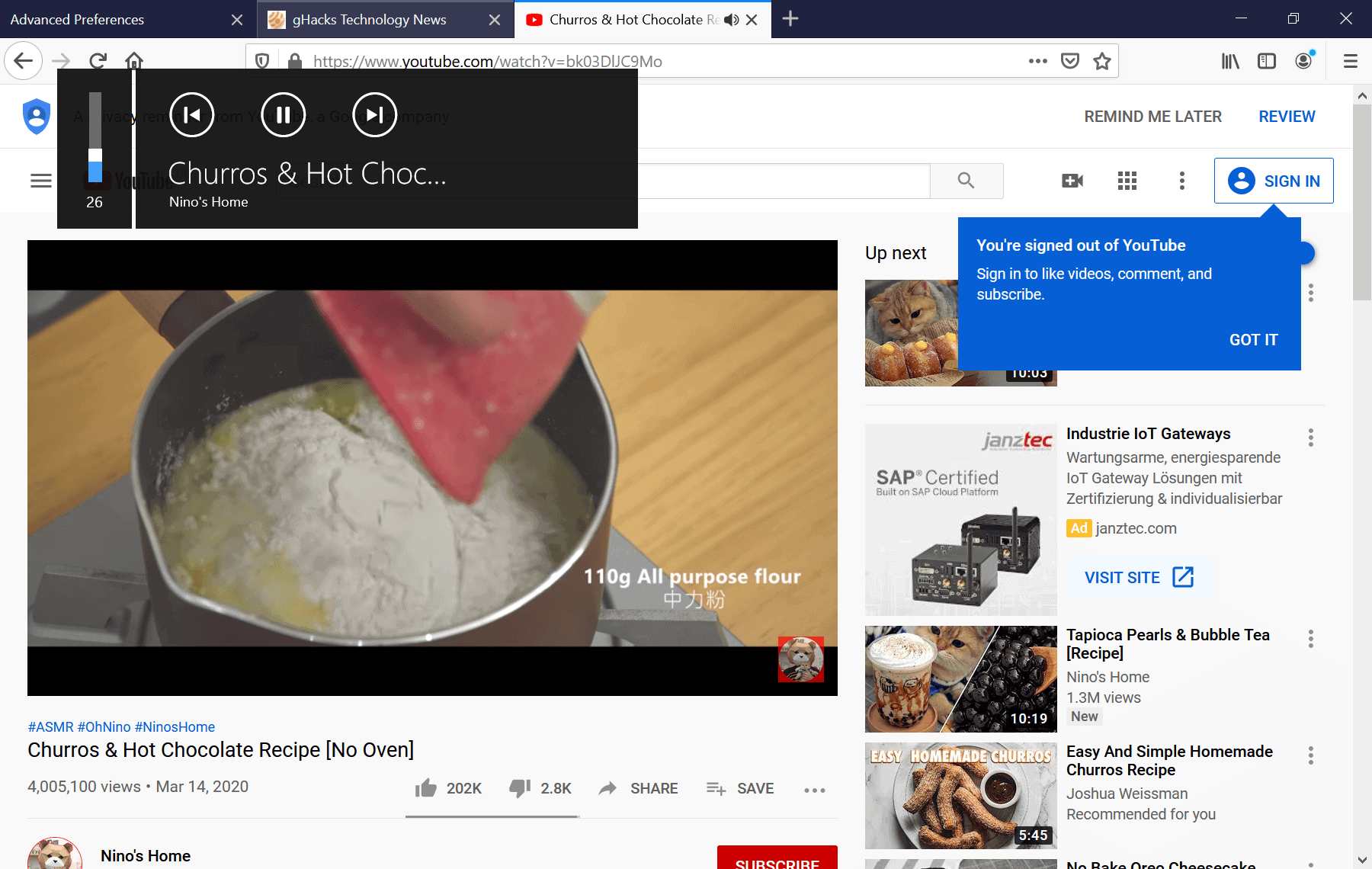
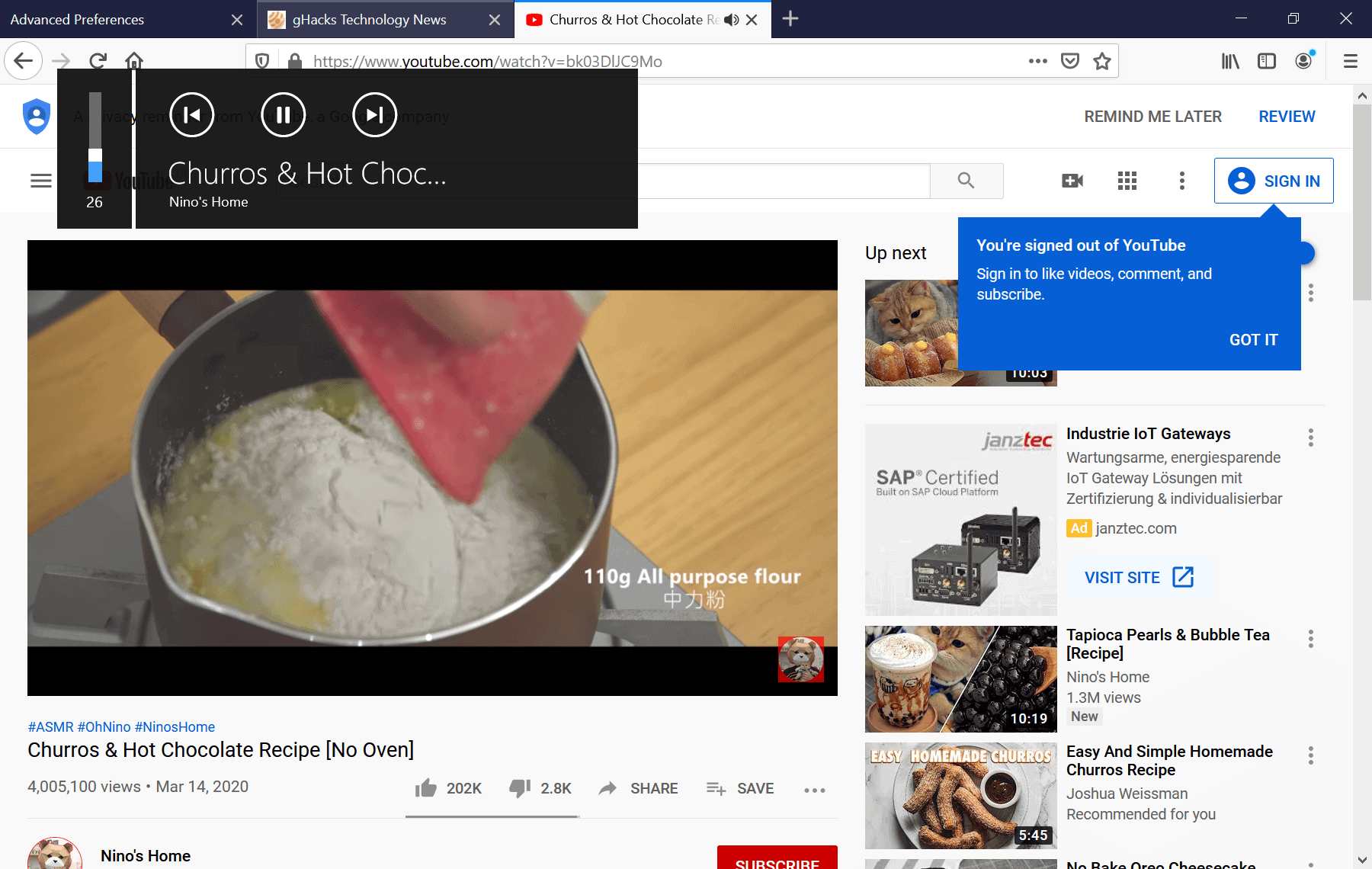
Firefox will display an overlay when media keys are used when the feature is enabled. A quick test on several media sites such as YouTube and Twitch was successful. All test sites responded to media keys such as mute or play/pause.
Firefox users may interact with the overlay once it is displayed using mouse or touch input as well.
Windows 10 users may furthermore notice media controls on the operating system's lockscreen if a video is playing in Firefox.
Nightly is the development version of the Firefox web browser and the Meta bug suggests that work is still ongoing. Nightly users may run into bugs or issues because of that.
If development progresses as planned, Firefox users may soon use hardware media keys to control playback in the browser.
Mozilla added an option to Firefox to disable the feature; this may be useful if Firefox interferes with used media applications just like Chrome does.
Here is what you need to do to disable media key support in Firefox:
- Load about:config in the Firefox web browser.
- Confirm that you will be careful if the warning message appears.
- Search for media.hardwaremediakeys.enabled.
- Set the preference to TRUE to enable the feature.
- Set the preference to FALSE to disable the feature.
Firefox does come with controls to disable the Media Session API as well:
- Set the preference dom.media.mediasession.enabled to FALSE to disable it.
Closing Words
Users who spend a lot of time in the browser, especially on media sites, may find the new media support useful if they have a keyboard with multimedia keys. Instead of having to interact with the browser's UI, e.g. by using mouse or touch, they may then use the media keys to control playback.
Now You: Does your keyboard have media keys? (via Techdows)






















dumbest thing i’ve seen in a while. is there anything phone culture can’t wreck? how a giant overlay, a totally useless one at that, can be seen as “wow!” “kewwwll!” “i’ve been waiting for this!” is incomprehensible. No on/off switch visible except in the browser’s innards.
phone heads are so used to being interrupted constantly that an advance in interruption methods is good? media is so horrible that this is better? constant feedback that you’re looking at a screen?
WTF???
I already tried this and it is not working at all. Just today my Youtube decided to constantly use my keyboard media keys even when trying to write a comment on a video, which is impossible for me to even write a comment anymore. It’s just so amazingly awesome when the world wants to mess up your day by being an annoying troll.
This could be a nice feature. However, especially in a full screen mode, the overlay covers significant part of the video for many seconds. This is annoying! I want to watch a video, not the remote control on the screen! I have already the button on the keyboard, why would I want to stare at it instead of the video?
Is there a way to disable the overlay or at least drastically reduce the time of blocking the video?
EXTREMELY annoying! Here’s the fix, see the “chosen solution”:
https://support.mozilla.org/en-US/questions/1305598
Thanks for letting me know how to remove this, so annoying!
Wow! Not perfect, but at least now I can play/pause without opening Firefox/tab and/or installing Media Keys extension for this!
5 years Firefox ex-fanboy here, missing support for this is one of the many reasons why I switched to Chrome. I have been using Chrome as my primary browser for more than 6 months and I’m not looking back.
At least there’s a way to disable it. I really don’t like the big UI.
Nice, but really useless. Chrome has the same, however, it also has a plugin to control volume, play state of media in a website. This is what Firefox should be doing.
Hi, the way to disable media part is incorrect. That should be `media.hardwaremediakeys.enabled`, and you can find more detailed information about that project in [1].
[1] https://bit.ly/3aedNfn
Thank you for the info, edited the article!
@Der Kuchenmann ok, this is innovation, but only at code level. Real final users don’t care if your css engine is multi-threaded, or the implementation language is safe and all developer stuff.
As a developer, I’d say “good job, Mozilla.”. But as a end-user, I’d say “what’s Firefox?”
A few notes:
The correct pref is “media.hardwaremediakeys.enabled”. The Difference? Media Session is the API enabling us to have neat Metadata. Without it, the Media Keys still work (they even work for every HTML5 Video/Audio Element, WIP to be more strict there), but they show the Website Title as Music Title, basically.
The OSD that is visible is the one from Windows, where other Players such as Spotify should also appear. In case you have compat issues fighting other players, tell us. Most likely the developer of that player should upgrade to the same WIndows API that we do, so that Windows can manage the focus.
Also I’ve started working on this bug as I was in need to pause my videos/music while not being able to alt-tab out (mostly playing video games), and thus I started working on it. I don’t care what Chrome has, what Firefox doesn’t or what kind of Innovations the future will bring, I just wanted that convenience.
Finally. I’ve been waiting for this feature for a long time.
The only reason I use edge/chrome for media sites.
TIL: Windows 10 OSD shows now playing of whatever program you have running audio in background:
https://i.imgur.com/HPRRpQZ.png
I never knew this o.O It’s kind of cool, but also very useless. I never use the media keys for anything. Except for maybe changing the volume if it’s too loud or quiet once I’m already in a game. Alt+Tab is not the most reliable function in the world. . .
Another “me too” feature. Where is Mozilla’s original innovation?
Lol. It’s a feature that many people have asked for. Who the fuck cares which browser developer got it done quicker? If many ask for it, it will be implemented. You guys are so pathetic.
Where Firefox’s innovations are? How about the only multithreaded css engine in the world – which brutally fucks up Blink in every benchmark? This change alone boosted Firefox’s performance so much, that it drew even in subjective performance with Blink in many cases, while being miles behind before.
What about the new rendering engine, whose inner workings are completely different to everything done in browser-space before (which is currently being rolled out)?
What about WebAssembly? An innovation spear-headed by Mozilla, which is now a web standard and supported in every browser – allowing every programming language to be easily cross-compiled and made runnable in the browser, while still being highly performant?
WebAssembly, which also allows to safely isolate native library dependencies WITHIN the same process, instead of moving everything to its own process (like Chrome does) – saving large amounts of ram in comparison.
What about a completely new programming language, that outperforms C++ while being memory and thread safe? (Writing a stable multithreaded css engine in C++ is absolutely impossible – multiple browser vendors, including Google and Mozilla, tried and failed miserably).
What about WebGL, which allows writing performant 3D applications in-browser (ever heard about Google Maps?), which was started by Mozilla?
I am tired of all the Firefox and LibreOffice trolls who jump at anyone who
criticizes their Gods who we must all bow down to.
These media volume controls are total shit. When I am using VLC with
Bluetooth headphones the unnecessary and unwanted overlay appears on my tablet and disrupts my reading emails, web pages, etc.
hear hear
@Der Kuchenmann: I am sorry if I stepped on your toes/hurt your feelings. I do not intend to start a discussion about the relative merits of FF and Chromium. Suffice to say that I dropped FF after using it for many years due to the “googlisation” (= “me too”) of the browser, as borne out by recent Ghacks articles.
@Klaas Vaak I am sorry in turn, for using an inappropriate and out-of-place insult. Maybe the whole Corona situation got the best of me.
Yet, I still don’t get your logic around this “me too”. For me, this sounds like you would suggest, that this feature was implemented in Firefox simply because “Chrome did it”. This, of course, is wrong. Both browsers actually started discussing / implementing it pretty much at the same time. Both for the same reason – because users asked for it. Judging the implementation of a feature by who finished first doesn’t really make sense to me.
One step further: Both browsers started implementing this feature, after a couple of other (admittely more platform-specific) browsers already had it.
I didn’t want a discussion either. I only used Question-Answering to answer your question for innovation from Mozilla / Firefox, because I like Question-Answering.
Have a nice evening (or whatever),
and stay healthy (and probably best: inside).
Uhm. . .sorry to ruin your parade, Der Kuchenmann:
https://i.imgur.com/qYjsfid.png [chromium81vsfirefox73.png]
@Yuliya
Don’t be sorry. You didn’t counter anything I said, so no harm done.
I know the benchmark comparisons (latest: https://www.phoronix.com/scan.php?page=news_item&px=Firefox-74-75b-Chrome-80-Perf ).
Yet, still, I was only talking about the style benchmark.
What about the first Web-Browser made for AR / VR?
Even some innovations, which are attributed to Google / Chrome today, originally came from Mozilla. XULRunner is an example for this. A framework that allowed deploying web-applications as native (ever heard about Electron?). Back then, noone was interested – now, everyone is going apeshit over Electron. (Not saying that it is a good innovation though. Using web applications as native applications is a massive waste of resources)
@Der Kuchenmann
Firefox isn’t faster than Chrome in any real world scenario, it also isn’t faster in the majority of generic benchmarks out there. Its privacy is about as bad as Google Chrome’s privacy (kind of unsurprising, Google funds Mozilla after all), and nowhere near the level of, say, Ungoogled Chromium. You have to heavily tweak Firefox in order to get some basic privacy out of it.
Its extension capabilities were severely weakened in 2017 when Mozilla dropped their own add-on system in favor of Chrome’s, no advantage there for Firefox anymore.
And the other stuff you mentioned… WebAssembly, WebGL, AR support – Chromium has all of that, where is the advantage of Firefox here? Like, seriously?
Rust will never go anywhere, which major company outside of Mozilla really uses it? Ironically enough, the only other major Rust implementation I am aware of is Brave’s adblocker, lol.
But yeah, keep writing love letters to the 5% market share browser that got there for a reason.
We’re currently switching all our server side to Rust. C / C++ are just too prone to memory corruption….
@Iron Heart
Where did I say Firefox is faster? I said it subjectively closed the huge gap.
Where did I say Firefox is faster in synthetic benchmarks? I was only talking about the css style benchmark.
Where did you pull the topic of privacy from, which noone was talking about before?
Yes, XPCOM was removed, and that’s good. Firefox was inherently single-threaded and brutally slow, due to it.
Yet, Firefox still has advantages in Extensibility. Just have a look at Manifest v3, as well as the DNS resolving API – which allows uBlock Origin to block the new kind of advertisement-insertion, that no other browser can(, yet) – wohoo, innovation!
Regarding this, “other stuff”:
Haha, what? You’re not even making any sense now. You were talking about innovation. Innovation is, who is doing something first. Everything I mentioned was done first by Mozilla.
You even fuck up your own arguments. You first ranted, that Mozilla only copied the features this article is about – and then you ignore that Chromium “copied” everything Mozilla innovated? That’s the open web.
Where is the advantage of Chromium with respect to multimedia keys after Firefox also rolled this feature out? Exactly. It’s gone. That’s the whole point of it.
Which company outside Mozilla is using Rust? Haha. Exactly. None. Except:
Google – in Fuchsia (new operating system set to probably replace Android)
Google – virtualization on chrome os
Google – oreboot (coreboot alternative)
Dropbox – synchronization backend
Dropbox – in their app client code
Cloudflare – backend (“core edge logic”)
Discord – backend
Apple – cloud backend
Oracle – railcar, virtualization runtime
Microsoft – currently investigating
Facebook – this weird crypto currency
Atlassion – static source code analysis across petabytes of repositories
npm – backend (because c wasn’t cutting it, apparently)
OVH – remote log management system
… etc.
Loveletter?
I don’t need emotions to choose a browser. I use objectivity.
@Der Kuchenmann
Whatever speed advantage you attempt to see in Firefox is largely irrelevant so far, as it loses in real world usage as well as in most synthetic benchmarks.
It seems you don’t want to discuss Firefox’s default privacy settings, and I think you also know why (they suck badly).
Firefox had e10s activated since Firefox 48, XPCOM add-ons were officially supported by default until Firefox 56, and they can still be run in Thunderbird 68 which uses Gecko 68. Do you even know what you are talking about? This didn’t block multiprocess at all, my buddy.
Regarding WebAssembly, WebGL, AR support: The fact that Firefox introduced these things a little while before Chrome introduced them proves nothing. By the time span between the activation of said features on Mozilla’s part and on Google’s part it is already clear that the engineering teams at Mozilla and Google worked on them more or less concurrently, and released them shortly after each other. This is not “innovation” in my book. Innovation is something industry-leading, something your “competitors” (if we can call Google such, considering how Mozilla is being funded) have a hard time to catch up to. Not belittling the effort Mozilla put in here, but them releasing a feature one or two months before Chrome is not something I am willing to call “innovation”, my dude.
Nice namedropping right there, but the unsuspecting reader probably doesn’t know that especially complex projects usually utilize more than one programming language (as does Firefox itself), so unless Rust plays a major role in these projects you can’t call that a major application of Rust. But let’s say this programming language catches on, then maybe this is Mozilla’s mark on the world, instead of the failed browser they so desperately tried to make successful.
@Iron Heart
There is no speed advantage. You are the only one talking about an advantage of Firefox. I still don’t know where you read that.
Most synthetic benchmarks aren’t really directly related to actual real-world performance, which is supported by the fact, that all browser tend to win in their own benchmarks.
This, of course, also makes the style benchmark uninteresting, when viewed in isolation.
Benchmarks with at least somehwat relation to real world metrics can be found here: https://arewefastyet.com/win10/overview?numDays=60 (The Tp6 ones).
Now back to my actual statement: Firefox subjectively drew even with the performance of Blink-Browsers. Now, since you appear to have substantial problems of understanding of this part especially, I will try to explain what it means. The definition of subjectivity being: ” information, idea, situation, or physical thing considered true only from the perspective of a subject”. Now, “subject” in this case, would relate to me. Drawing even – in contrast to “overtaking”, which you apparently have attempted to interpret into my sentences two times already – actually means: somewhat equal.
I don’t discuss privacy settings of Firefox, since I don’t feel competent enough in this field – and since you are the only one who brought it to a conversation about an entirely different topic, for no reason – except the expression of your feeling of superiority, maybe.
Exactly. Firefox was multiprocess. Not multithreaded, “my buddy”.
It’s not about implementing them. Mozilla “invented” the mentioned web standards, which then were adopted by other browser developers. That’s the whole point of standards and the open web. Of course multiple browser-vendors implemented them in parallel, after an initial draft for the standard was submitted. Having multiple implementations to test if the standard fits everyone’s needs is the whole point of it. Yet, the actual innovation (an innovation is the idea, not the actual implementation, in most cases), of the mentioned techniques, came from Mozilla.
In no way is the term “innovation” coupled with making business, or having competitors – fortunately. Like you said, that doesn’t even make sense in the open web, since just like Firefox, the Blink team also submitted many drafts for standardizition. That is; until they stopped doing it, because of their engine-monopoly. Now, they are just pressing implementation details into their engine, which other browser-vendors are somehow trying to copy.
The interesting part about this “namedropping” is, that all of these companies (except Microsoft and Apple) are already over the barrier of testing the waters. Meaning: They implemented one part of their service with Rust, were pleased with the result, and are now continuing to further introduce this language.
This can easily be seen by the fact, that some companies appear multiple times in this “namedropping”.
You seem to have a fairly skewed image of the web world. In no means would Rust be the only thing Mozilla left a mark with, on the world. Since, just like I stated before, many of the web standards currently in use (including JavaScript itself!) originated from the Gecko-side of the web.
@Der Kuchenmann
Everyone knows the difference between “objectivity” and “subjectivity”, but if you subjectively experience something that is objectively disproven, then this means you are hallucinating.
XPCOM doesn’t block multithreading either, otherwise Pale Moon and Basilisk wouldn’t make “extensive use” of multithreading according to their developer: https://forum.palemoon.org/viewtopic.php?t=17387
Again, you don’t know what you are talking about.
Can you provide concise proof that Mozilla “invented” the things you claim they “invented”? And even if they submitted the draft, what makes you think that the effort wasn’t coordinated with Google, their benefactor? Have you actually had access to the discussions at W3C (majorly influenced by Google)? Because both of them implementing changes very quickly reeks of a coordinated effort that took place beforehand. What I can tell you is that Mozilla is more and more reliant on code poured out by Google these days, in many Bugzilla reports their devs strive to implement things exactly the way Chromium does, sometimes even reusing code provided by daddy Google.
Again, that a few lines of code were written in Rust proves nothing. Show me some major implementation of Rust that isn’t taking place at Mozilla and then we’ll talk about its importance.
And as for the mark Mozilla leaves on anything (lol), I predict that in 20 years nobody except a few freaks will know what’s behind the “Mozilla” name.
Another excuse from Mozilla to kill XUL/XPCOM extensions is to implement sandboxing. Well, it turns out that Firefox did have sandboxing before Chrom* and Electrolysis, as shown by this “archive of obsolete content”:
1. https://developer.mozilla.org/en-US/docs/Archive/Add-ons/Security_best_practices_in_extensions
2. https://developer.mozilla.org/en-US/docs/Archive/Add-ons/Displaying_web_content_in_an_extension_without_security_issues
3. https://developer.mozilla.org/en-US/docs/Archive/Add-ons/Interaction_between_privileged_and_non-privileged_pages
(and IPC (inter-process communication) has caused a lot security issues).
Yes! I’ve been waiting for this.
Wrong meta bug you linked, Martin, add this one — https://bugzilla.mozilla.org/show_bug.cgi?id=1572869
Thanks!
Another fingerprinting vector, great. Firefox protecting your privacy, as always. If you want privacy, you have to sacrifice convenience in most cases. Just saying.
You do know that you can disable this, do you?
@Anonymous
Defaults matter.
brave brave brave ya ya we know ..
@jayzee
Wasn’t even mentioned once in my comment, you just came up with it.